2.1_哈囉,jQuery

介紹jQuery的下載方式,及其選擇器(selector)、$符號的基本應用
下載jquery並放至html檔中運作
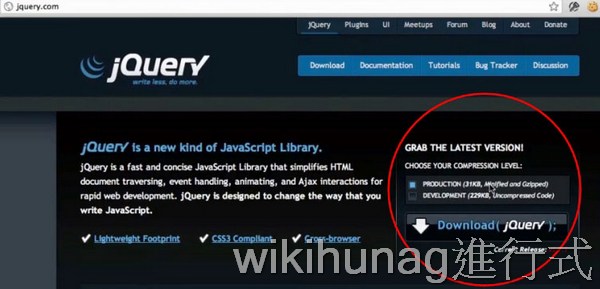
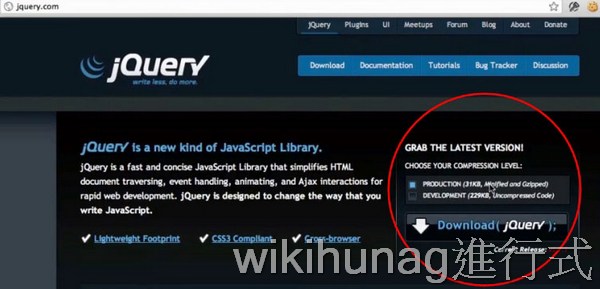
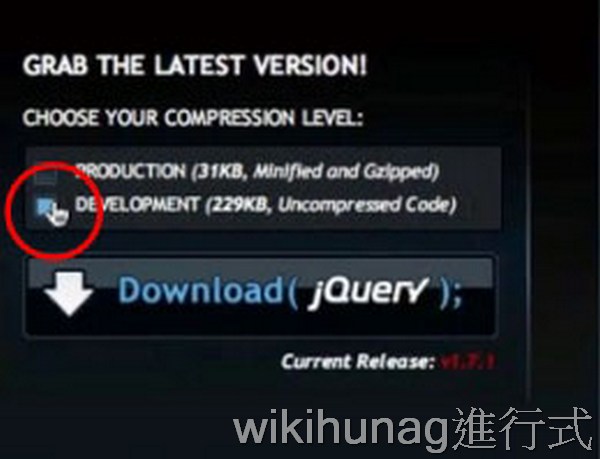
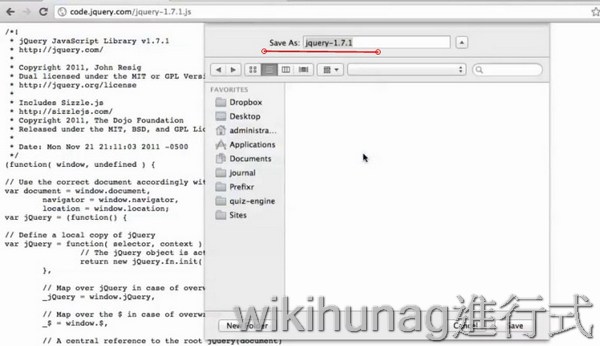
下載jQuery分為兩種版本
(Production 31K和Development 229k)

下載Development的版本(檔案大,但適合開發用)

