04_960gs

運用960gs的格線來劃分網頁的區塊,並了解如何運用clear:both來解決float所造成的浮動問題。
- vim指令操作html檔案
- 載入所需的snippet
- 量測psd檔,確認所需格線數量
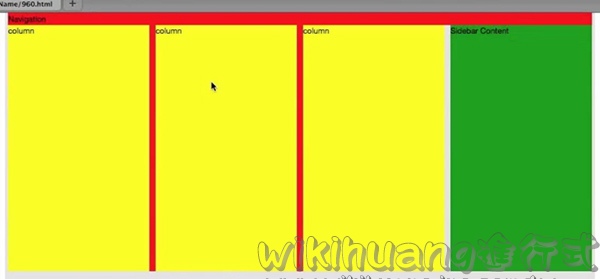
- 製作小範列,解說套用24格線的背景顏色效果
- 觀察並解說960gs的css
- 960gs的grid應用
- 960gs的alpha和omega消除grid的margin間距,小範例結束
- header、banner、main、siteInfo套用24格線
- main區塊內的#primary和<aside>套用grid
- <section>、<nav>、<form>套用grid
- clear:both修正#headSocial的float問題
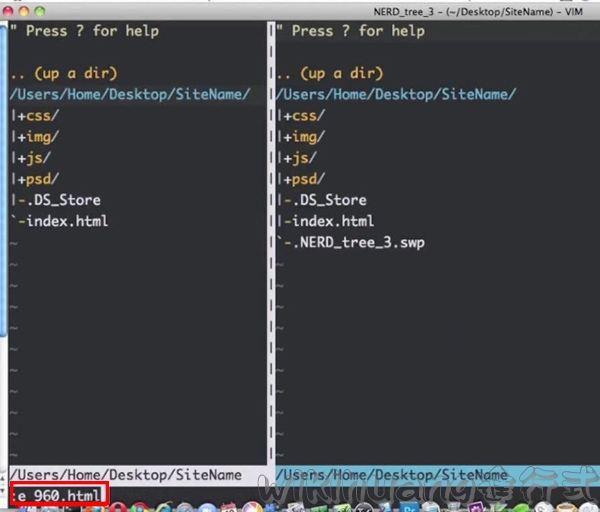
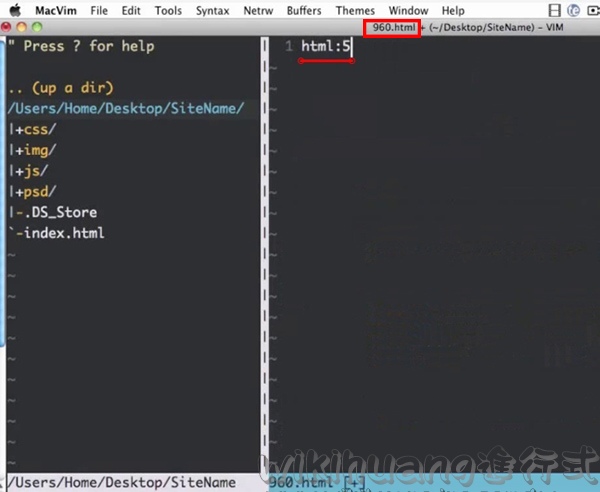
vim指令操作html檔案
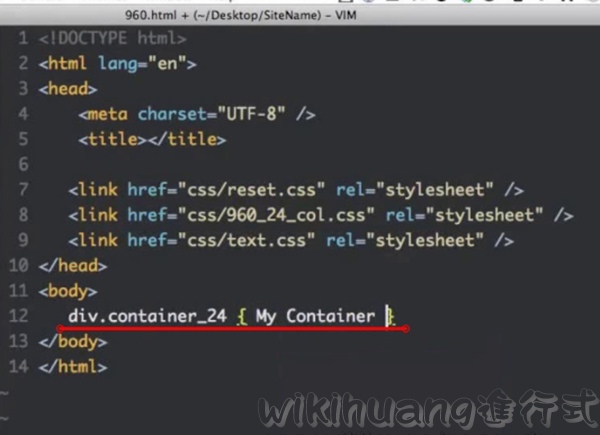
用vim的指令生成一個html檔(:e 960.html),用來測試960GS套用樣式的功能

