02_產生markup

了解如何分析psd圖檔,並運用960gs轉為html架構。並運用zen-coding快速完成html的架構
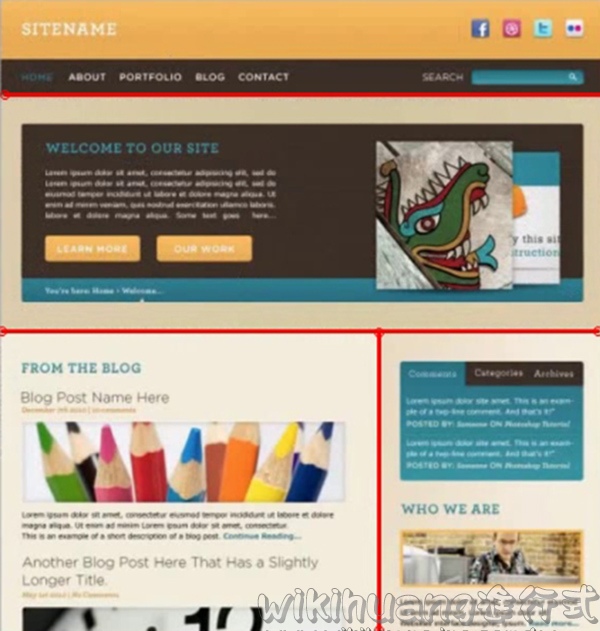
- 解說已完成的網頁的功能
- 新增專案資料夾及所需檔案
- Vim編輯該專案,並插入html5、css的snippet
- 觀察psd圖檔尺寸,決定該使用何種960gs的格線(12格、16格、24格)
- 圖檔轉css的架構分析
- header
- banner
- main
- aside
- footer
- siteInfo
解說已完成的網頁的功能
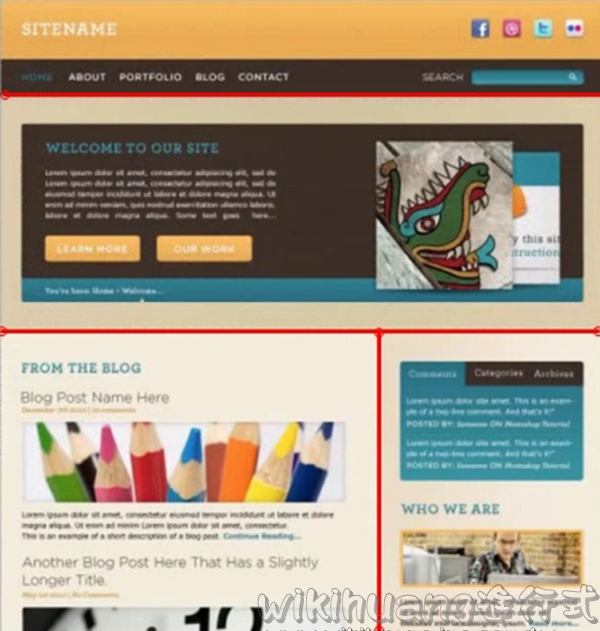
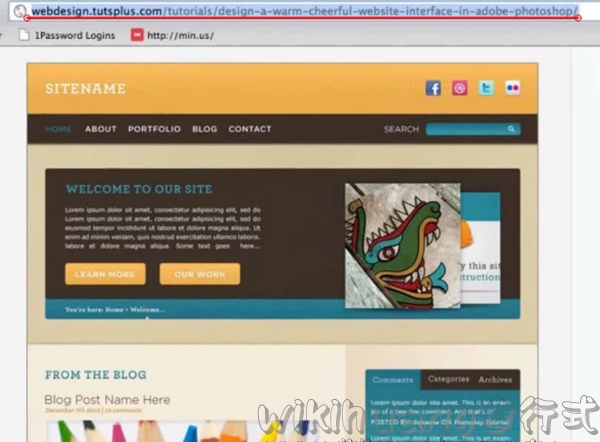
完成檔介紹

完成檔功能(按鈕滑動特效、陰影(shadow)、javascript特效)

新增專案資料夾及所需檔案
新增專案-SiteName

使用MacVim來編寫siteName專案

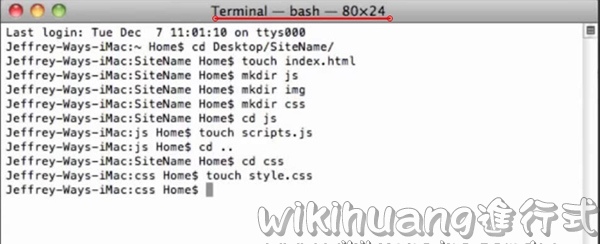
使用Terminal輸入指令來產生所需檔案

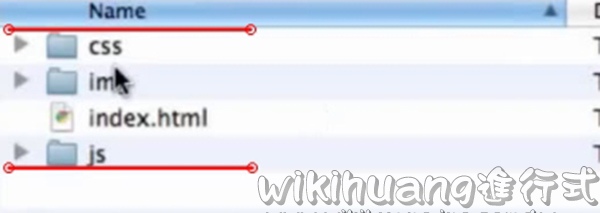
生成了css、img、js資料夾,和index.html

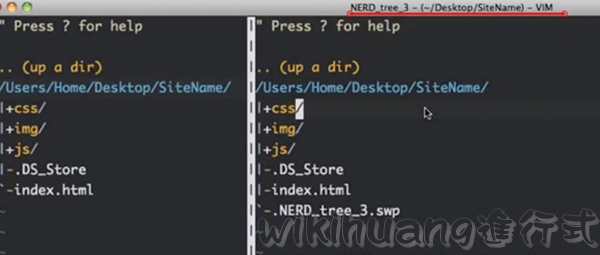
Vim編輯該專案,並插入html5、css的snippet
在macVim下執行該專案,可看到專案內檔案的結構

