07_表單樣式

完成form區塊的輸入欄位、接鈕的樣式設定,及#mainhoo、Sidebar的外距修正。
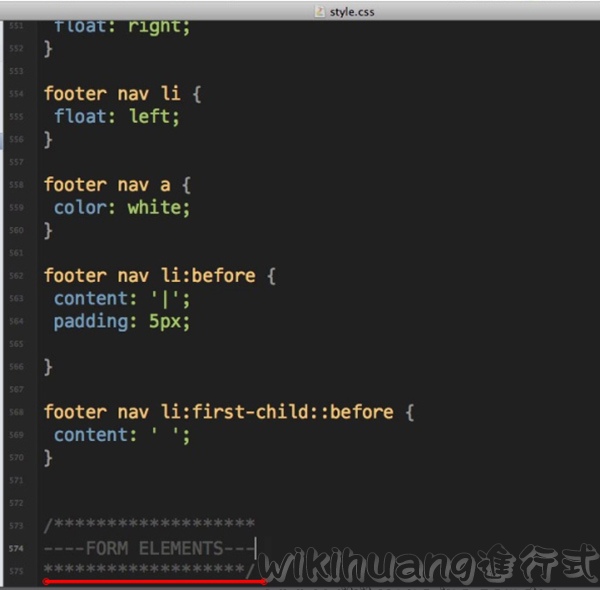
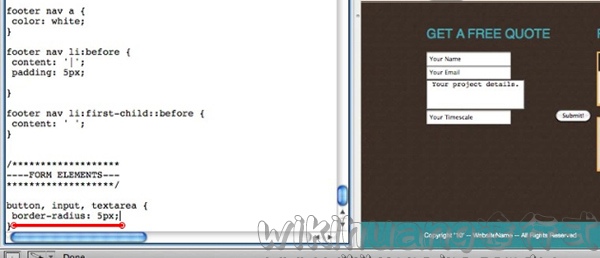
- 開始FORM ELEMENTS區塊的CSS修改
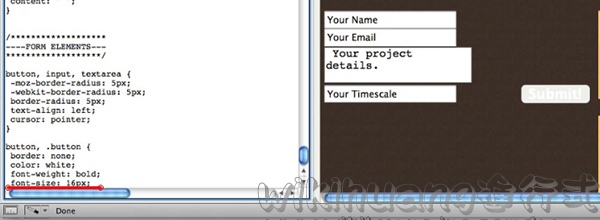
- button、input、textarea的樣式設定(圓角、文字樣式)
- button的背景圖片(png、jpg的差異)
- button、input、textarea的樣式設定(寬度、陰影、hover特效、大寫字)
- #main和#footer-wrap之間設內距
- 確保<footer>背景能正確顯示
- <input>和<button>設外距(margin),以對齊
- <input>和<button>滑鼠hover時的背景
- Sidebar區塊,<img>和<p>之間的外距(margin)
- 完成了css的設定
開始FORM ELEMENTS區塊的CSS修改
之前的課程已經完成了大部份的區塊,接下來, 開始細修小部份的區塊,我們先來修改表格物件的部份。

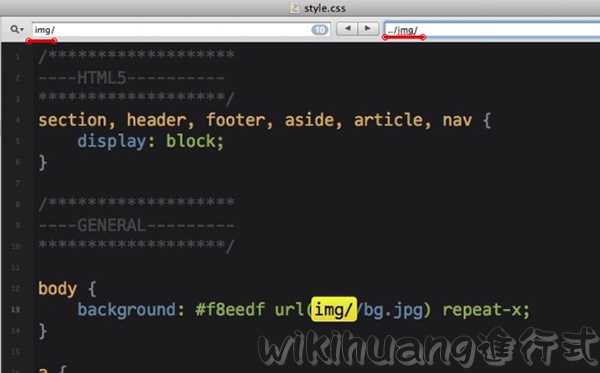
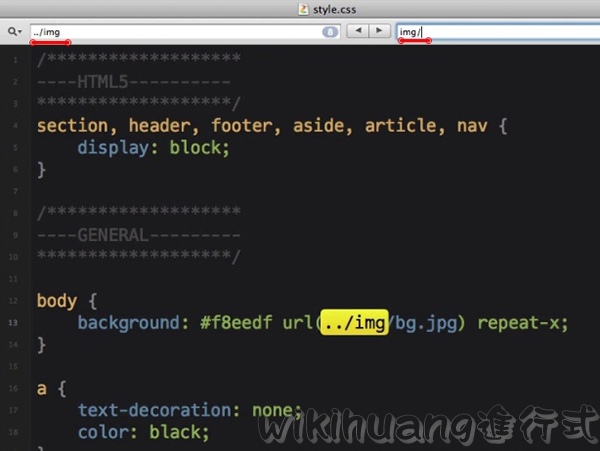
本課程一樣會使用web developer來進行css的編輯,因此需先將所有的../img改為img,再複製到web developer之內

