03_裁切psd圖檔

運用快速鍵,快速的指定圖層來裁切psd圖檔的各個區塊,並最佳化為網頁用圖檔。了解重覆性的背景圖如何取最適大小來裁切
- 分析psd圖檔上的各個區塊
- 選取icon區圖層,另存為圖片
- 選取banner區圖層,圖片壓縮最佳化
- 合併遮照用圖層、取消圖層框線效果
- 介紹grapicriver.net和themeforest.net
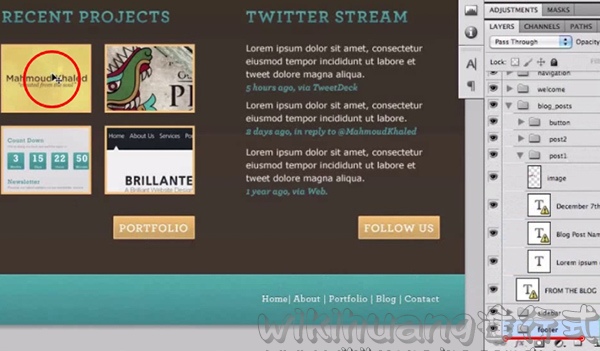
- 截取RECENT PROJECTS區的圖片
- 截取按鈕的背景圖
- 截取並確認背景圖片的範圍
- 截取banner的小方點背景圖
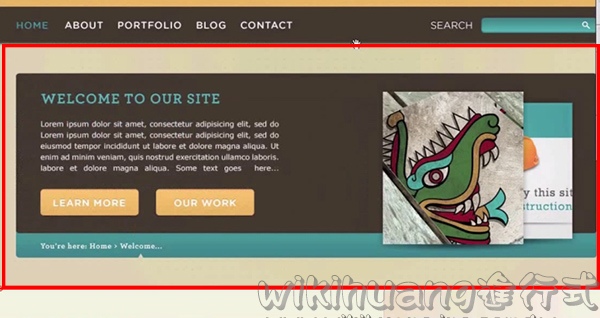
分析psd圖檔上的各個區塊
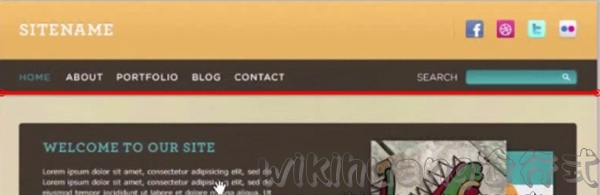
開始分析網頁psd檔的各個區塊架構,首先先分析<header>的部份

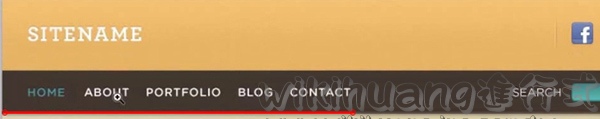
<header>的nav區塊,由5個超連結組成,供使用者點擊以跳轉至其它頁面

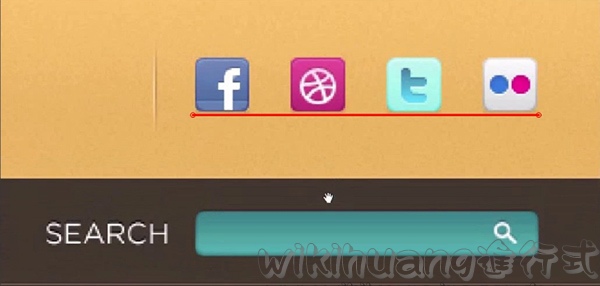
<header>的search區塊,供使用者搜尋此網站的內容

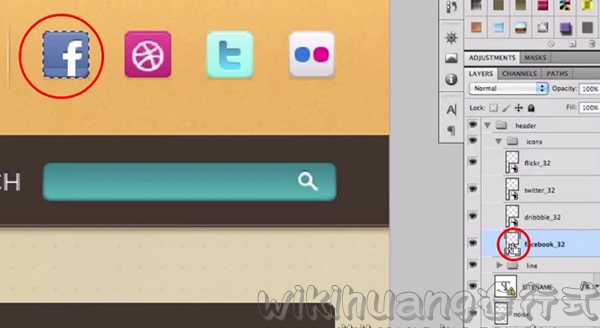
<header>的social icon區塊,可供使用者點擊後跳轉至如facebook、twiter等社群網站

