05d_footer

使用webDeveloper toolbar來完成footer和其子區塊,並運用miscellaneous量測網頁物件是否對齊。
- 解說footer區塊
- web developer toolbar編寫css
- #footer-wrap的背景和框線
- Recent Project區塊
- Twitter區塊
- Site info區塊
- css編寫完後的注意事項
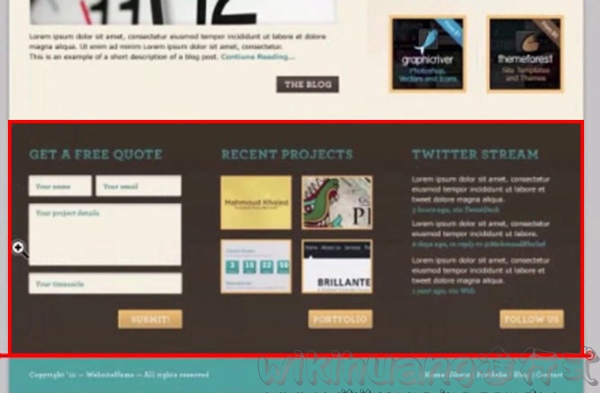
解說footer區塊
返回photoshop, 解說footer的區塊由3個欄位所組成(GET A FREE QUOTE、RECENTPROJECTS、TWITTER STREAM)

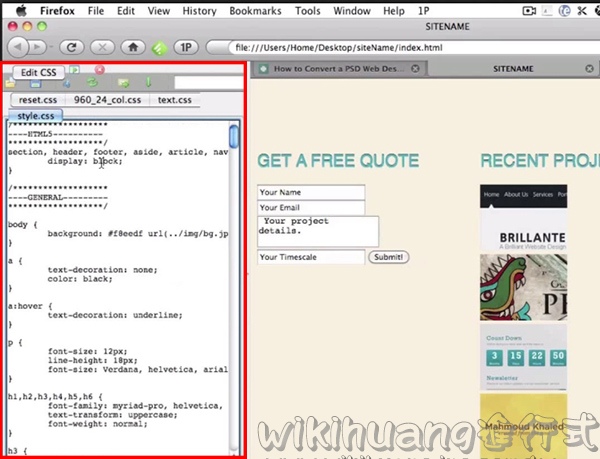
web developer toolbar編寫css
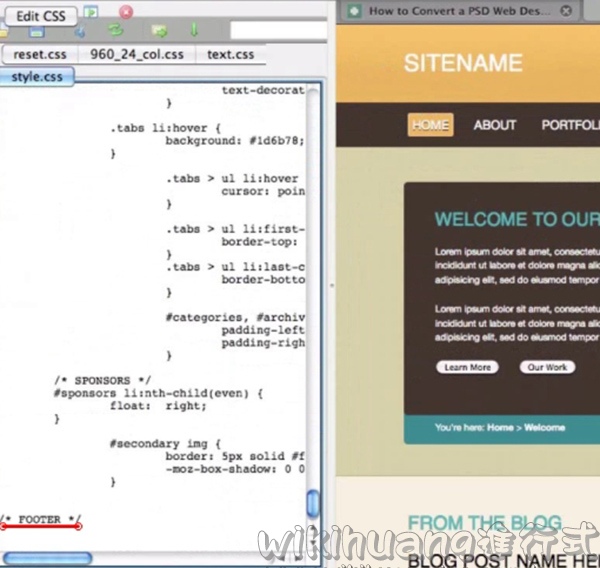
此次,我們使用web developer toolbar來編寫css,好處是可以即時預覽所編寫的css