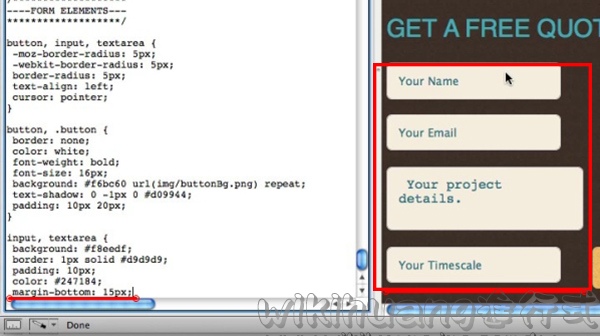
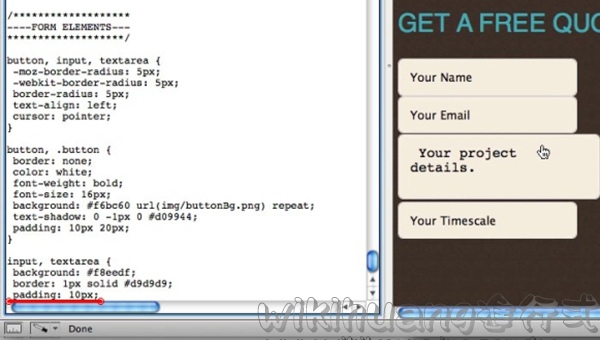
button、input、textarea的樣式設定(圓角、文字樣式)
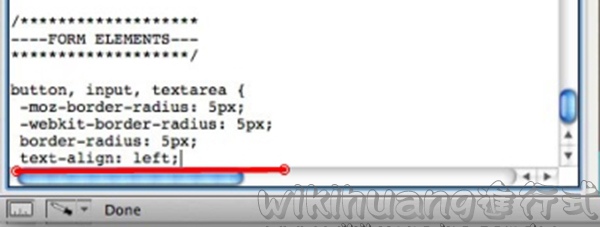
先設定按鈕和文字輸入欄位的邊框為圓角