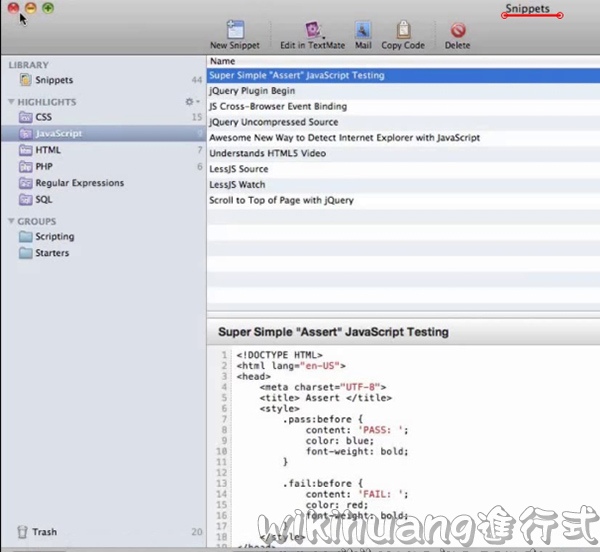
開啟Snippet,可看到許多自行定義的常用程式碼

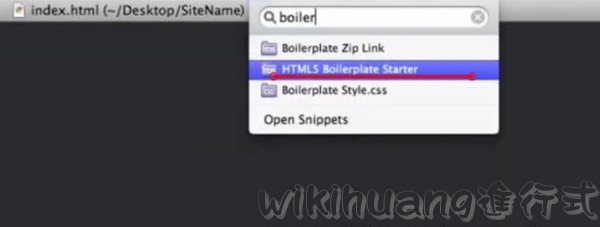
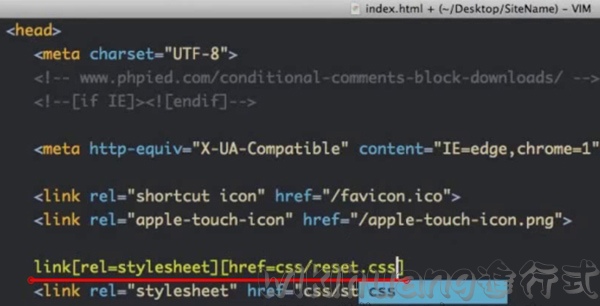
搜尋並選擇HTML5常用的程式碼,來插入index.html

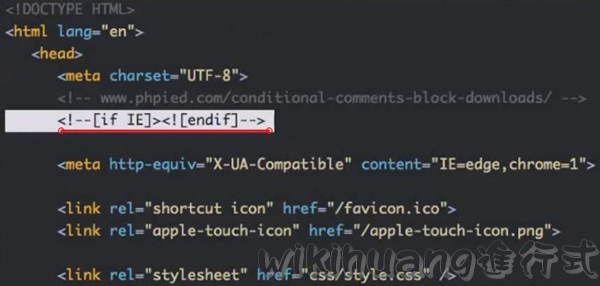
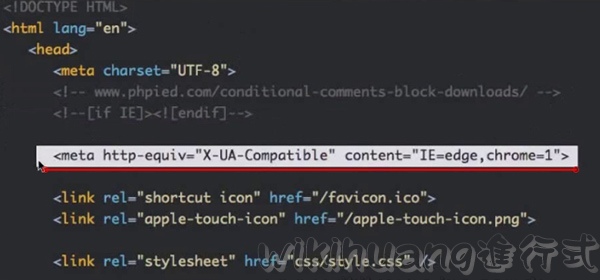
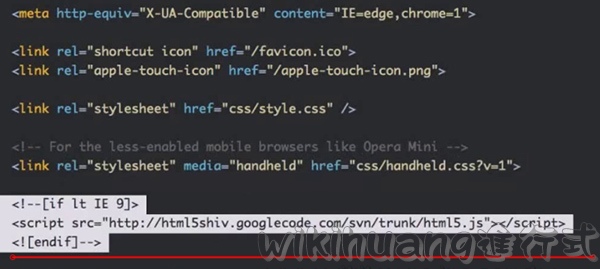
未來如果要改善舊版IE的效能,可寫指令在<!--[if IE><![endif]-->之間

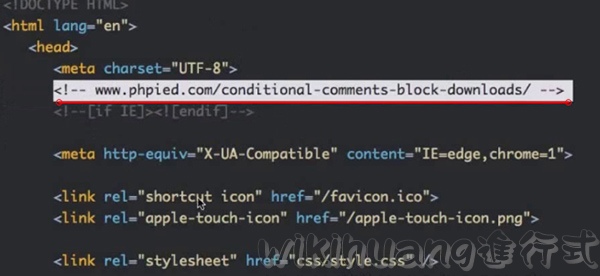
如果要尋找常用改善舊版IE效能的常用程式碼,可到www.phpied.com/conditional-comments-block-downloads