將此jQuery函式庫下載至本機電腦,並命名為jquery-1.7.1.js

將此jquery函式庫,存放至lesson-1資料夾中,並拖放至sublime text2運行

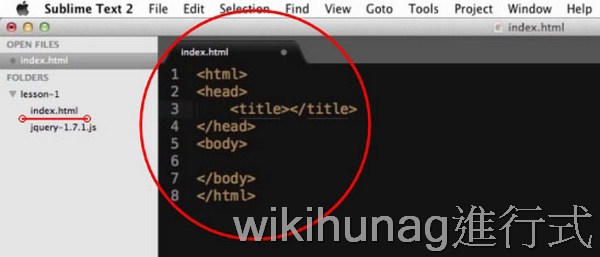
新增檔案-index.html

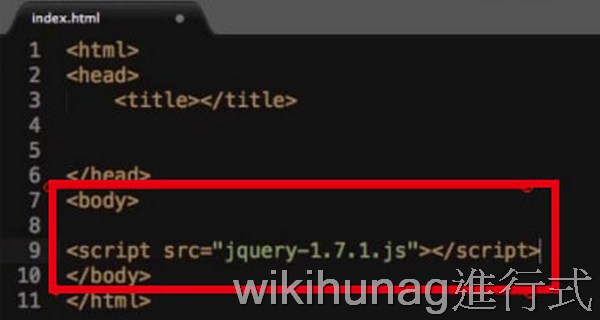
建議將放在建議將<script src="jquery-1.7.1.js"></script>放在<body></body>間的最底層,是為了先讀完css和html的tag後,在導入js,加快讀取速度

jquery的標籤選擇器(selector)和css的搭配應用
jquery所用的html標籤選擇法和css是一樣的
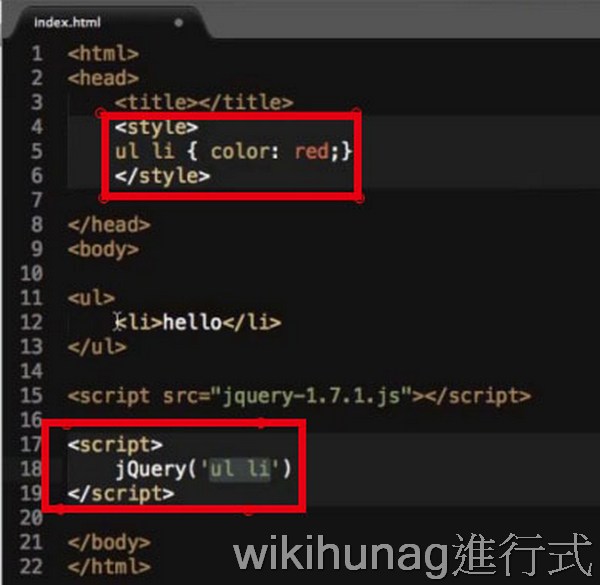
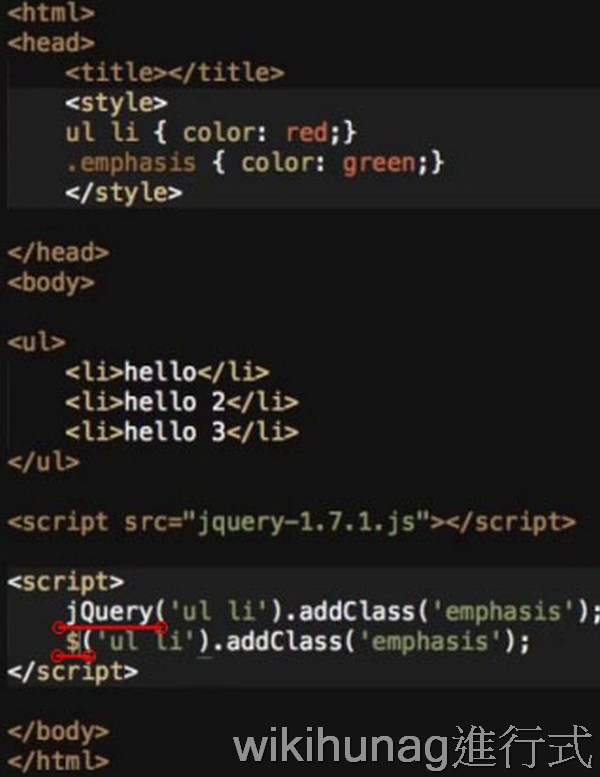
jquery寫法:<script>jQuery('ul li')</script>
css 寫法:<style>ul li{color:red;}</style>