圓角化後,文字統一為置左對齊

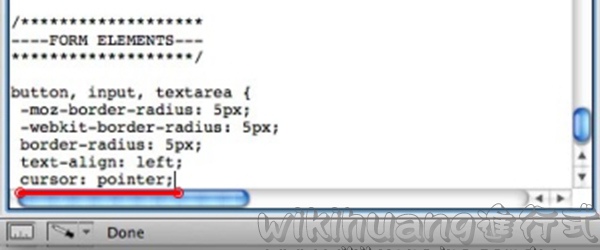
按鈕和輸入欄位都是需要使用者去點選,因此設定滑鼠移過時鼠標呈現為手型

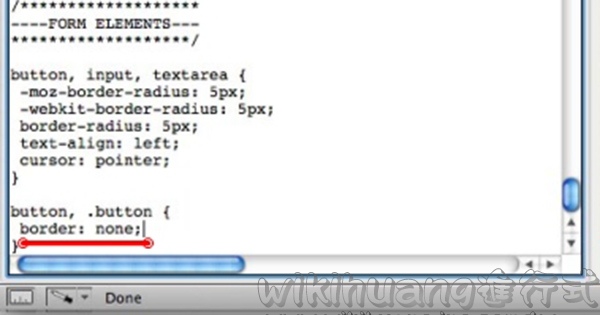
按鈕不需要外框線,因此設為border:none

並設定所有按鈕的顏色為白色、字為粗體、字大小為16px

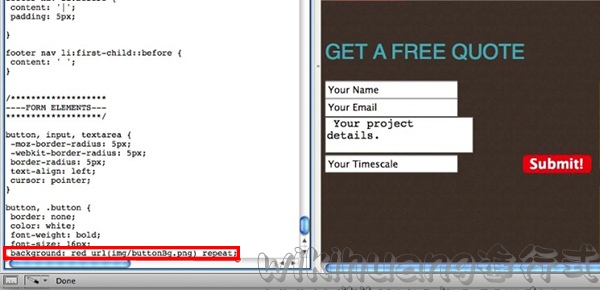
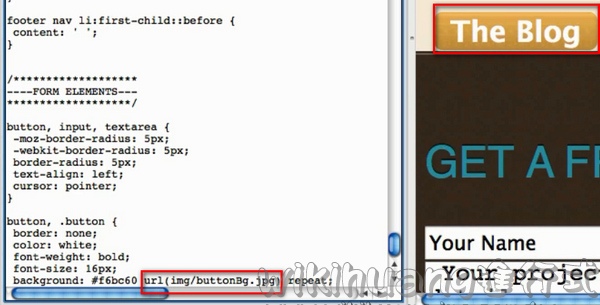
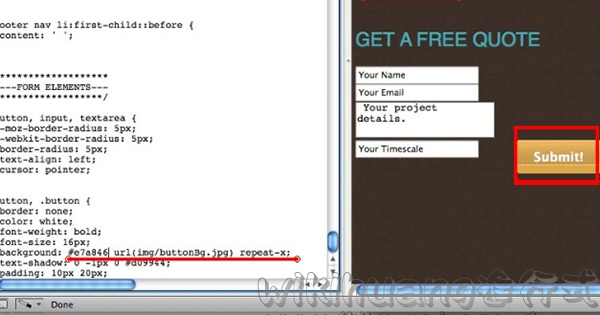
button的背景圖片(png、jpg的差異)
接下來, 設定按鈕的背景,讓我們把背景分為2個部份來觀察,分別為背景顏色(red)、背景材質(img/buttonBg.png透明的顏色因此能搭配不同的背景顏色)

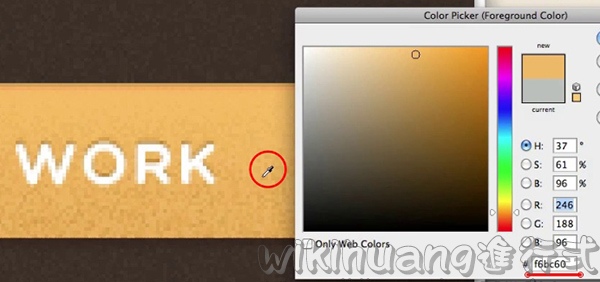
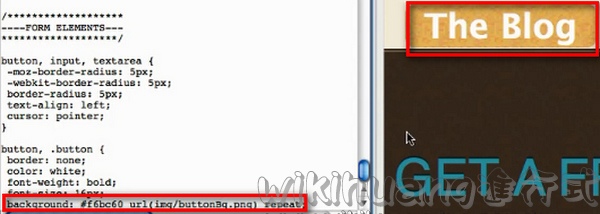
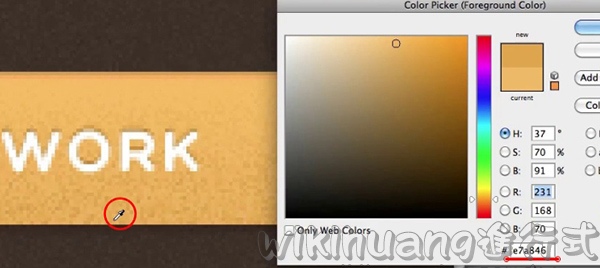
返回photoshop,量測真正的按鈕背景顏色(f6bc60)

運行結果, 運用材質背景png的版本就完成了

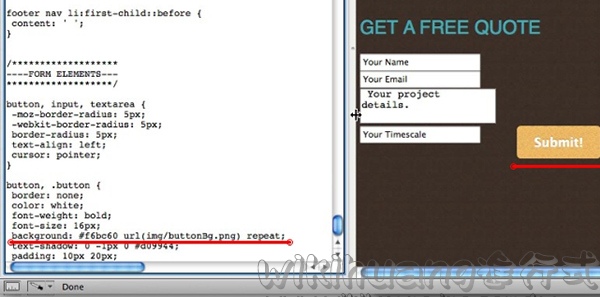
但是有的舊瀏灠器不支援png檔時,就得用jpg了,此時你仔細觀察按鈕背景,會發現上端的顏色有點不一樣。先暫時不管jpg的背景問題,之後的課程在解決。