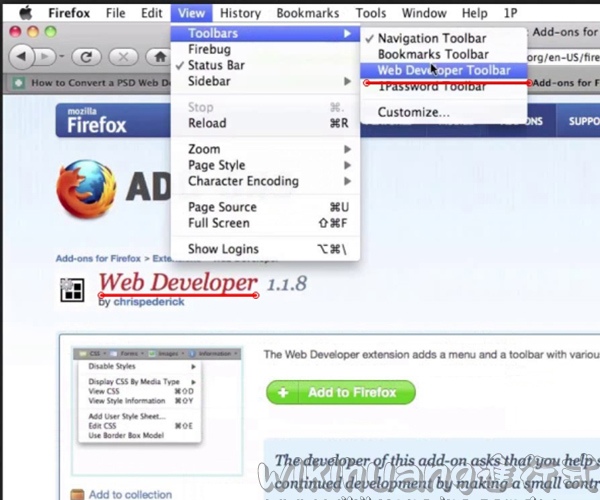
我們可用firefox來下載Web Developer這一套外掛,安裝完畢後,可至View/Toolbars/Web developer Toolbar來使用其功能

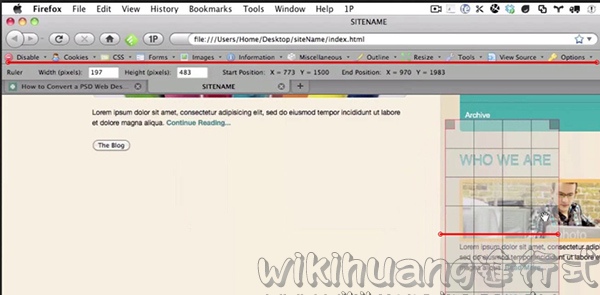
Web developer Toolbar提供了許多編寫網頁時,常用到的功能。例如disable javascript、編寫css、尺規等等

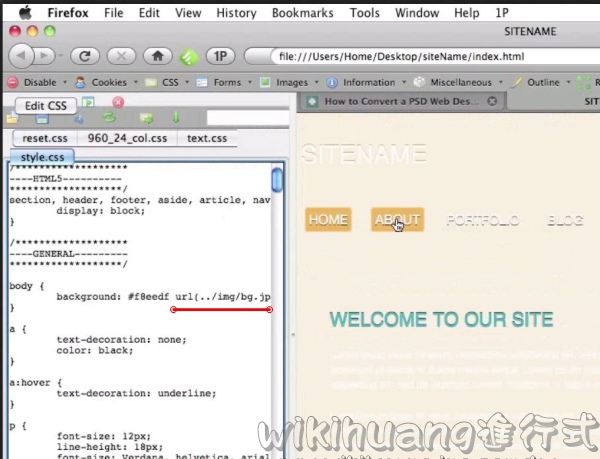
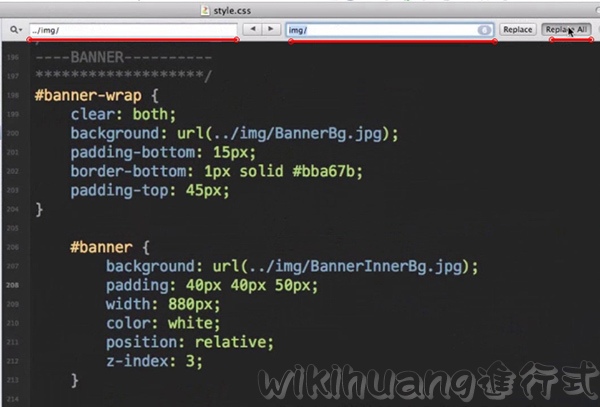
要特別注意的一點是,在Edit CSS的模式中,所有的圖片位置需加以修改,如:url(../img/bg.jpg)需改為url(img/bg.jpg),不然圖片會無法顯示。