確定執行的瀏灠器版本

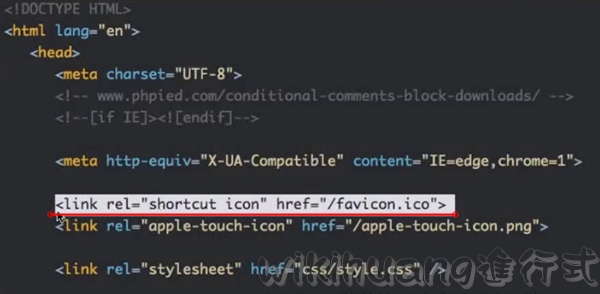
指定網址列上出現的icon圖示

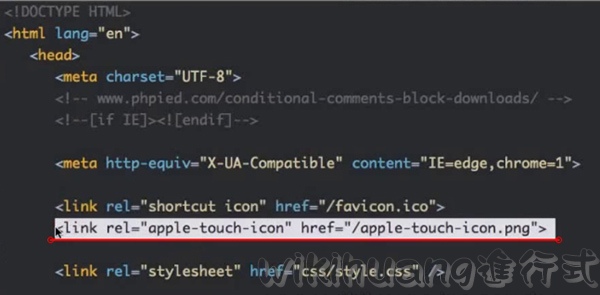
手機、平版電腦所顯示的icon圖示

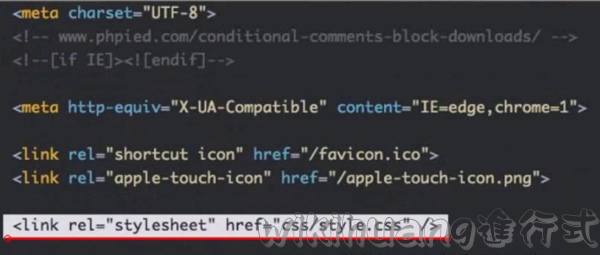
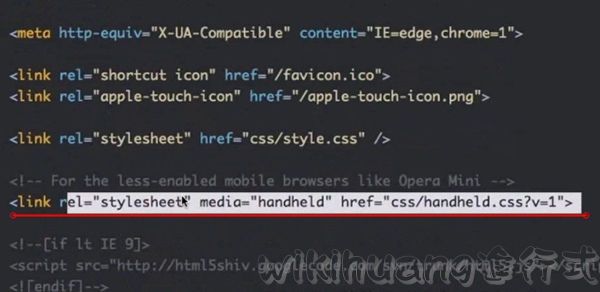
套用的css樣示所在位址

手機用的css

如果是小於IE9以下的版本,執行可運行html5元件的js,來讓舊的IE也能使用html5元件

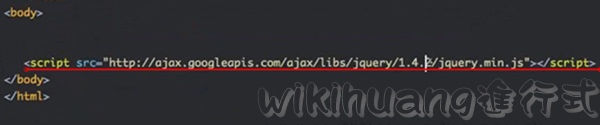
使用jquery

觀察psd圖檔尺寸,決定該使用何種960gs的格線(12格、16格、24格)
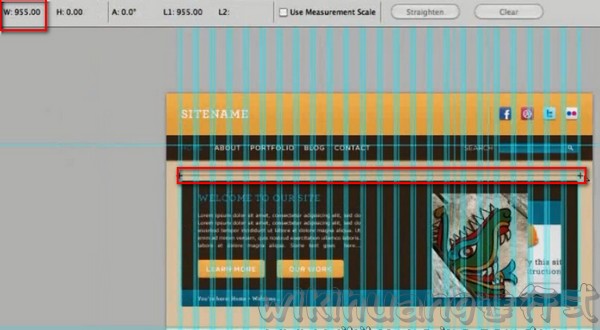
確認psd圖檔的尺寸大小,是否符合960px

下載960gs

確認psd圖檔所用的格線類別(12格、16格、24格),此範例適合用24格的格線

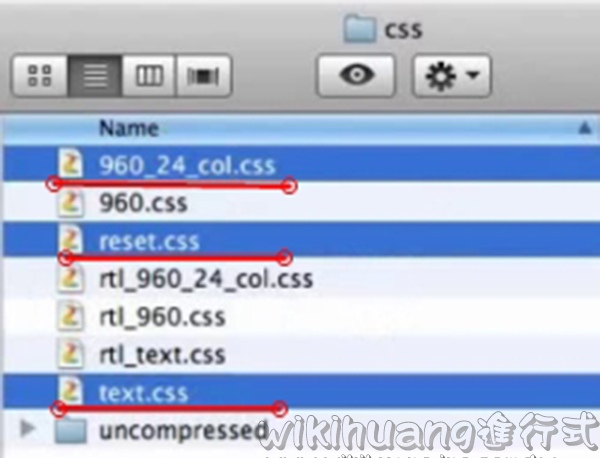
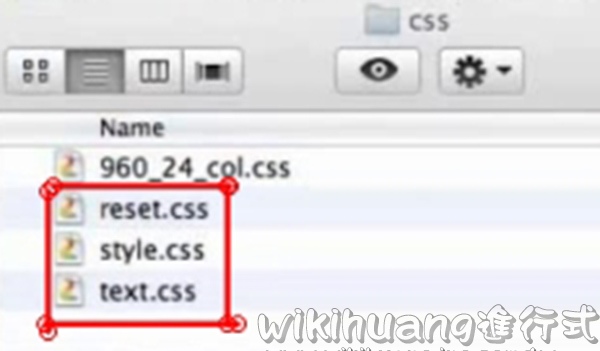
複製960gs所需用到的css檔到website專案中