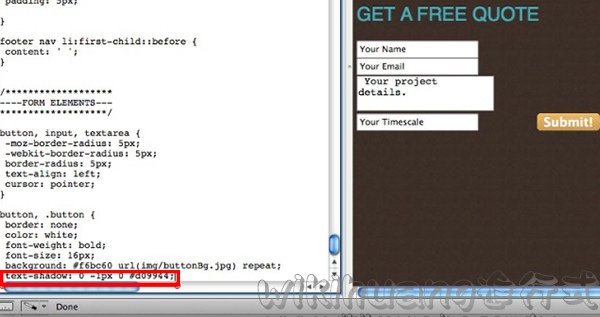
接下來, 設定按鈕文字的陰影

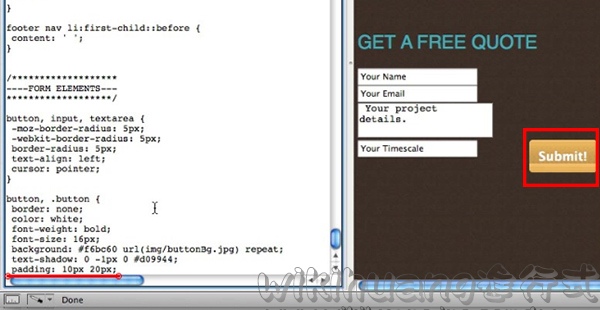
希望讓按鈕的字能和邊線保持一點距離,因此設定內距,但卻造成jpg的背景問題更明顯了。

返回photoshop, 量測比較接近jpg顏色的背景顏色

是有比較接近,但還是一樣看得出背景有問題。

因此,我們還是改回用png透明材質的方法。至於如何修正jpg背景圖的方法,之後的課程再介紹。

button、input、textarea的樣式設定(寬度、陰影、hover特效、大寫字)
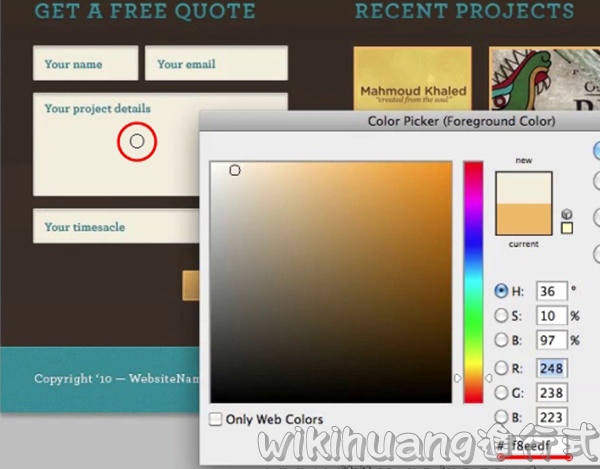
量測文字輸入欄位的背景顏色(#f8eedf)

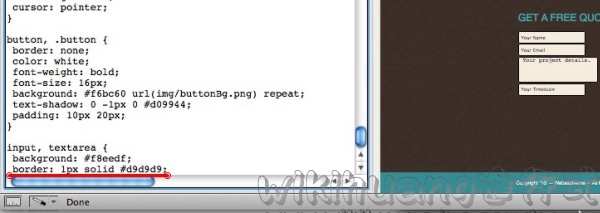
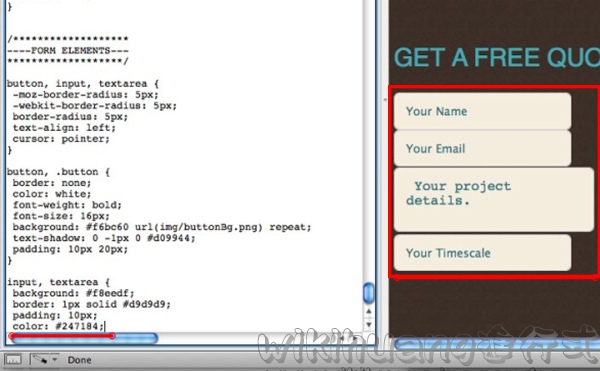
設置輸入欄位的背景和邊線

讓字和框線保持一點距離,設定內距padding

設定文字顏色為綠色(#247184)