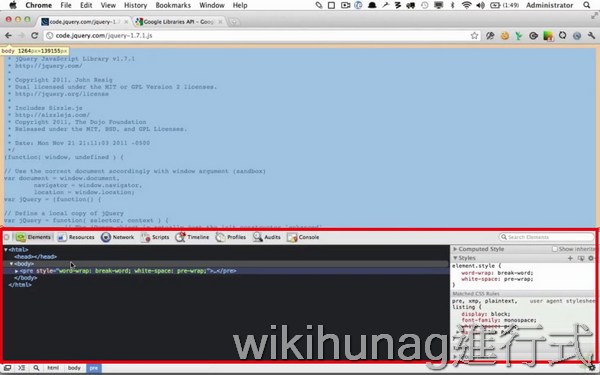
介紹google chrome console對程式碼編輯的支援

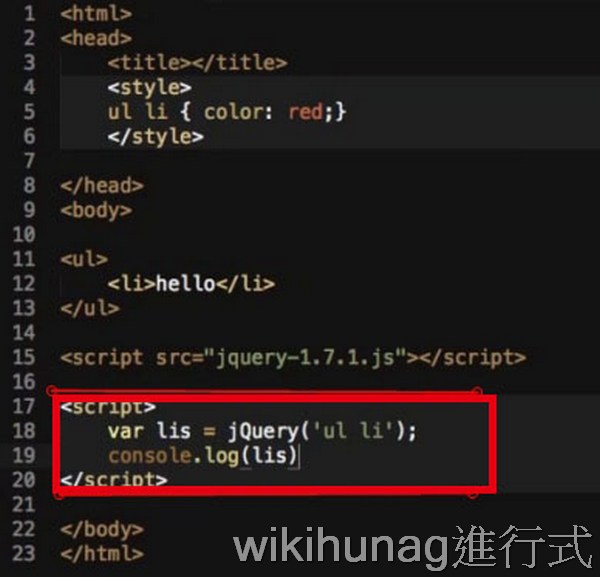
//運用console.log()來測試chrome console除錯的功能

運行結果,可看到console輸出的log畫面[<li>hello</li>]