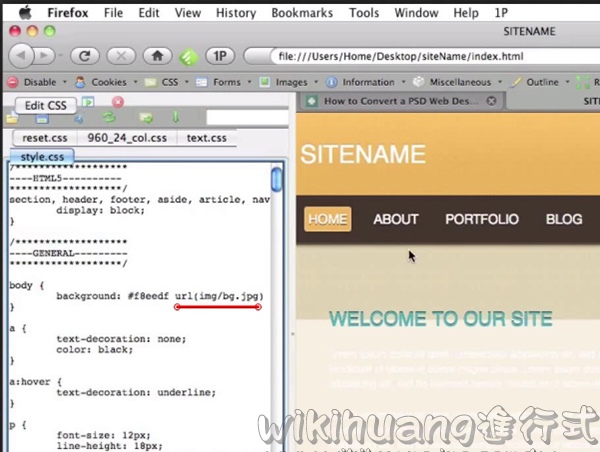
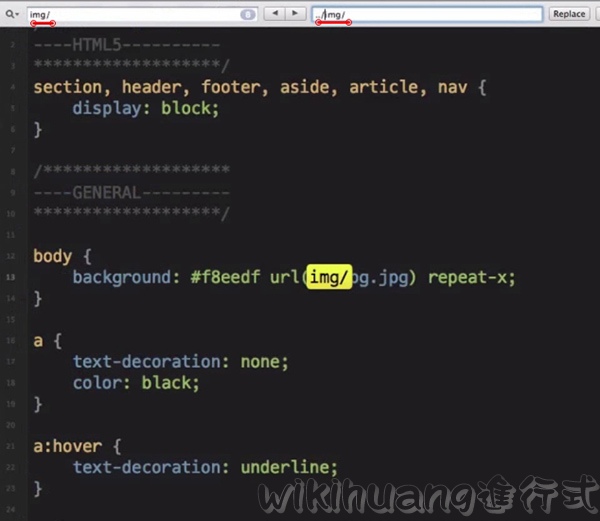
改成url(img/bg.jpg),圖片就可正常顯示了。接下來需將其它圖片的位置也一起修改

在文字編輯器中,利用搜尋的功能,將所有的../img/取代為img/

#footer-wrap的背景和框線
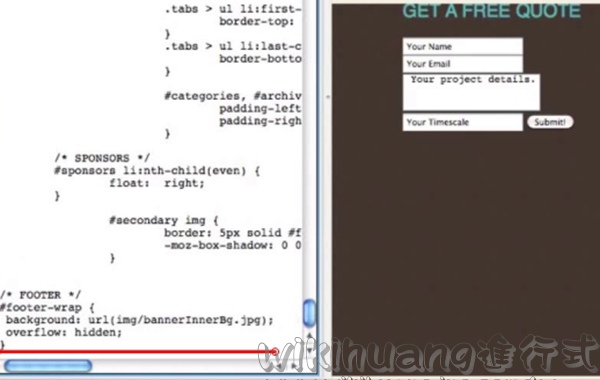
圖片都正常出現了,接下來, 開始寫FOOTER的部份

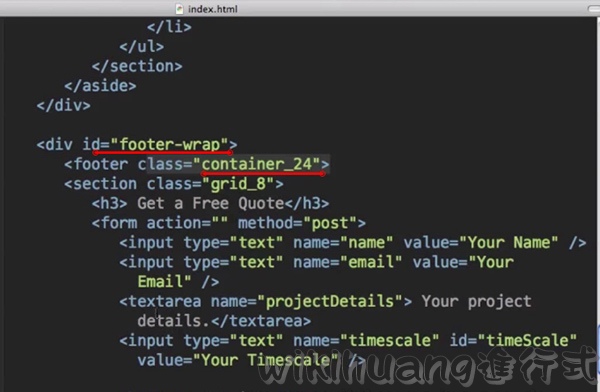
footer區塊的寫法和之前所教的banner區塊的寫法是一樣的,一樣分為放背景和放內容的2大區塊。
footer-wrap放背景、<footer>放入24格的內容

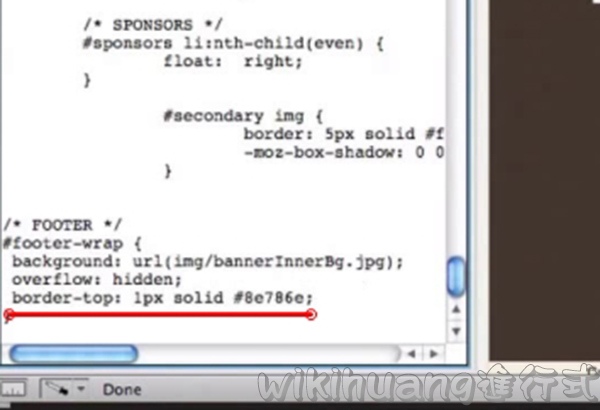
#footer-wrap放入背景的圖片bannerInnerBg.jpg,且為了防此子容器的浮動,造成背景問題,設overflow:hidden