建議未來將這3個css檔,合為1個以增進效能

圖檔轉css的架構分析
使用zen-coding快速輸入html tag

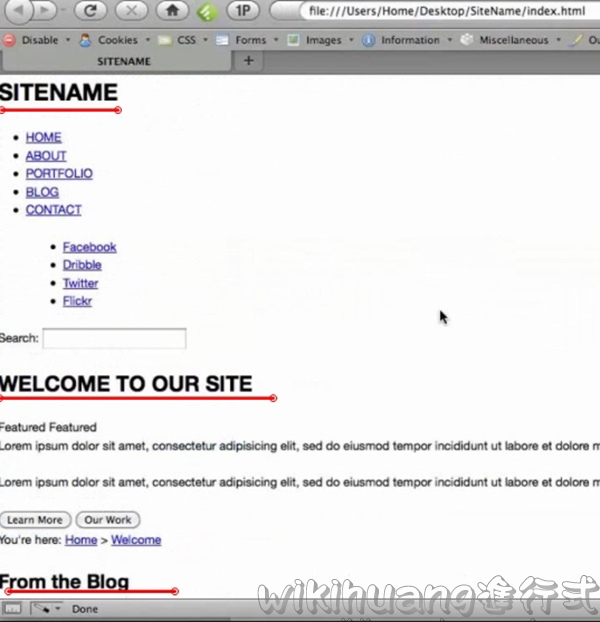
解說當網頁內容增多時,背景該如何延展

分析網頁架構可分為:header、banner、mainContent、aside、footer

header
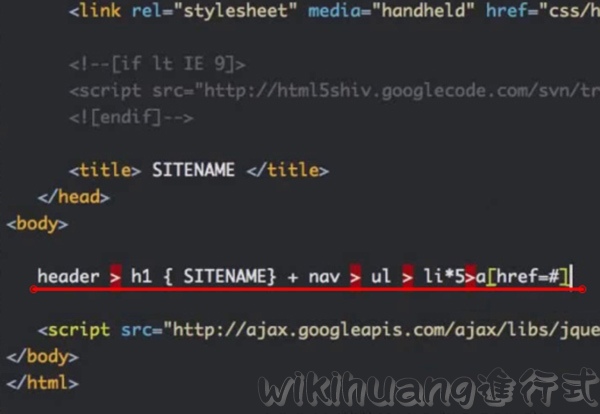
運用zen-coding寫法,產生header架構

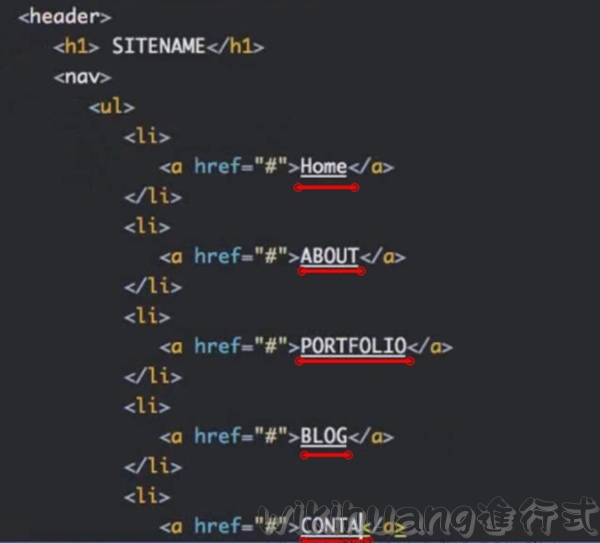
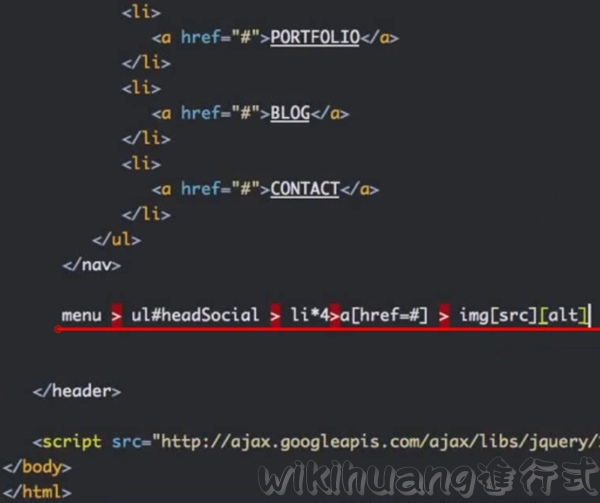
加入<nav>區塊內,超連結的名稱(Hom、ABOUT、PORTFOLIO、BLOG、CONTACT)