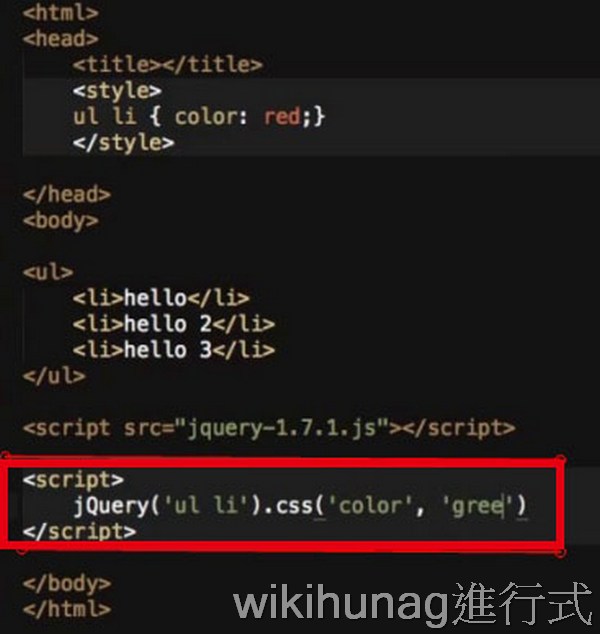
設定<li>顏色為綠色

字變為綠色的畫面

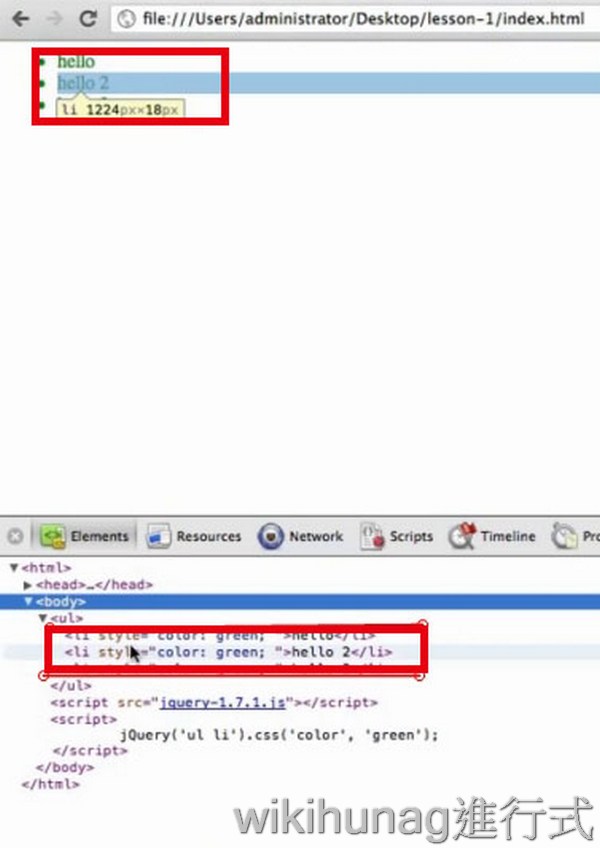
console的html原始碼檢測,可看到<li>套用新的CSS樣式<li style="color:green;">

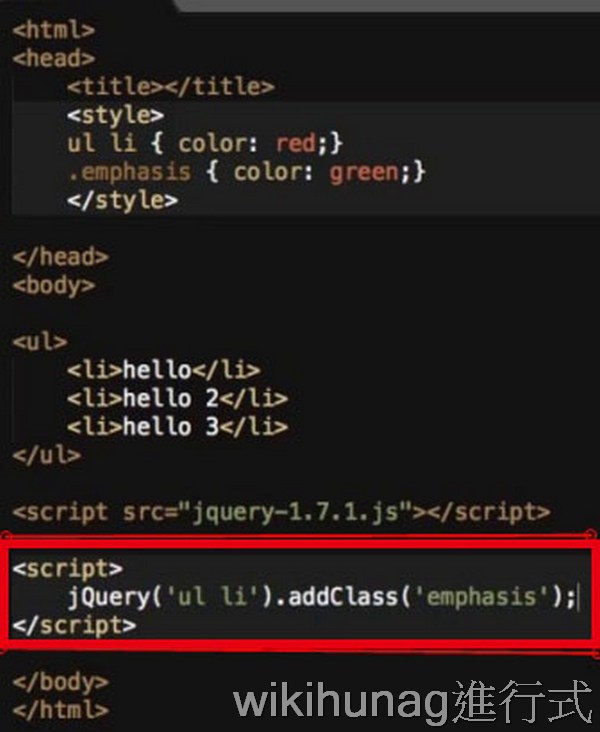
新增<style>.emphasis{color:green;}</style>,
並用jQuery的addClass套用此類別