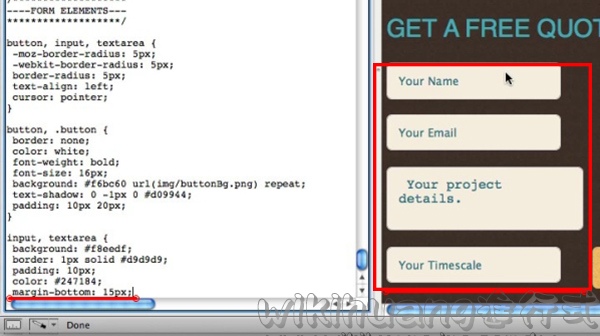
讓輸入欄位之間保持一點距離,設定下外距margin-bottom

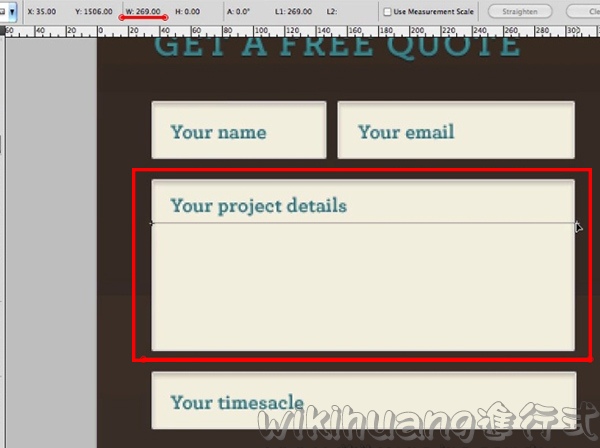
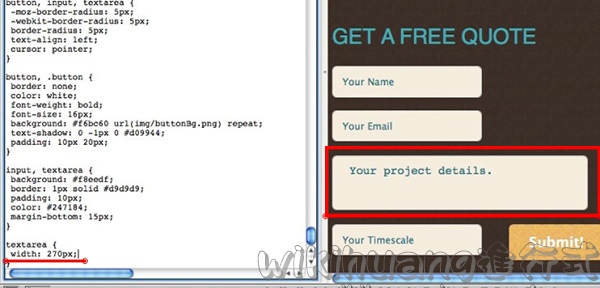
返回photoshop, 量測文字輸入欄位的寬度(269px)

因此,設定文字輸入欄的寬度為270px(269px和270差不多)

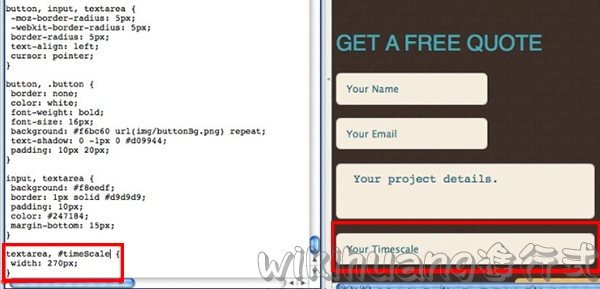
#timeScale也是文字輸入欄位,因此寬度同樣設為270px

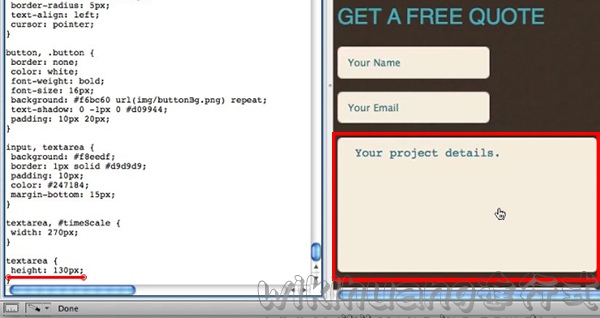
寬度設完了,換設高度為130px

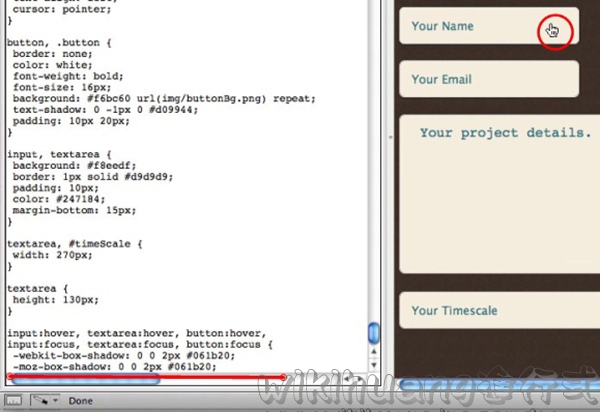
接下來, 我們希望輸入欄位和按鈕在和使用者互動時,能產生些微的陰影效果,設置box-shadow

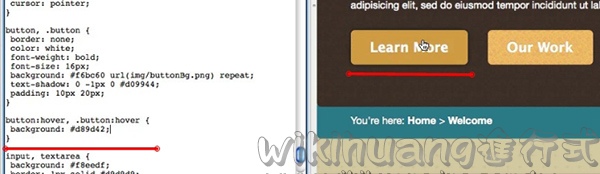
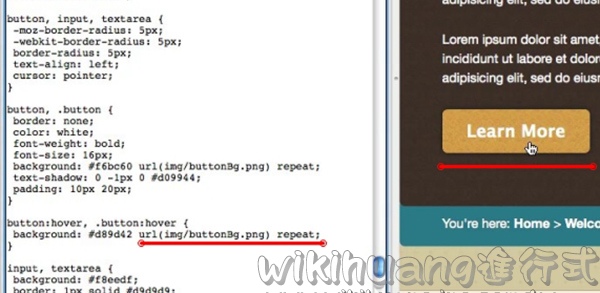
設置按鈕當滑鼠滑過時,背景顏色能改變