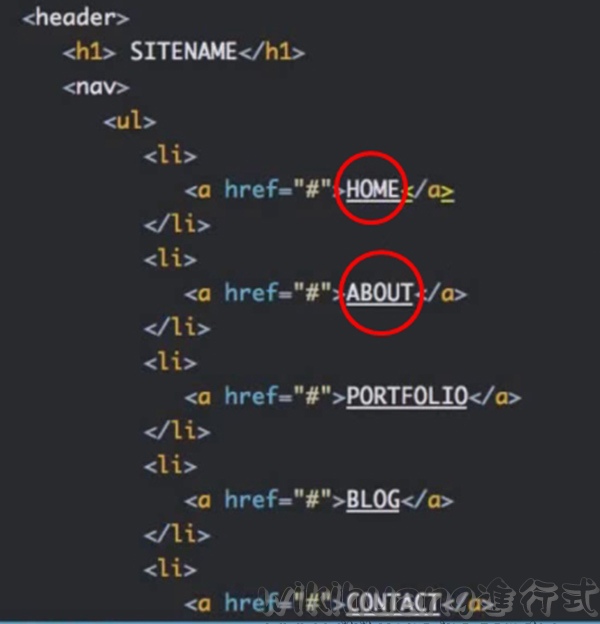
解說若要統一為大寫,可之後改用CSS的uppercase屬性來統一設定

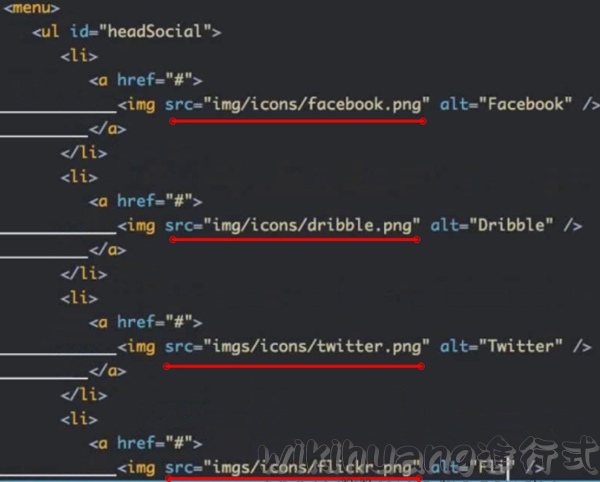
完成#headSocial區塊的架構(icon圖檔區塊)

填入icon圖檔的位置

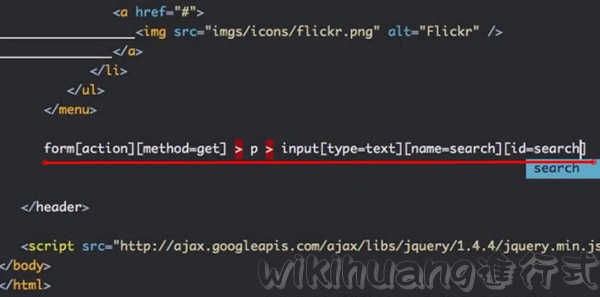
填入search輸入框的html tag

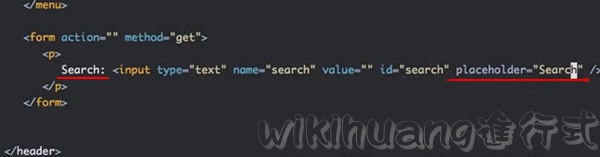
加入search的標題,及placeholder所顯示的資料(提供搜尋框提示所要輸入的字)

完成了header區塊的部份,依序是title、nav、logo、search的部份。(但要注意搜尋框的placeholder要看所運行的瀏灠器是否支援)

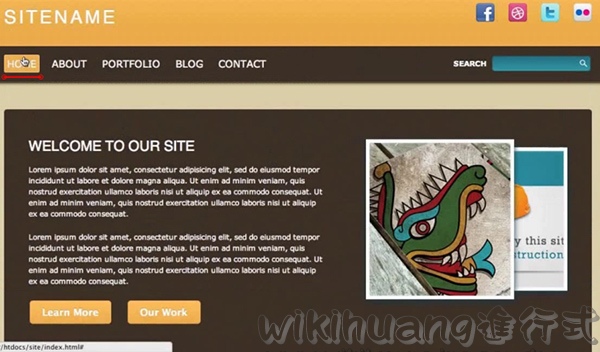
banner
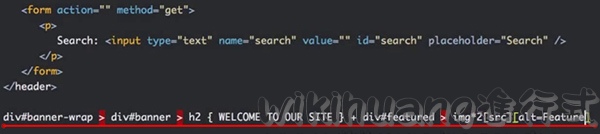
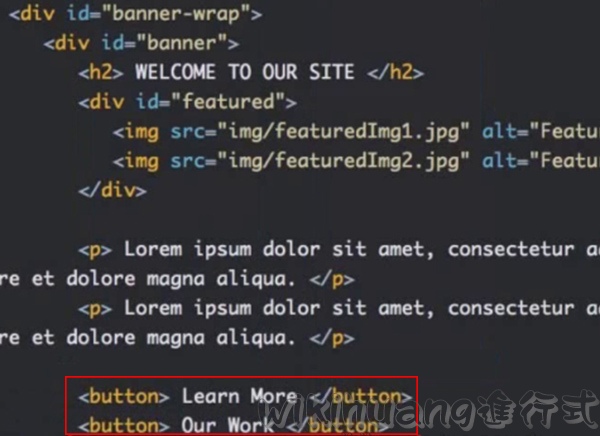
填入banner區塊的html tag