開始分析banner區塊的架構

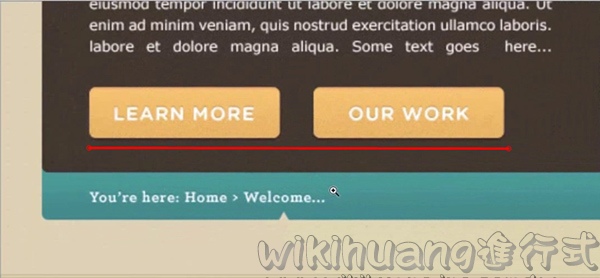
banner區塊的按鈕部份,讓使用者看到此網站的簡介後,點擊進入詳細介紹的網頁

banner區塊的小三角形背景

main區塊,由primary和aside二大區塊所組成,我們可利用<article>和<section>將其劃分為更明確的區塊

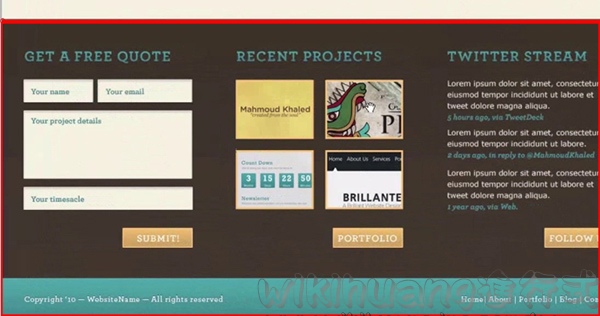
footer區塊和siteInfo區塊

選取icon區圖層,另存為圖片
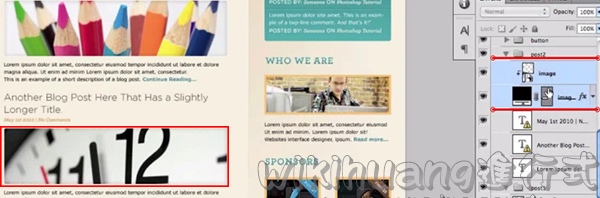
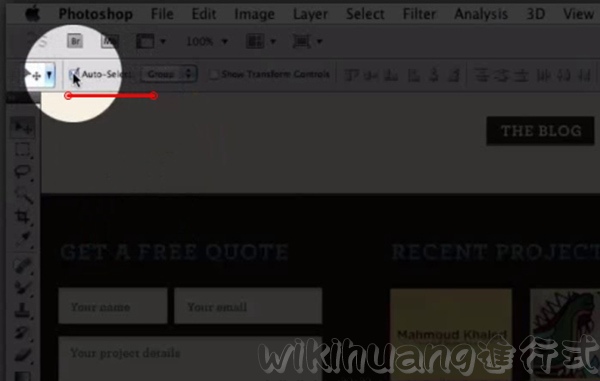
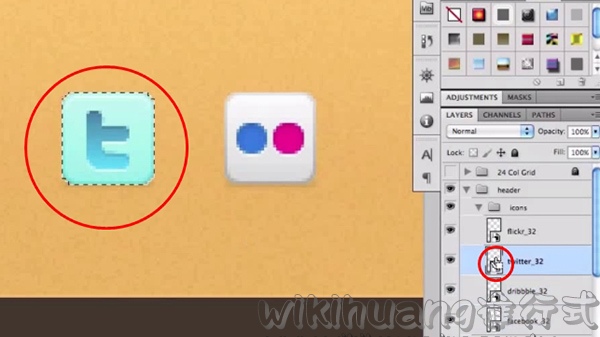
進入photoshop,開始進行截取圖片的動作(記得勾選Auto-Select)

勾選Auto-select後,當你點選該圖層的圖片時,右側的圖層區會跳至該圖片所在的圖層

選取icon圖片,可在圖層區,點選該圖層(ctrl+滑鼠左鍵),後複製(ctrl+v)