再加上png檔透明的材質背景,按鈕滑過的效果就完成了。

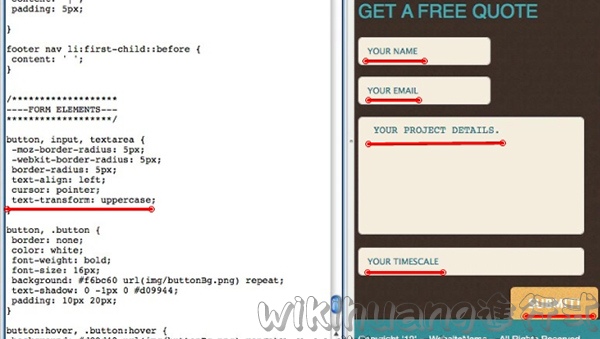
設定按鈕和文字輸入欄位的字,統一為大寫

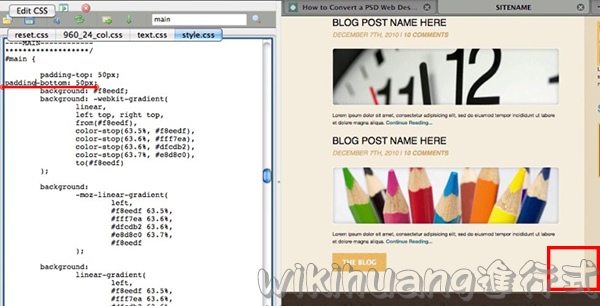
#main和#footer-wrap之間設內距
目前的#main和#footer-wrap間的距離太近了點,想要設一點間距。但設定margin-bottom卻造成背景問題

改為設定下內距padding-bottom背景就不會有問題了

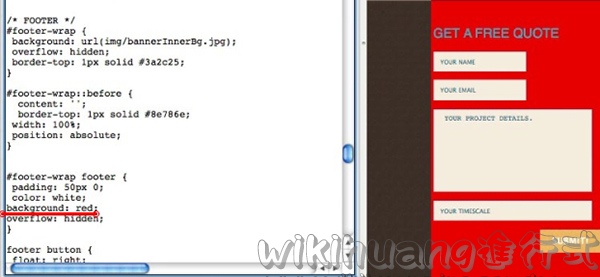
確保<footer>背景能正確顯示
接下來, 先設定<footer>的背景顏色為紅色,來觀察背景是否有浮動問題。如有問題,設為overflow:hidden就能解決背景問題了。

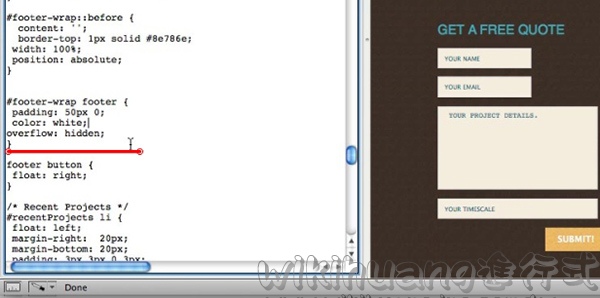
確保背景沒問題了,將測試用的紅色背景移除,這樣<footer>的背景就設定完成了。

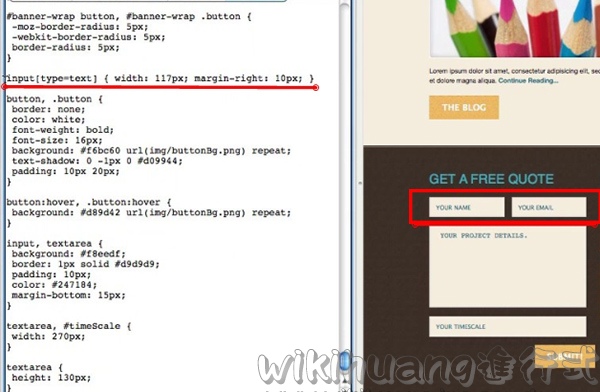
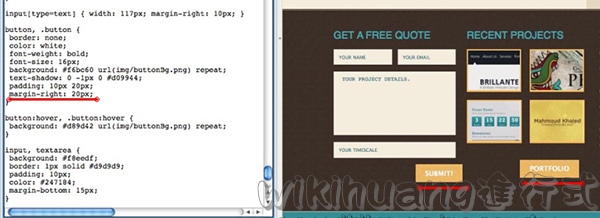
<input>和<button>設外距(margin),以對齊
較短的文字輸入欄寬度設為117px就好,使其能保持在同一行。並設右外距margin-right來保持間距。