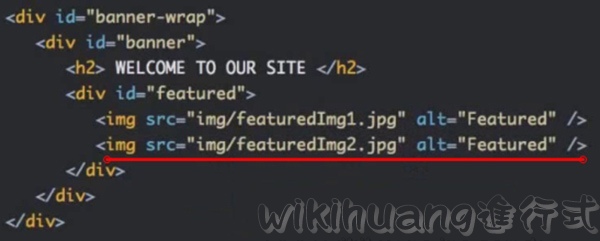
填入featured區塊的圖片位置

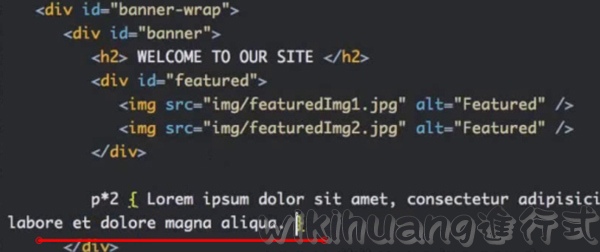
填入banner內部的說明文字

加入按鈕

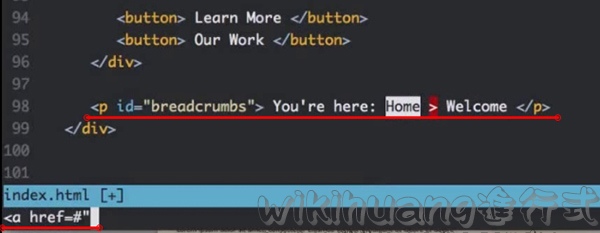
breadcrumbs的Home字串需加入超連結,利用vim內建的功能,將Home字串給選取,後指定為此字串需套用超連結格式

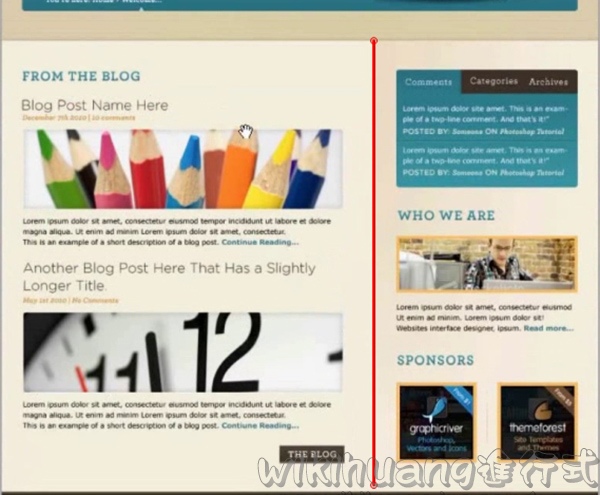
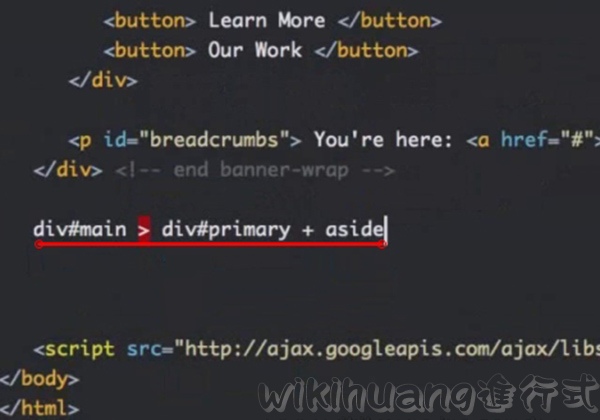
規劃main區塊為二個子區塊:primary和aside

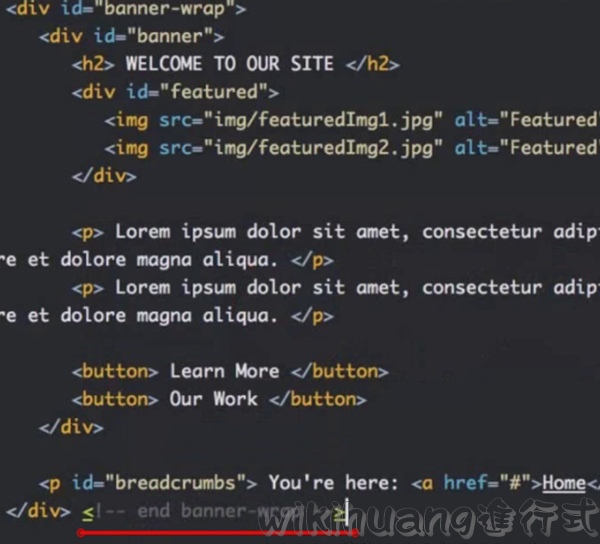
在繼續寫main區塊的程式碼前,先將banner-wrap的地方做個結束用的註記。可用<!-- end banner-wrap -->做為結束