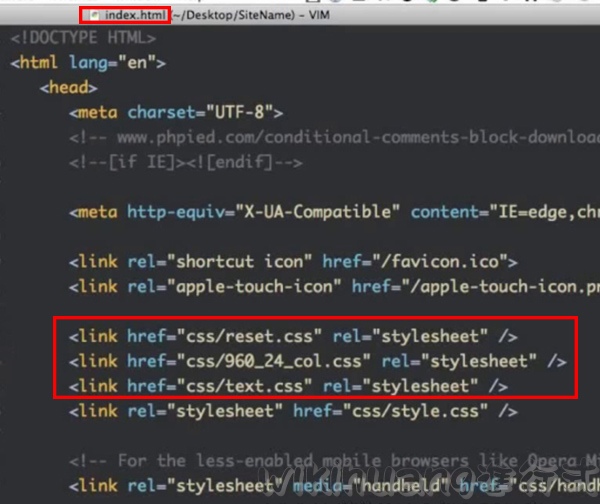
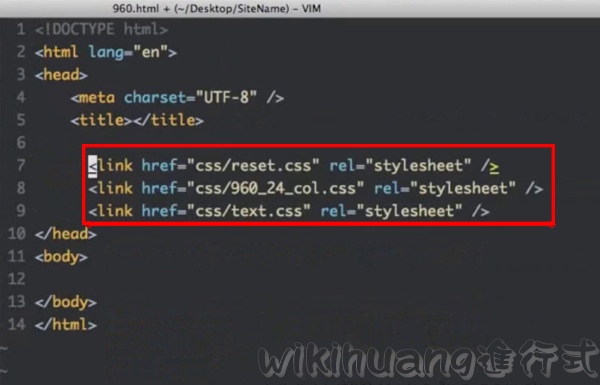
載入所需的snippet
將所需要用到的css檔複製,準備貼入960.html

輸入html:5載入html檔常用到的snippet

貼入960gs所需用到的css

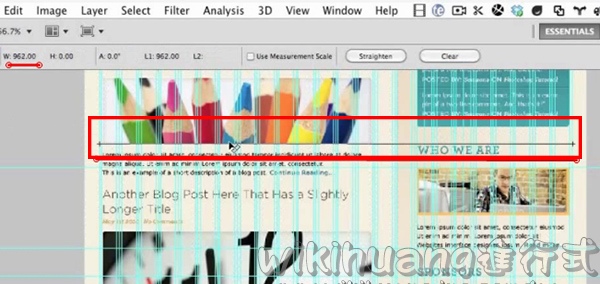
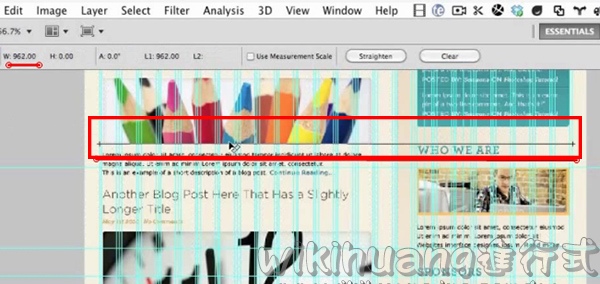
量測psd檔,確認所需格線數量
使用photoshop的尺規工具,量測全圖寬度,確定為960px

確認使用的格線數量(24格)

製作小範列,解說套用24格線的背景顏色效果
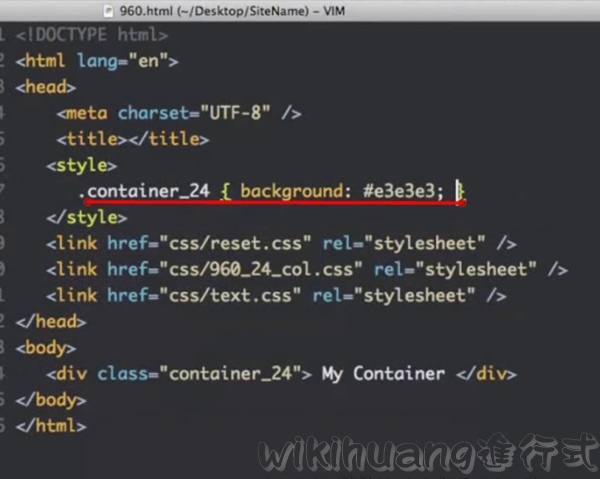
最外層的容器,設為24格寬(960px)