目前的按鈕和輸入欄位並沒有對齊,設置button的margin-roght:20px,來使之對齊。

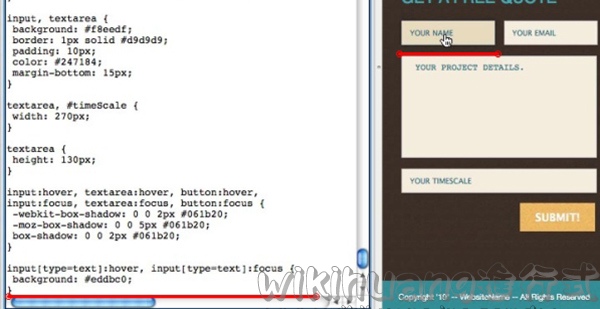
<input>和<button>滑鼠hover時的背景
滑鼠滑過輸入欄和點選時,輸入欄背景需改變,讓使用者知道目前在操作的輸入欄是哪一個

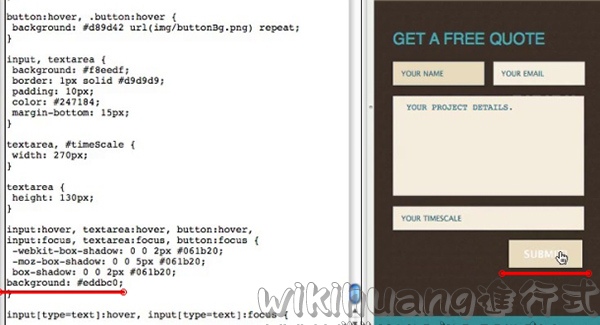
其它的輸入欄位也做一樣的背景設定,這樣輸入欄在操作時背景都會改變了。但問題是,目前這樣寫,會連button的背景也一起改變成膚色。

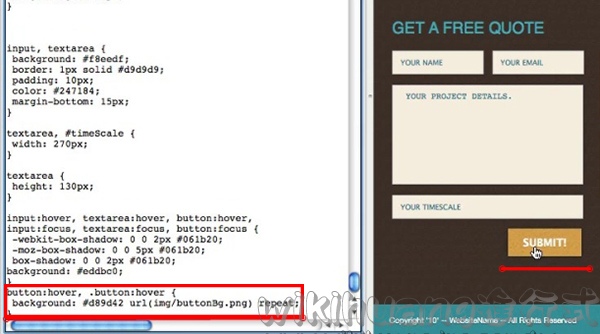
修正button的背景問題,將button的背景程式碼,給移到最下面,這樣它就會最後才執行,就不會被其它的設定給覆蓋了。

Sidebar區塊,<img>和<p>之間的外距(margin)
返回photoshop, 觀察Sidebar區塊,量測<img>和<p>之間的距離為20px

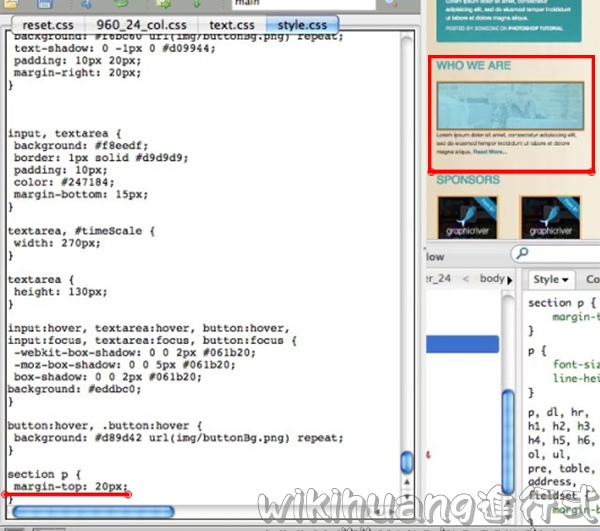
既然<p>和<img>之間要有間距,那就設margin-top,應該就能產生一點間距了。但是設完了後,發現margin-top並沒有作用,問題是出在哪?