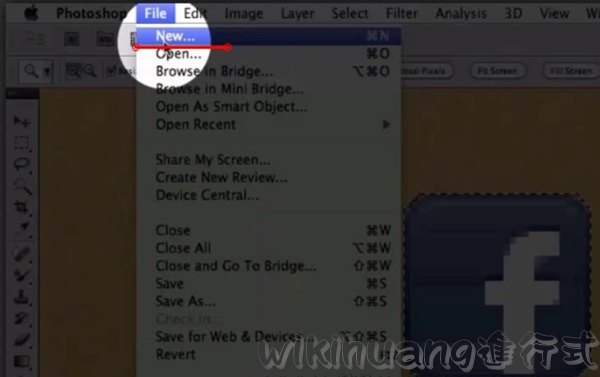
開新檔案(會產生一個和所複製的圖型一樣長寬的檔案)

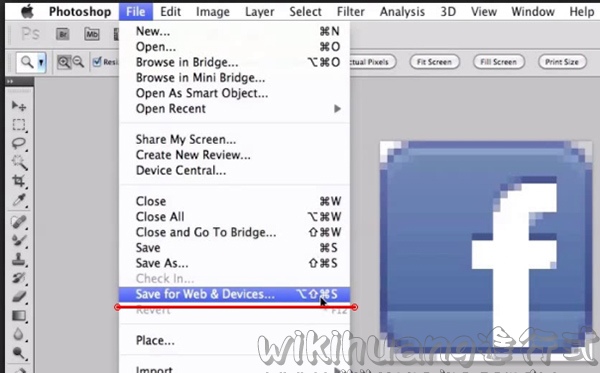
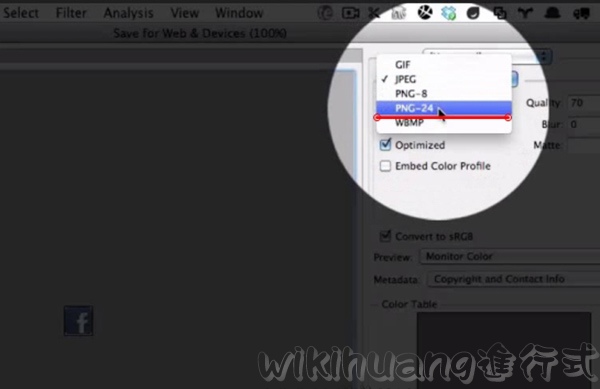
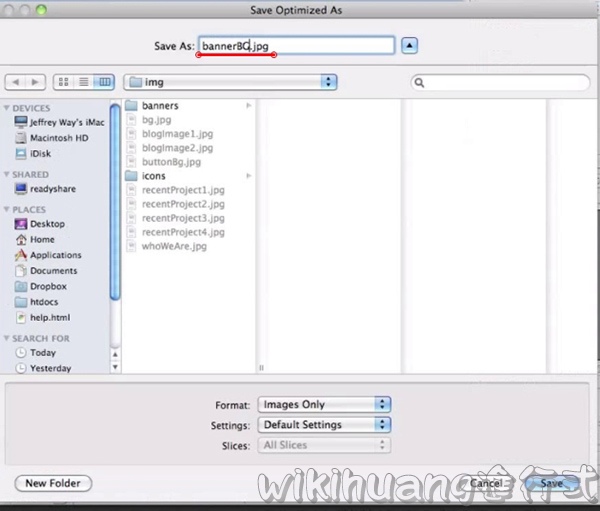
將png的icon圖檔,轉存為網頁用(ctrl+shift+s)