先設定24格區塊的背景為灰色,之後各個區塊會設為不一樣的顏色,方便觀察每個區塊的寬度

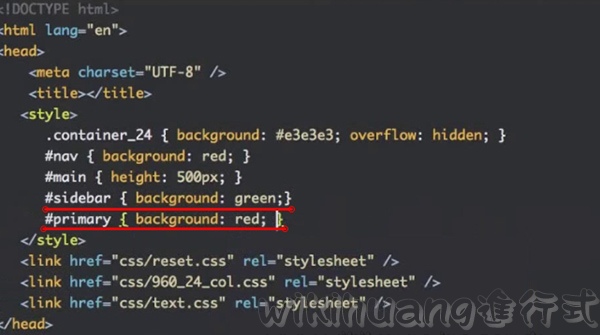
觀察並解說960gs的css
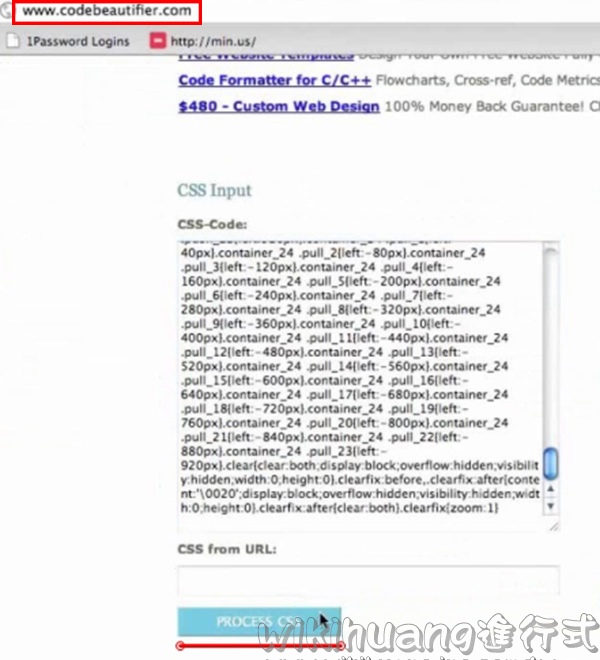
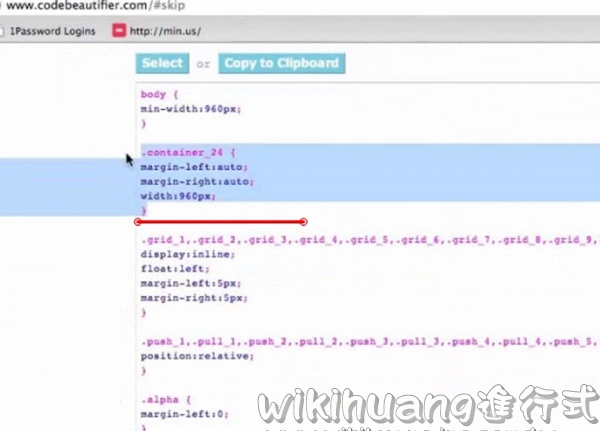
我們來觀察960.gs內的css程式碼,為了方便觀看,請到此網站(www.codebeautifier.com)來將css分行,以方便閱讀

解說960.gs的各個部份,是如何設定寬度、間距、浮動等等

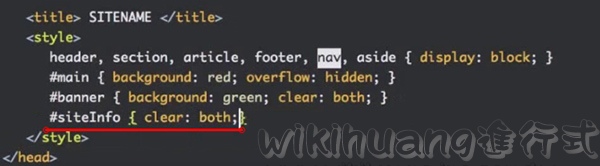
nav區塊overflow:hidden的應用
960.gs介紹完後,到photoshop量測nav區塊所需格數(12格)