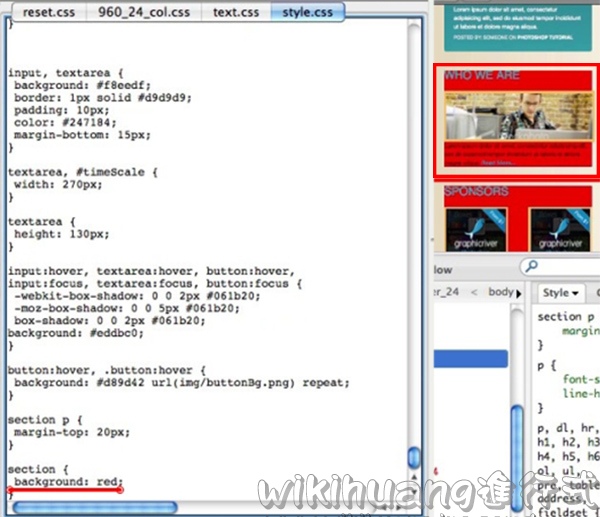
先將背景給設成紅色,觀察問題是出在哪。結果是因為<img>有設float,造成<p>把<img>給包住了,所以設定<p>的margin-top沒有做用。

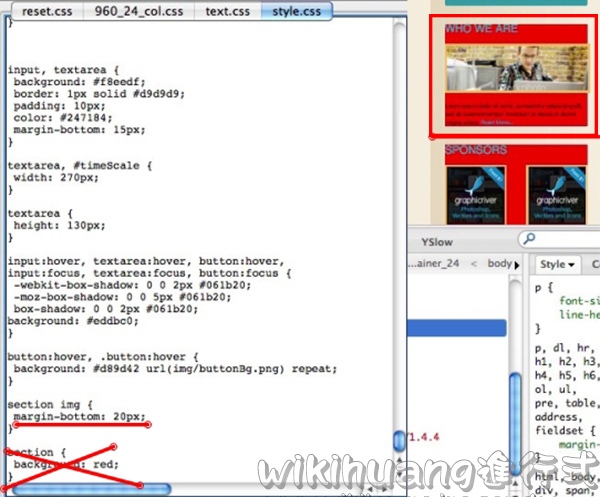
既然<p>設margin-top沒用,那就改設為img設置margin-bottom一樣可達成間隔距離的效果。修改好問題後,再把測試用的紅色的背景給移除掉。

完成了css的設定
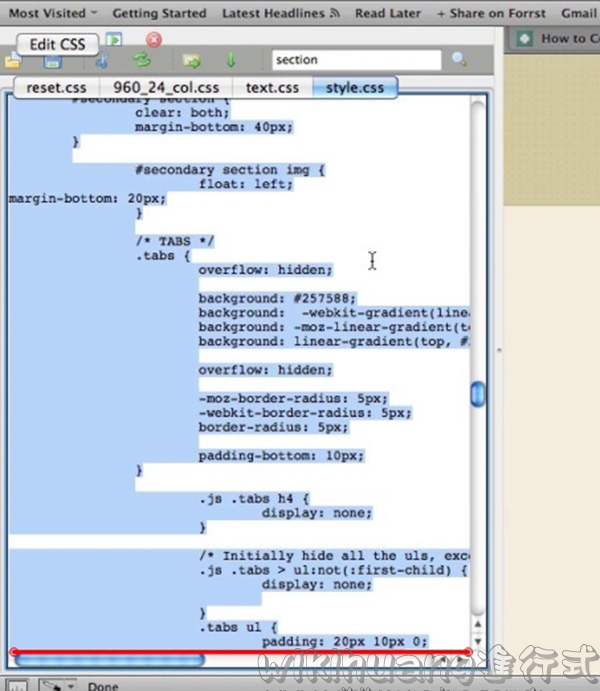
完成了所有的部份了!把寫好的css複製,準備移到本機的文字編輯器。

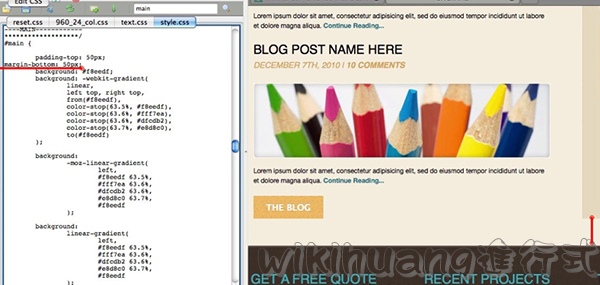
貼回style.css後,再將所有的img/改為../img/就大功告成了!