轉存為PNG-24的圖片格式

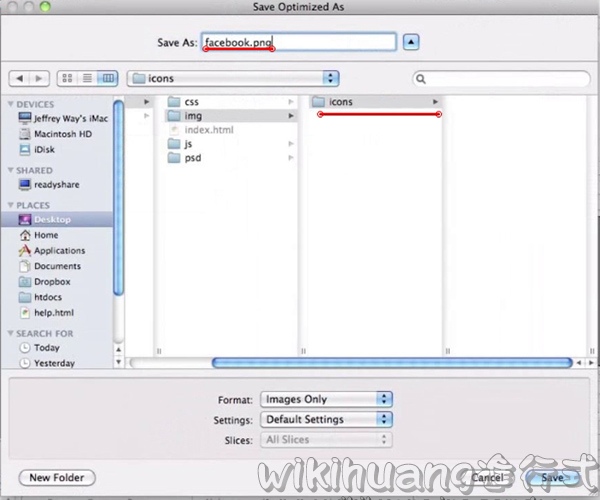
將圖檔存至-img/icons/facebook.png

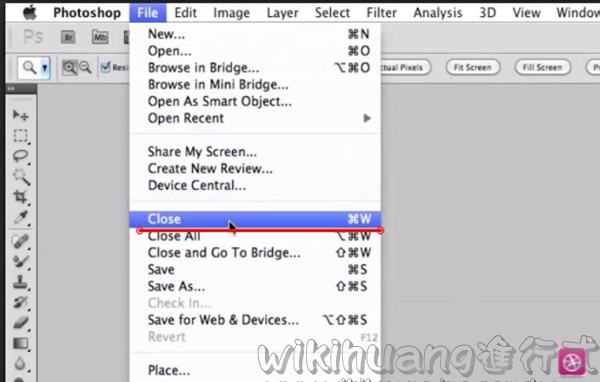
ctrl+w(關閉視窗),完成截取icon圖片的步驟

接下來的抓icon圖檔的步驟和之前都是一樣的

選取banner區圖層,圖片壓縮最佳化
截取banner區塊的圖片

因不需要透明度,所以轉存為JPEG的格式,並比對圖片壓縮後的檔案大小和品質(Quality:60最佳)

另存圖檔為blogImage.jpg

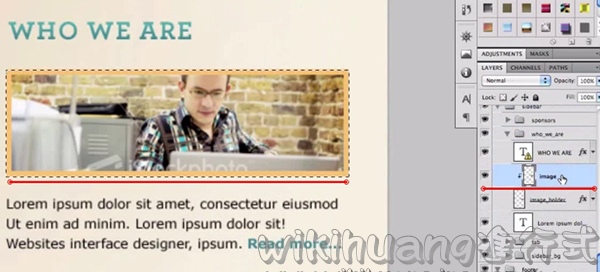
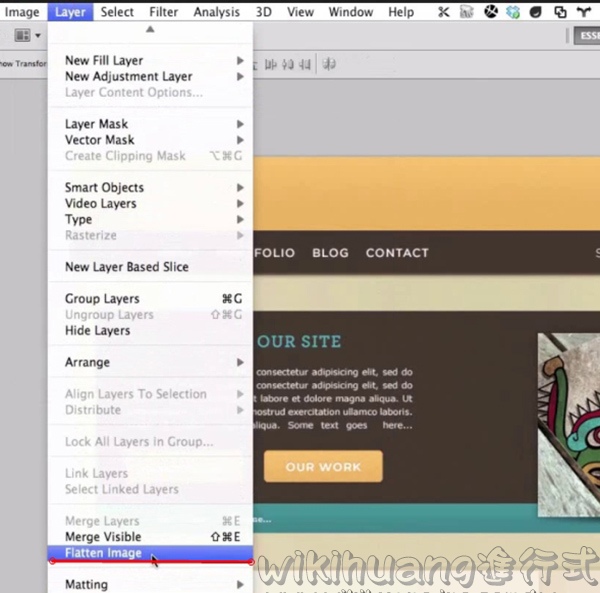
合併遮照用圖層、取消圖層框線效果
將大圖片和其遮照用的圖層合併,再進行截取