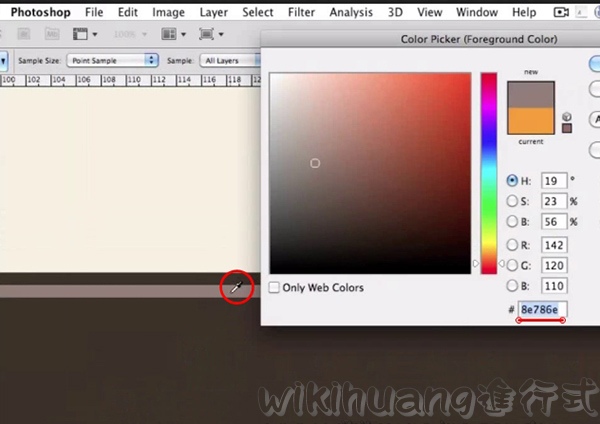
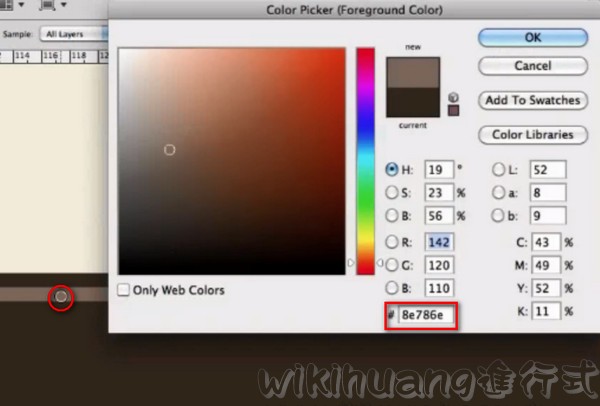
返回photoshop, 量測邊線的顏色(#8e786e)