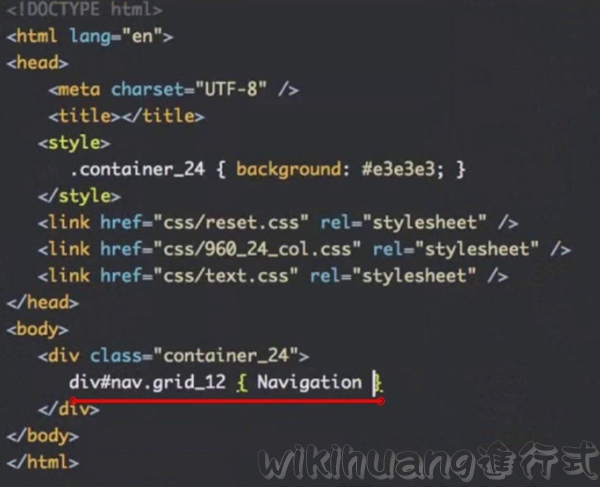
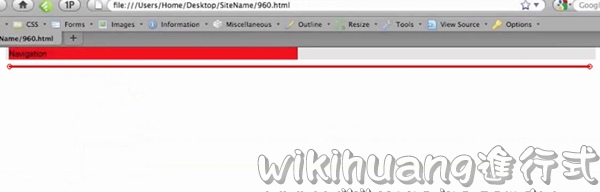
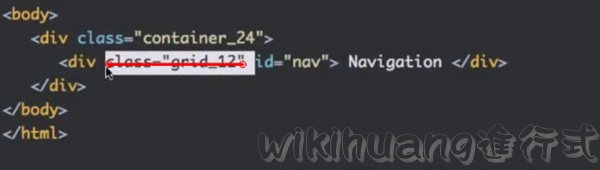
寫入佔12格的nav區塊

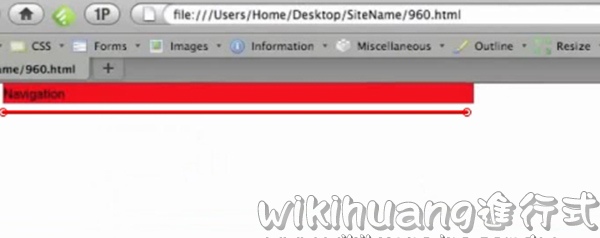
可看到nav區塊出現了,但是覆蓋了其父層的container_24的區塊(overflow的原因)

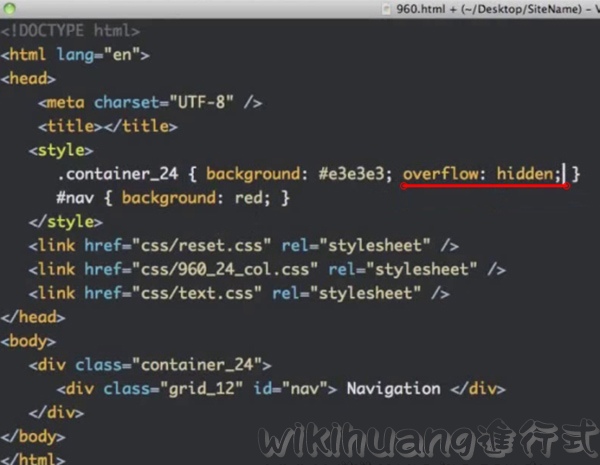
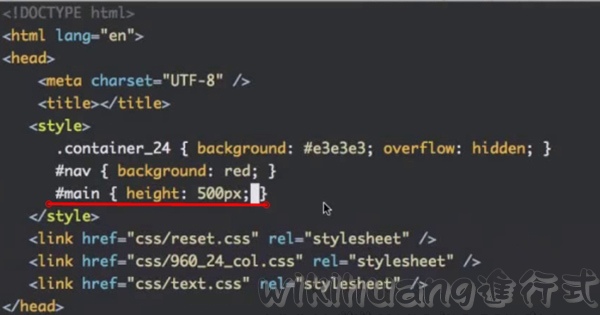
container_24為父層的容器,如要不被子層的物件所覆蓋,需設定其overflow:hidden

和看到設完overflow:hidden後,父層和子層的容器一起出現了,解決了顏色覆蓋的問題

剛才只是要讓大家了解overflow的應用,所以才將nav設為12格。現在將nav的12格設定移除,讓nav區塊佔滿24格

960gs的grid應用
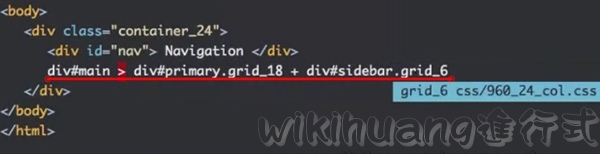
接下來設定#main區塊,區分為#primary的18格,#sidebar的6格

設定#main區塊的高度為500px

分別設定#sidebar和#primary的背景顏色,以區分顯示的區塊

說明grid的margin間距設定:
由於960gs預設的margin-left和margin-right為5px,所以會造成最左和最右的margin產生不必要的間距