main
main之內會有兩個<div>區塊-primary和aside

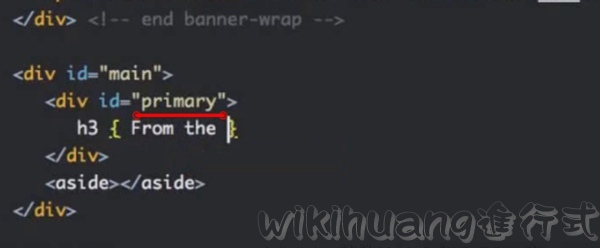
先從primary的部份先開始

primary區塊是由<h3>和2個<article>所構成的

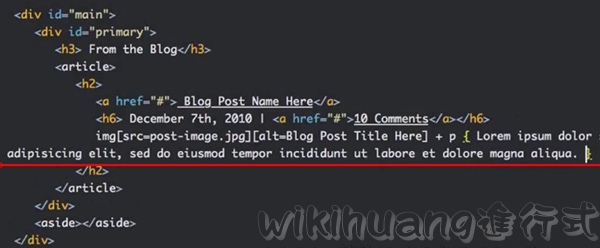
依序填入<article>區塊內,所需的圖片位置、文字內容

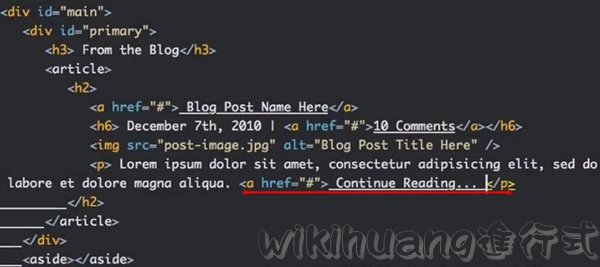
到psd的原始圖檔內,可看到字尾有Continue Reading的超連結

在<p>的最未端加入超連結

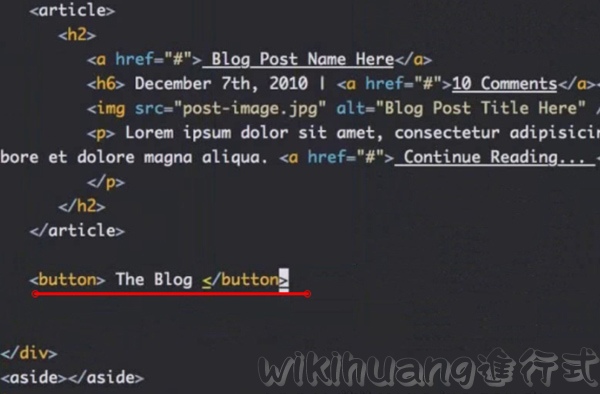
最後,加入<button>的部份,完成了#primary的區塊

aside
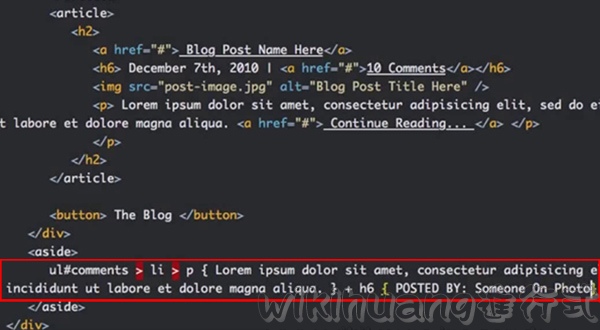
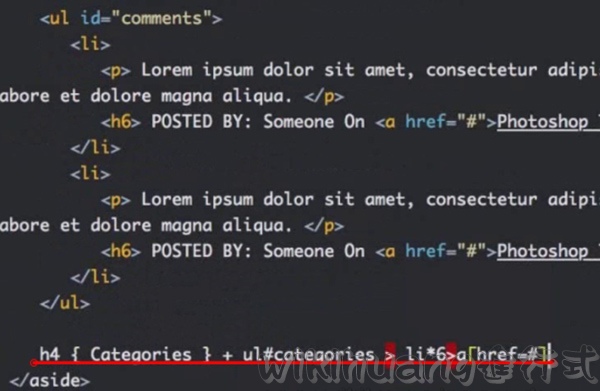
<aside>的#comments區塊由<p>和<h6>所構成

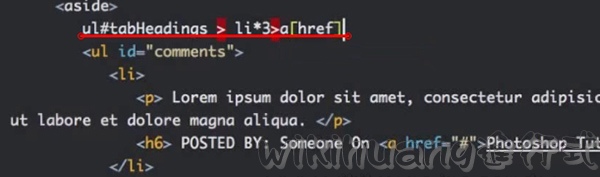
#tabHeadings區塊,內含3個超連結,做為日後點選切換頁面的按鈕

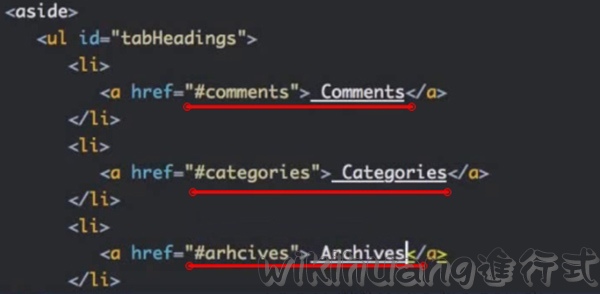
此3個超連結分別為:#comments、#categories、#archives,日後使用者點選時,會跳轉頁面到該id的位置