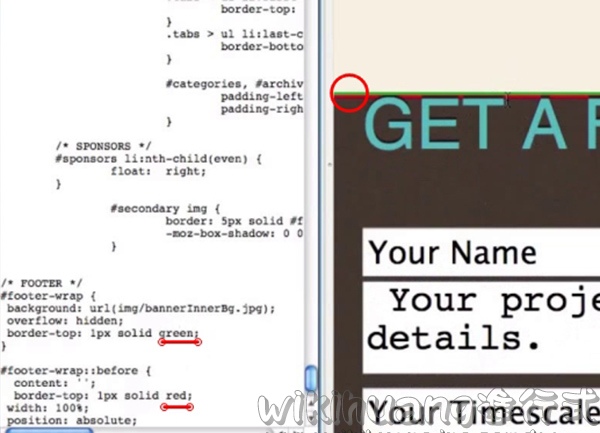
設置上邊線border-top的樣式

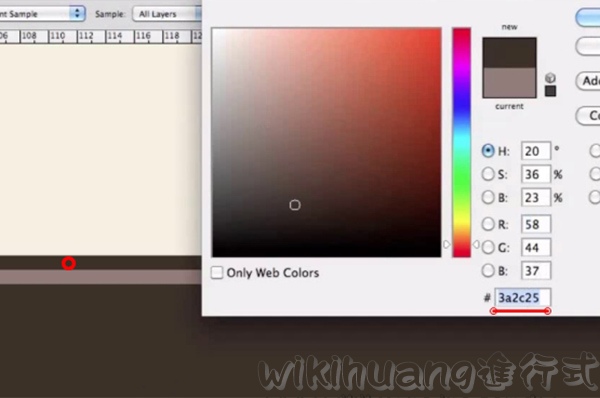
返回photoshop, 發現上邊線的上面還有一條邊線,顏色為#3a2c25

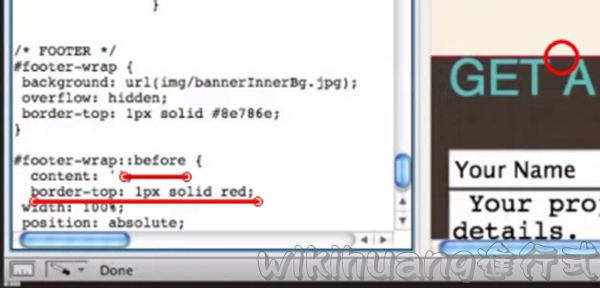
使用擬元素(::before),在#footer-wrap之前加入一個空的內容,並設置一個紅色的邊線

將#footer-wrap的外邊線設為綠色,而利用擬元素::before產生的邊線設為紅色,就會呈現雙外邊線的效果。

返回photoshop, 量測位於下端邊線的顏色(#8e786e)

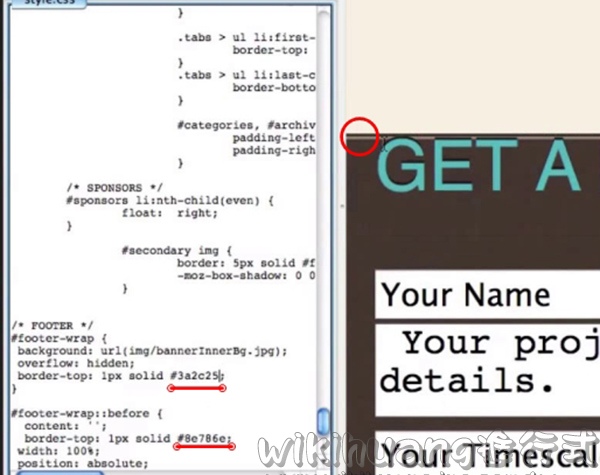
分別填入2個上邊線的顏色,完成了雙上邊線的效果。

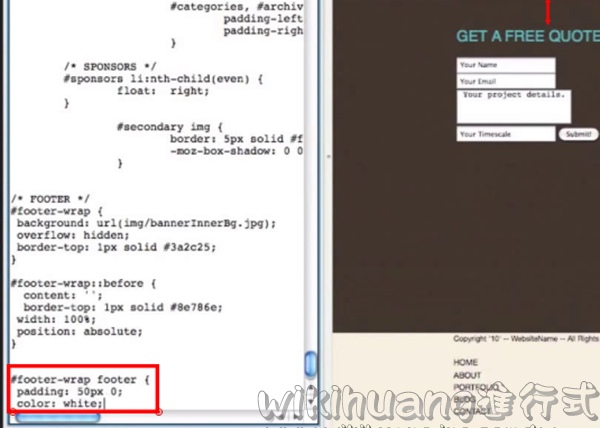
footer的上下內距設為50px,以便和內部的區塊留點距離。

內部的按鈕統一設為向右浮動排列

Recent Project區塊
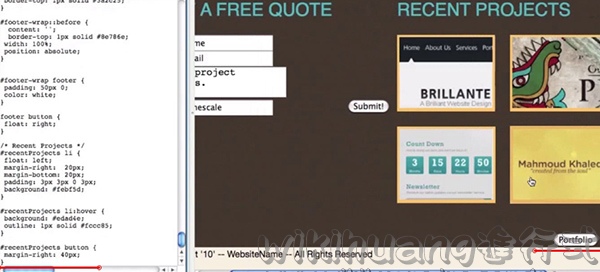
開始設定Recent Project的區塊

#recentProjects由4個<li>所組成,
設為向左浮動排列,
為了使4個<li>有間隔,設其右外距、下外距為20px,
內距設為3px,是為了讓黃色背景能夠稍稍顯現,達成黃色邊框的效果。