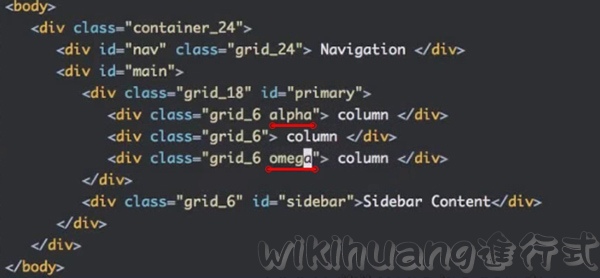
960gs的alpha和omega消除grid的margin間距,小範例結束
將最左和最右的grid,分別設alpha和omega(960gs內建的類別)來解決margin間距的問題

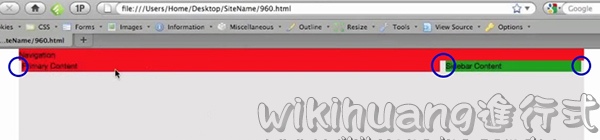
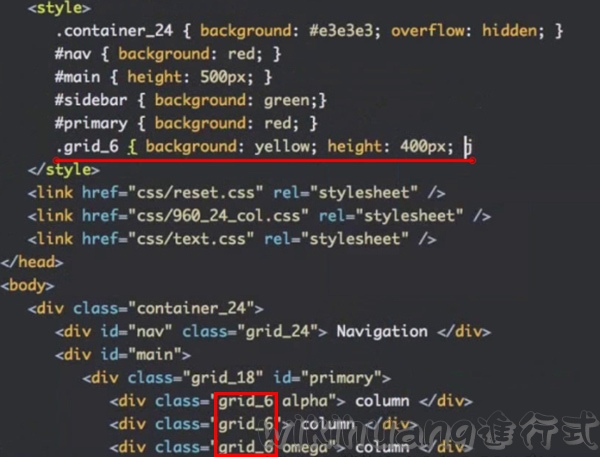
分別設定grid_6的區塊顏色和高度,以顏色區分各個完成的區塊

透過這簡單的範例,大家應可了解如何運用960gs來達成區分網頁區塊的效果。接下來剛使將960gs的概念,運用在我們實際要完成的網頁上

header、banner、main、siteInfo套用24格線
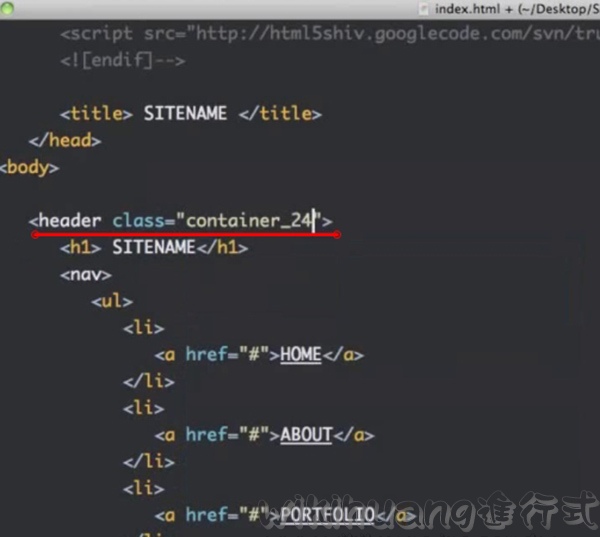
header區塊設為佔24格的容器

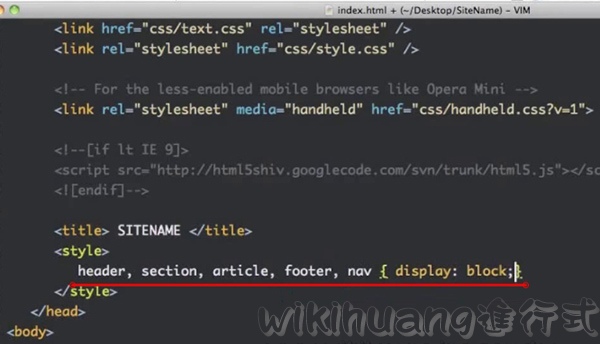
header、section等區塊,皆設為display:block,以確保該容器內的元素以區塊方法排列