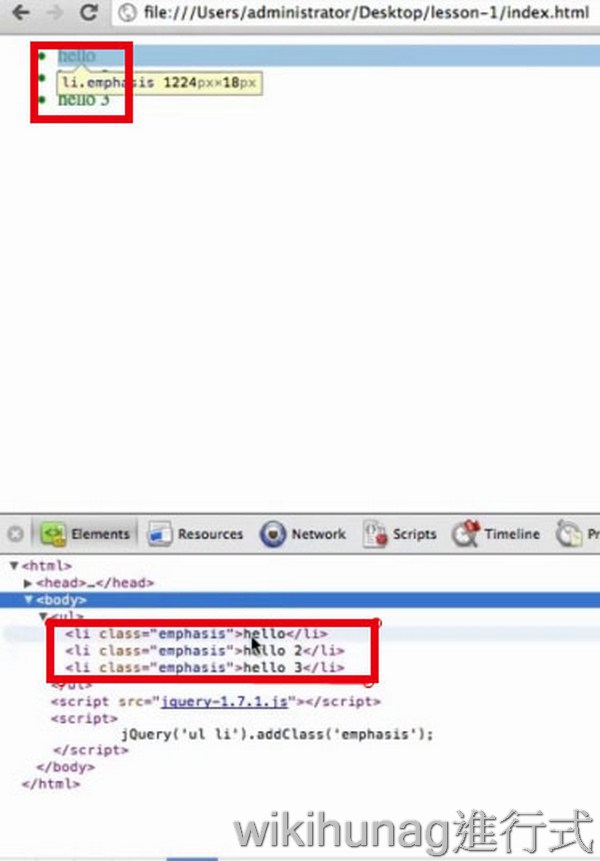
一樣得到綠色字的畫面,但此次是<li>套用類別
<li class ="emphasis">

介紹jquery簡寫符號及如何從google libraries API取得jquery
jQuery的簡寫符號為$

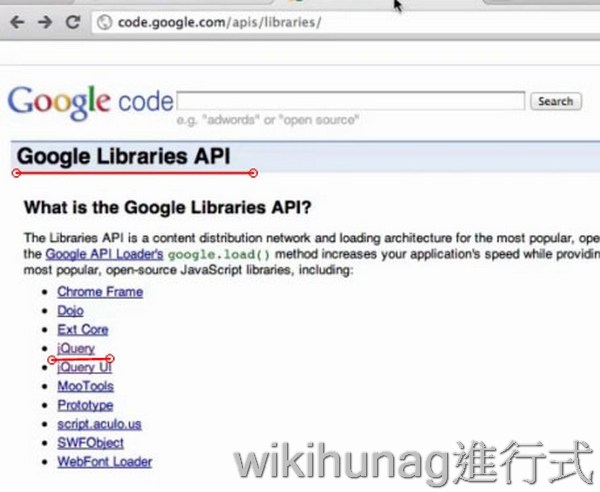
解說可從Google Libraries API取得jquery的連結

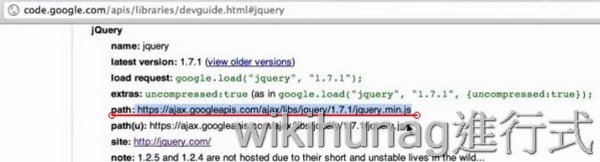
複製jQuery在google上的
path:http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js

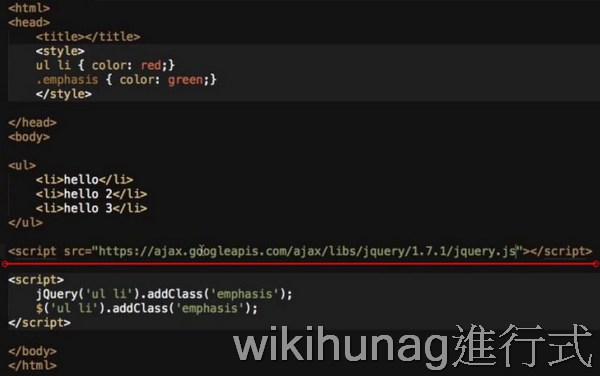
複製至index.html中,取代本地端的jQuery連結,改為
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1.js"></script>

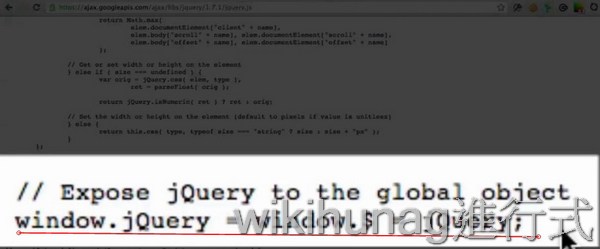
解說window.jQuery=window.$=jQuery;