此外,當滑鼠滑過時背景需改變、且產生一外框線outline,來造成視覺回饋。

button的右外距設為40px,好讓#recenProjects內的物件可以對齊

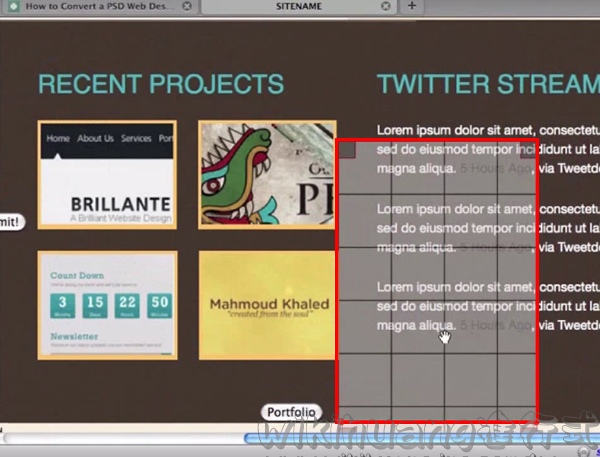
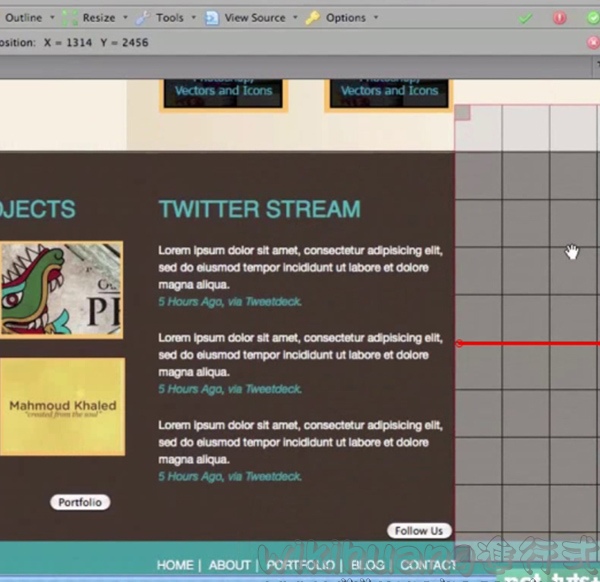
使用webdeveloper tools的Miscellaneous來量測網頁元件是否對齊

Twitter區塊
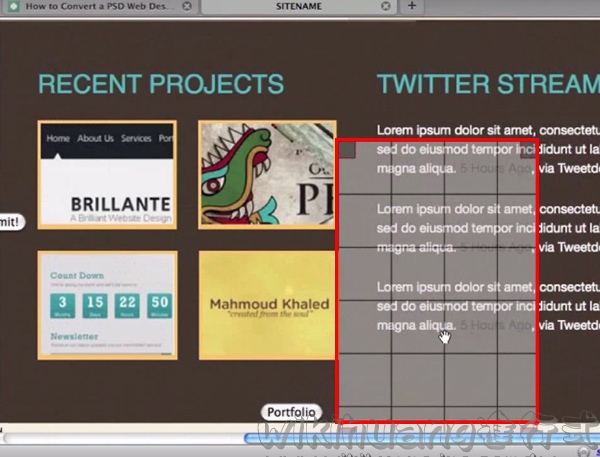
開始寫Twitter的部份

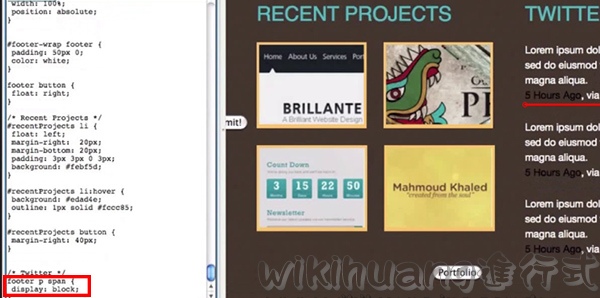
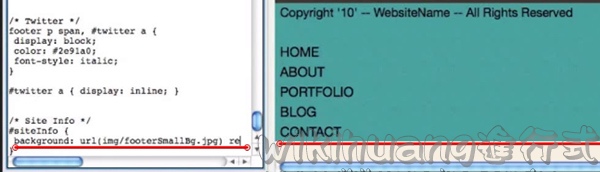
我們希望文字段落<p>之內的<span>可以獨立為一行,不要和其它文字擠在一起,所以設為區塊式排列display:block