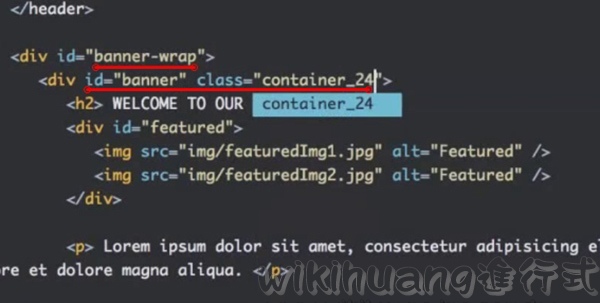
banner-wrap用來放置背景,需佔滿整個網頁,所以由banner設為24格的大小

footer區塊的設定,和banner區塊的設定是採用相同的原理

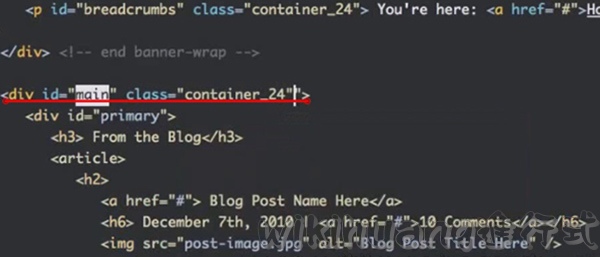
繼續設定主要區塊的大小為24格,將#main設為24格

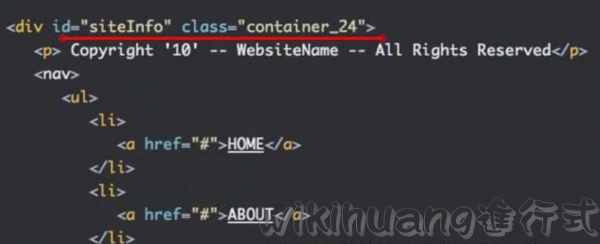
及siteInfo區塊也設為24格,完成了主要區塊(container)的部份

main區塊內的#primary和<aside>套用grid
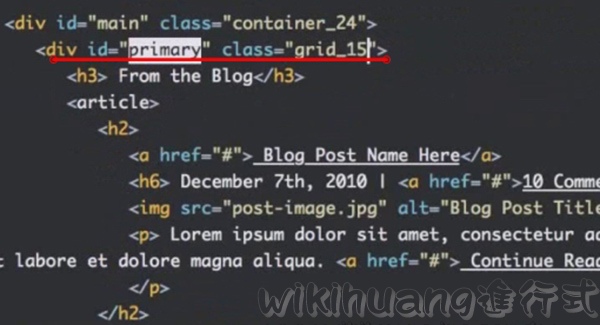
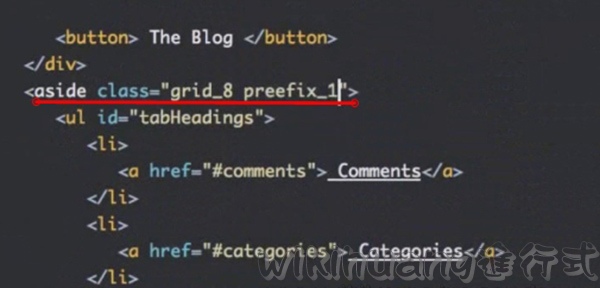
接下來開始設定子區塊的大小(grid),#main區塊內的#primary設為grid_15

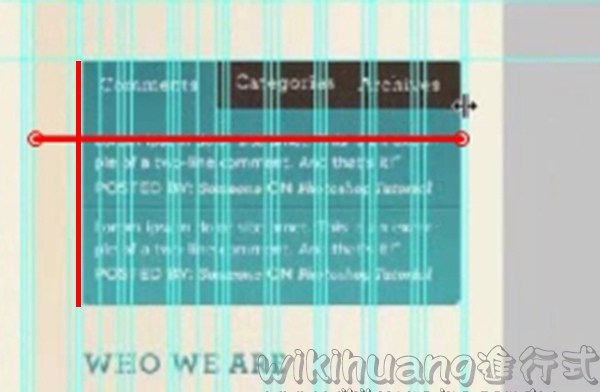
量測子區塊<aside>所佔格數為9格(左邊佔一個空格,右邊佔8格)