WHO WE ARE的圖片,截取時需先取消掉黃色邊框的效果,因為我們只需要截取圖片的部份,編輯成網頁時,可用css來產生黃色邊框即可

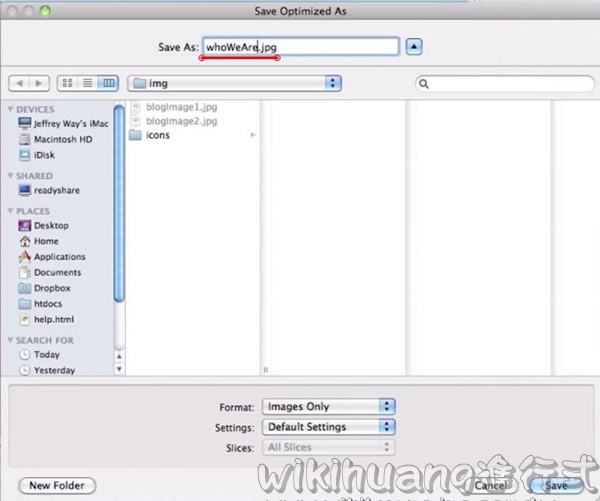
另存圖檔為whoWeAre.jpg

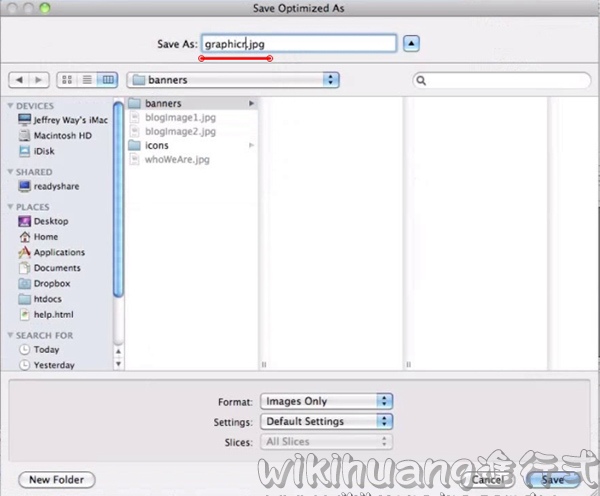
抓取SPONSORS區塊的圖片

另存圖檔至banners/graphic.jpg

介紹grapicriver.net和themeforest.net
介紹grapicriver.net(一個提供各種原始圖檔素材的網站)

介紹themforest.net(提供各種網站模版原始檔的網站)

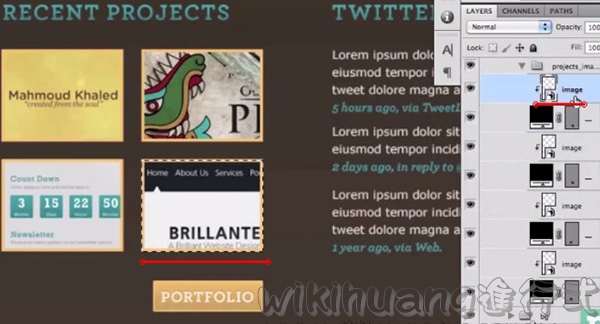
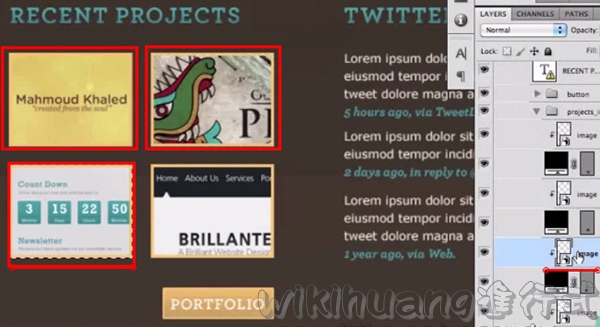
截取RECENT PROJECTS區的圖片
抓取footer區塊內,RECENT PROJECTS的圖片