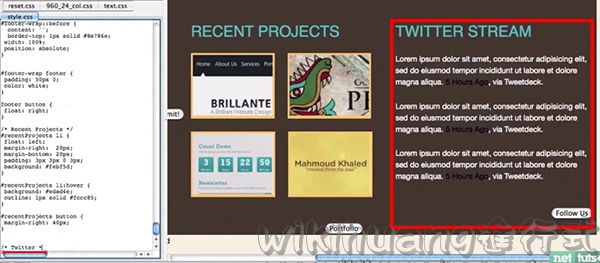
超連結<span>和<a>的顏色都設為綠色,也一起設為區塊式排列。顏色是設好了,但這卻會造成<a>也獨立為一行了,我們希望的效果是<span><a></a></span>內的所有文字都能獨立為一行。

因此修改#twitter內的<a>為同一行排列(display:inline)的方式,這樣<span><a></a></span>內的文字才能保持同一行。

最後,將<span>和<a>的字型設為斜體,完成了Twitter的部份

Site info區塊
最後,為Site Info的部份

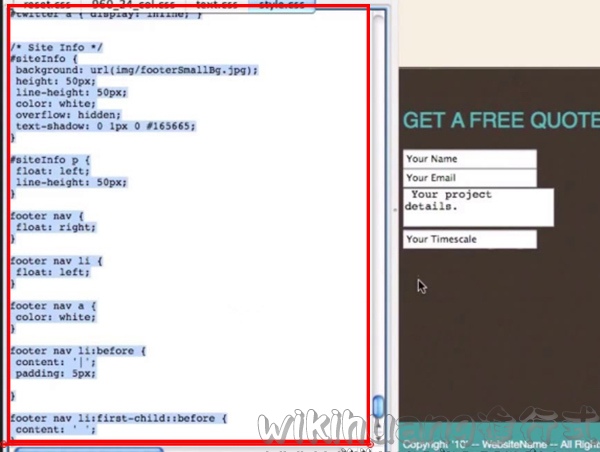
先設置背景

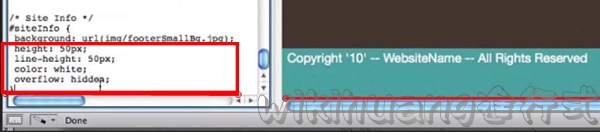
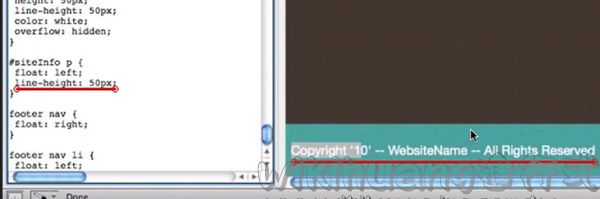
#siteInfo的高度限制在50px,行高(line-height)也為50,字為白色,為防止浮動所造成背景問題,設overflow:hidden

Site Info是由<p>Copyright</p>和<nav></nav>二大區塊組成,設置<nav>為向右浮動排列。讓<p>和<nav>一左一右排列。

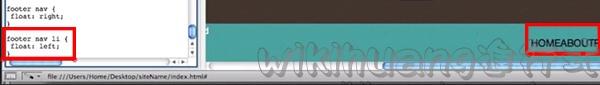
<nav>內的5個<li>元件(<li>HOME<li>、<li>ABOUT<li>、等)設為向左排列