prefix_1就是佔左邊一個空格的意思

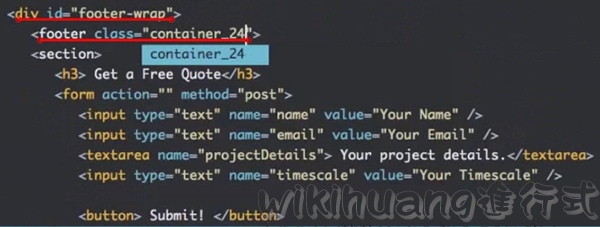
<section>、<nav>、<form>套用grid
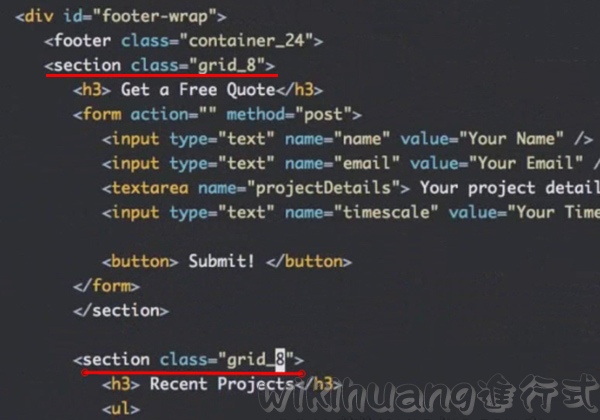
footer內的3個子區塊,分別設定為8格,加起來為24格

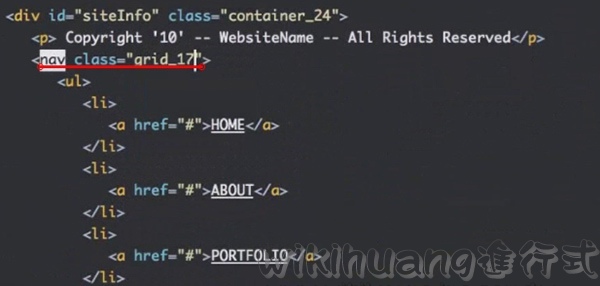
#siteInfo內的<nav>設為17格,<header>內的<nav>也做相同設定

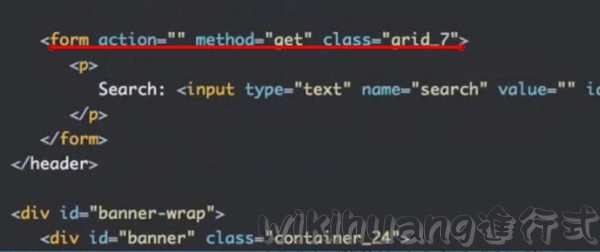
將<header>內的搜尋區塊設為佔7格

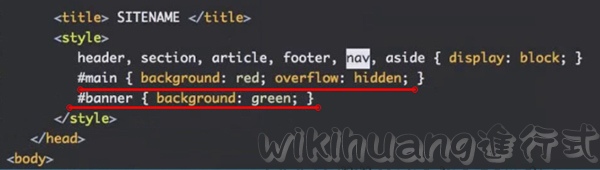
clear:both修正#headSocial的float問題
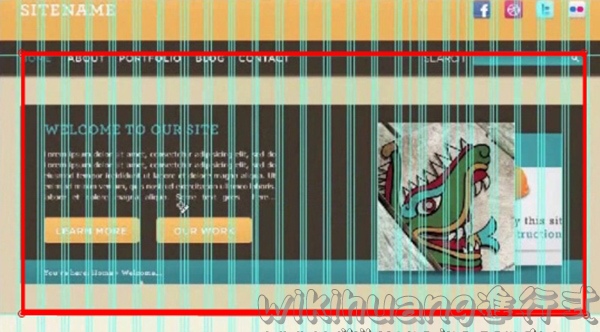
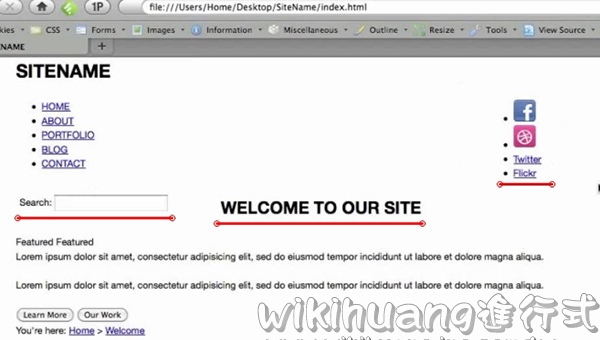
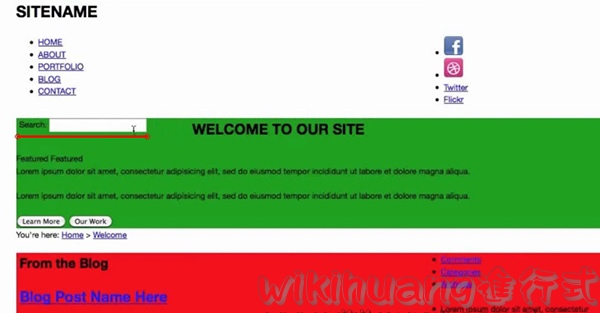
觀看目前所完成的效果,可看到區塊間的分佈有問題。
<banner>區塊內的"WELCOME TO OUR SITE"自動補上來,跑到了<header>區的位置。(這是因為#headSocial的區塊,沒有設定float,因此卡住了Search的位置)