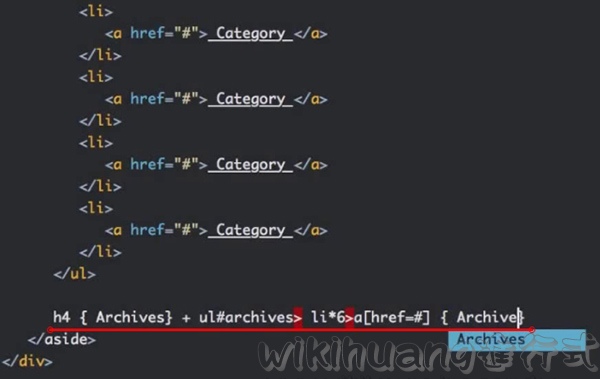
寫入#categories的區塊

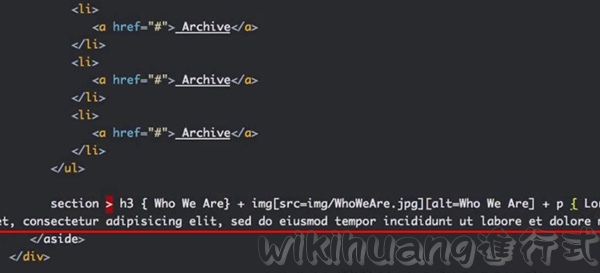
寫入#archives的區塊

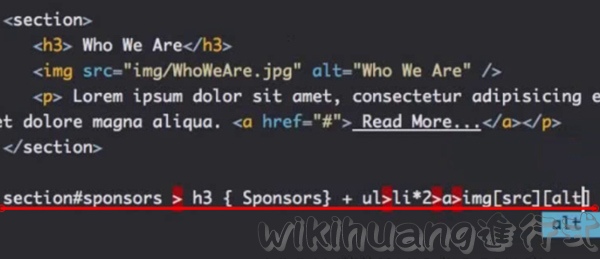
最後,準備完成<aside>的最後2個區塊,先完成"Who We are"的區塊

最後是和"SPONSOR"區塊的圖片和文字,完成了<aside>部份

footer
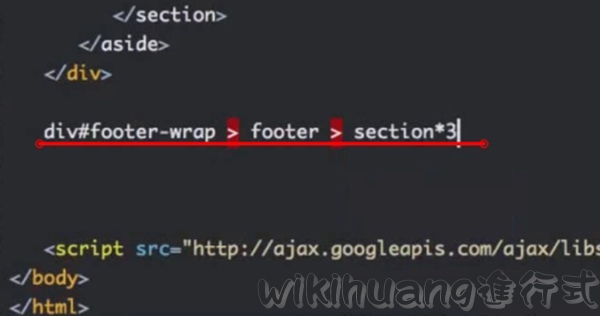
footer區塊由3個區塊組成,footer-wrap(放背景)、footer(置入子區塊)、section(子區塊的內容)

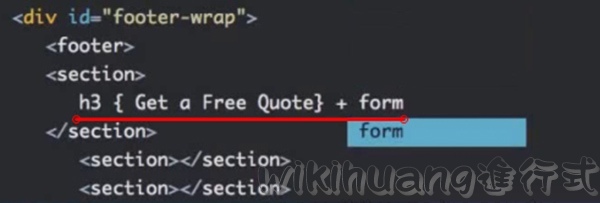
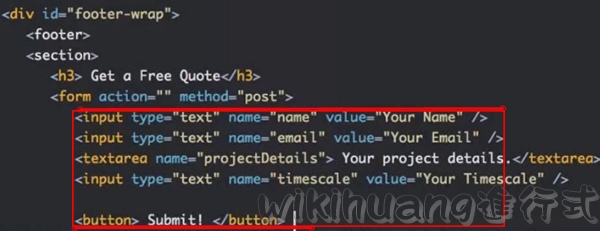
第一個子區塊為表單,供使用者輸入資料

依序填入輸入欄的所需資料

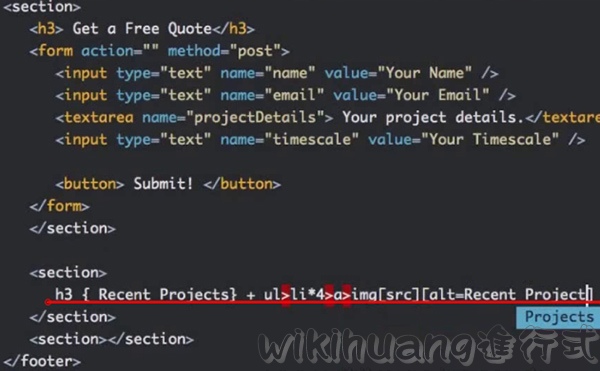
第二個部份為"Recent Projects",用來顯示網站過去所完成專案的縮圖

依序填入圖片的位置

最後為"Twitter Stream"的子區塊,用來顯示該網站每段時間,所發佈在Twitter的訊息

填入文字內容後,再來是發佈時間的超連結。
完成了footer的區塊

siteInfo
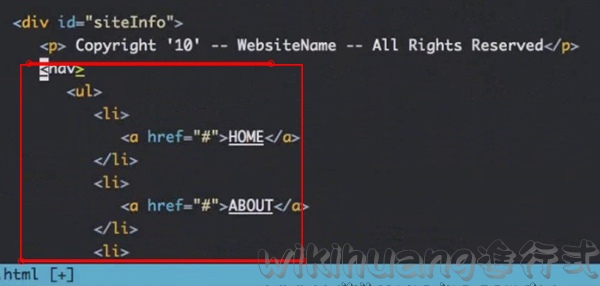
最後是siteInfo的區塊,先輸入網站的所有權說明文字

最後是,用來切換頁面的超連結:HOME、ABOUT、PORTFOLIO、BLOG、CONTACT的部份

完成了此網站的所有基本架構,下一章,為裁切PSD的原始圖檔的方法,來給此網頁使用。