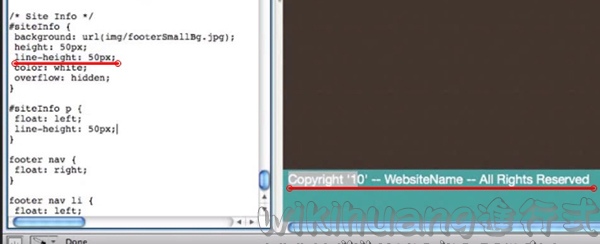
#siteInfo的行高(line-height)雖然有設定line-height:50px,但是沒有作用,<p>Copy Right--WebsiteName--All rights Reserved</p>並沒有移到指定的行高位置,這是為何?
這是因為<p>在先前設定全域的css時,已被設為其它的值了

因此,要設定#siteInfo內的<p>的行高,就必需再度在此區塊內再設定一次,如下圖,就可看到<p>移到指定的行高了。Copyright區塊設定完畢。

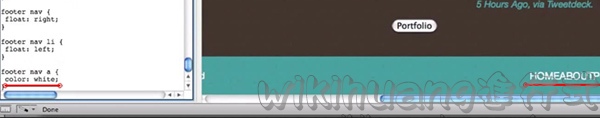
繼續設定<nav>的區塊,設定<nav>的超連結顏色為白色

返回photoshop, 可看到每個連結之間,都有一條白色直線做區分。

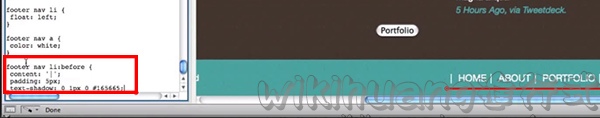
運用之前所教的擬元素的用法(:before),來在每個<li>之前加入白色的分隔線。可看到分隔線都出現了,但是第一個<li>我們並不需要分隔線

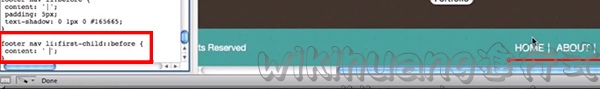
因此,將第一個<li>之前的分隔線設為無(conent:' '),就不會產生多餘的分隔線了。

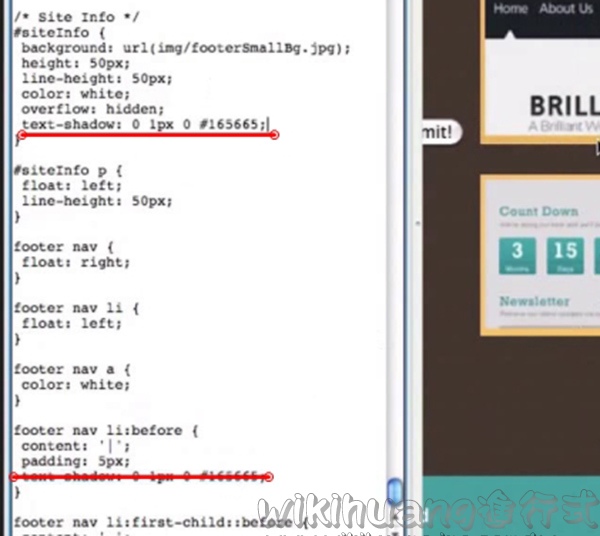
最後,是字的陰影設定,我們將所有#siteInfo區塊的陰影統一設在#siteInfo內。這樣其它重複的陰影設定就可以移除了。

css編寫完後的注意事項
大功告成!複製所有在web developer toolbar內編寫完成的css,準備貼回本機端的文字檔

貼回文字編輯器後,記得將所有的img/改為../img/

運行結果, 再次使用web developer toolbar,觀察物件間是否對齊

目前已經完成了一個基本的網頁了,但如果希望在各種不同的平台上(電腦、手機、平板)都能方便的瀏灠,網頁需能自動調整成適合寬螢幕和窄螢幕的設定。

如果想要了解如何讓網頁自動調整大小,可至CSS-TRICKS網頁,來觀察它的效果

試著改變視窗的大小,可以發現網頁的排列,會因視窗大小而自動改變排列的方式。