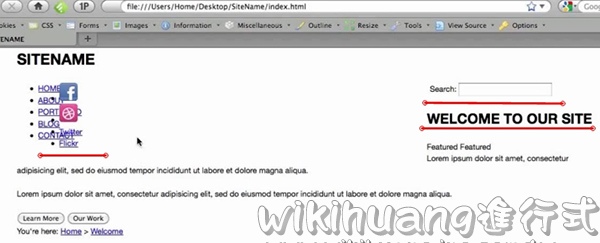
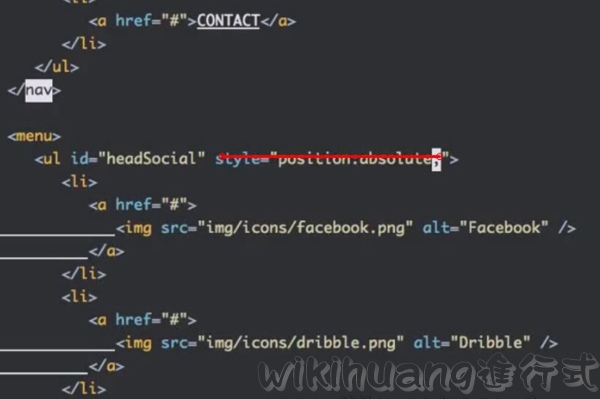
我們先將#headSocial的排列方式設為絕對位置,來觀看Search區塊的排列

由此可確定2個問題:
1:search的區塊會隨著#headSocial的區塊位置改變而位移
2:banner區塊的標題,也會因search區塊的位置改變而位移

了解問題所在後,先將剛剛為了測試用的absolute的設定取消

我們要先確定,各個區塊的位置排列是否正確,所以分別在不同的區塊上設置不同的顏色,以便觀察區塊排列

可以看到應該在header區的search區塊,被綠色的banner區蓋住了

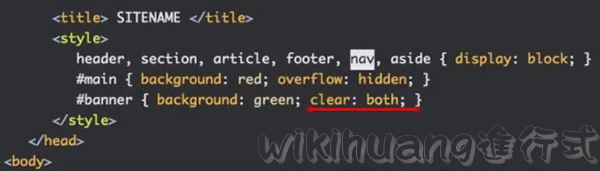
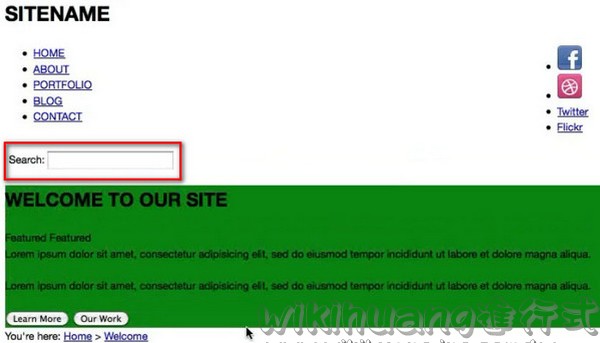
將#banner設為clear:both,目地是讓#banner區佔滿一整列,左右二邊不得有任何其它區塊

這樣#banner區就不會蓋到位於header區的Search區塊了

發現了#siteInfo區塊也有會自動向前補位的位移問題

解決方法和#banner區的方法一樣,設罝clear:both,來確定該區塊佔滿一整列