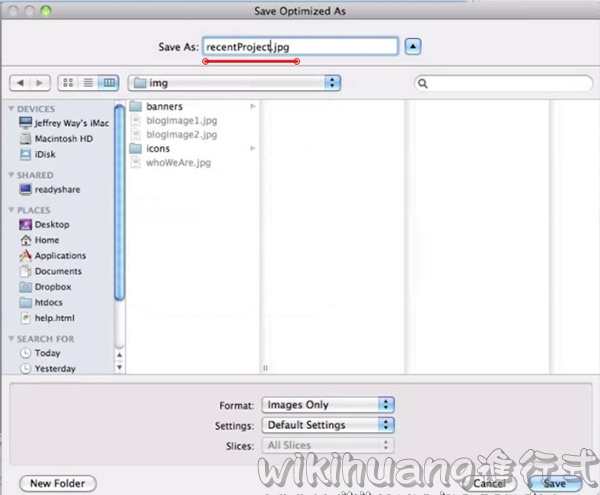
將圖檔存至-img/recentProject.jpg

其它相同類別的3張圖片,也用相同的步驟截取

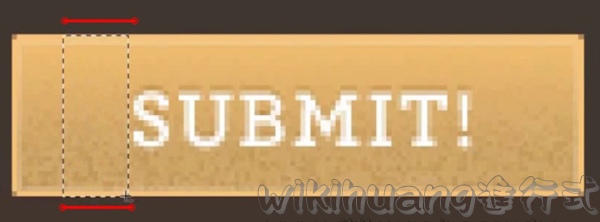
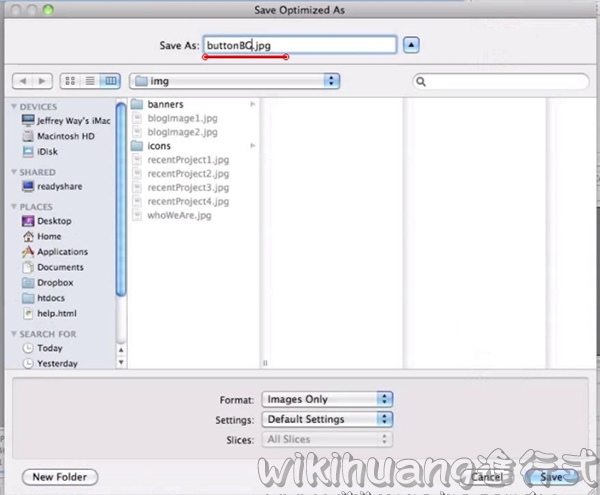
截取按鈕的背景圖
準備截取SUBMIT按鈕的背景圖片,先將其圖層合併

按鈕的背景圖片,只需要截取部份的大小即可

截取最適合的大小,後複製

另存圖檔至-img/buttonBG.jpg

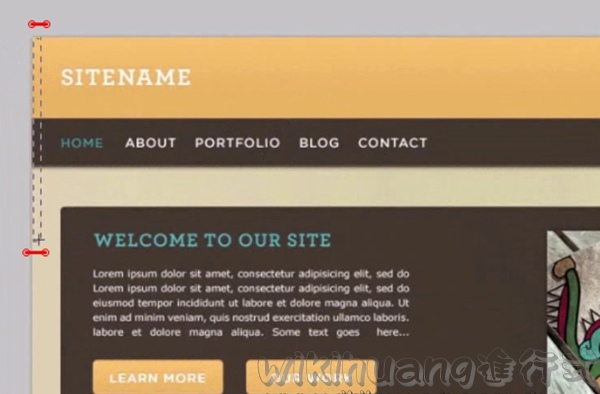
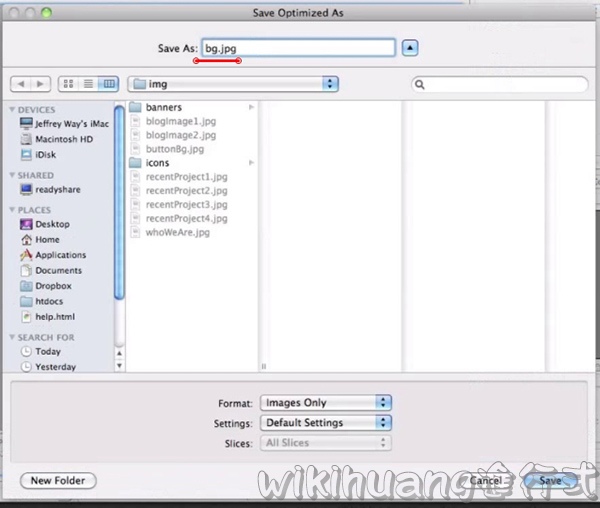
截取並確認背景圖片的範圍
合併所有圖層,準備截取網頁的背景圖片

截取最適合的大小,後複製

另存圖檔至-img/bg.jpg

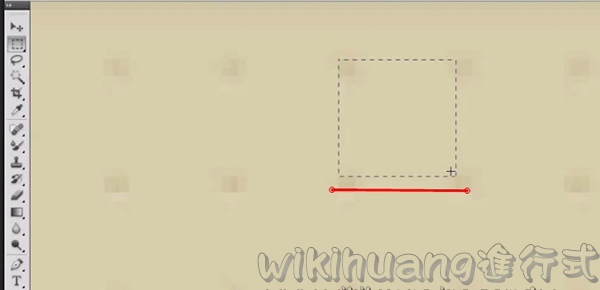
截取banner的小方點背景圖
banner區塊內的背景,是有許多小方塊所組成的背景,因此截部其中一個小方塊,後複製

另存圖檔至-img/bannerBg.jpg

最後為banner的內部的咖啡色背景,截取後存檔為bannerInnerBg.jpg,結束了截取PSD圖檔的所有步驟。
