2.2_不是這麼快

透過解說$(document).ready()的應用和$符號背後函式庫原理的解說,來使大家了解雖然jQuery使用上相當方便,但由於jQuery需做較多的判斷,所以效能上不如直接寫javascript來得快。
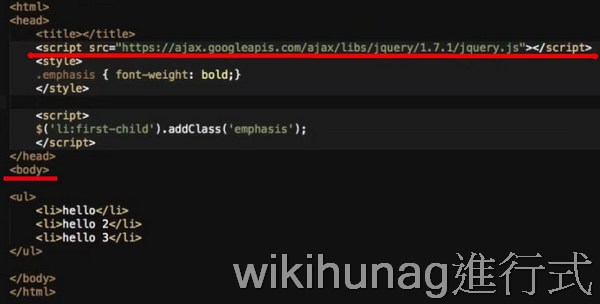
為何應將jquery函式庫放在<body>的最後面?
解說將jQuery放在<body>前面會因尚未載入內部的html tag ,而造成jQuery動作失敗

在console中檢測原始碼,看到<ul><li>hello</hi></ul>前無套用任何css樣式

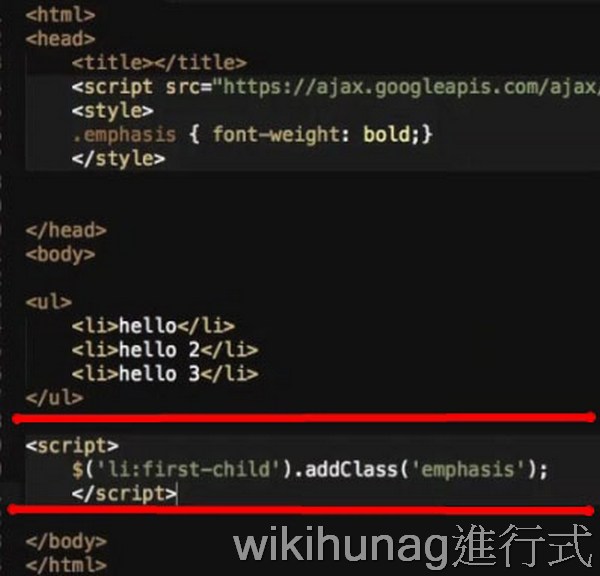
將jQuery放在<body></body>內的最後面,效果便正常運行了

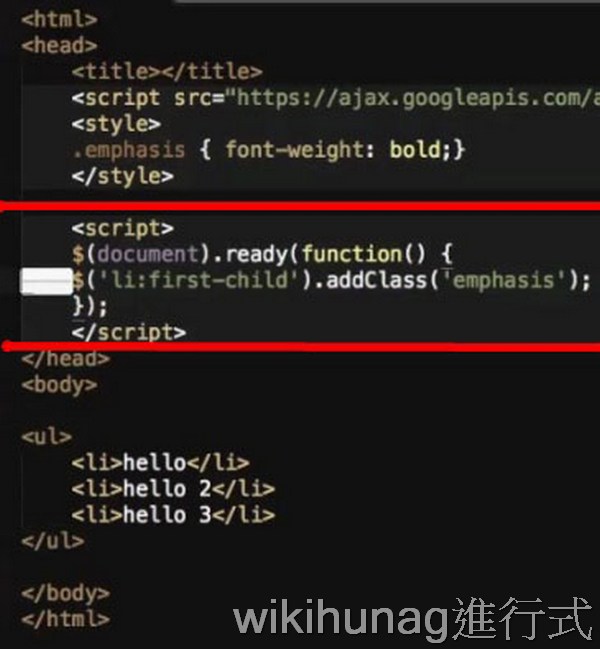
$(document).ready的應用
如想將jQuery 放在的前面,需使用 $(document).ready(function(){ })

運行結果,可看到jQuery 可正常運作了

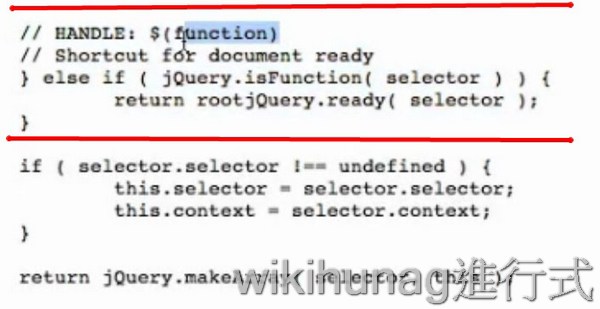
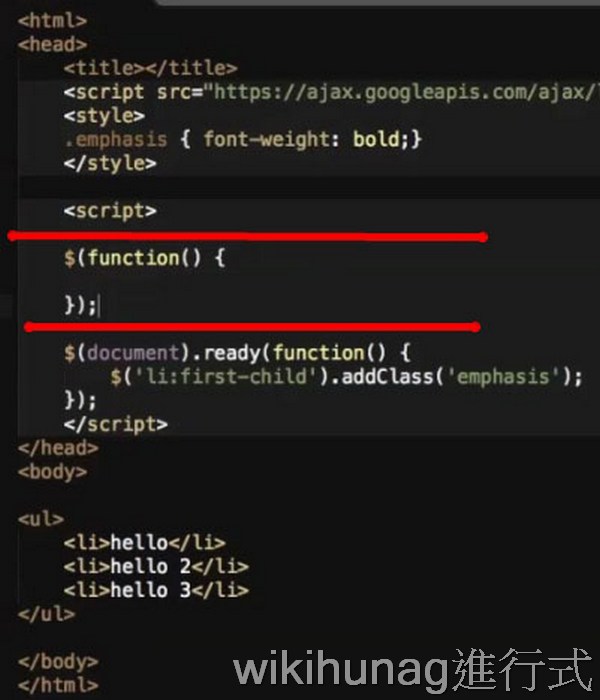
$(document).ready的簡短寫法為
$(function(){});

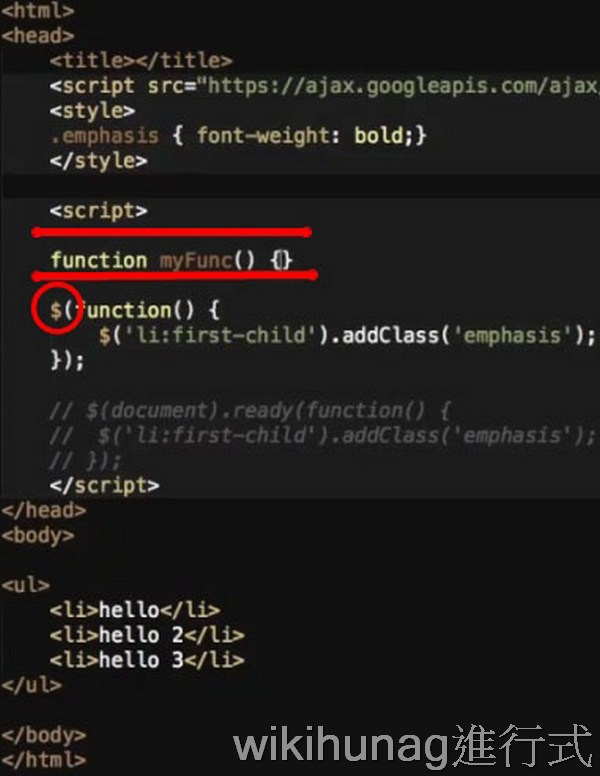
解說jQuery的$符號,等同於function的寫法
如:function myFunc(){}

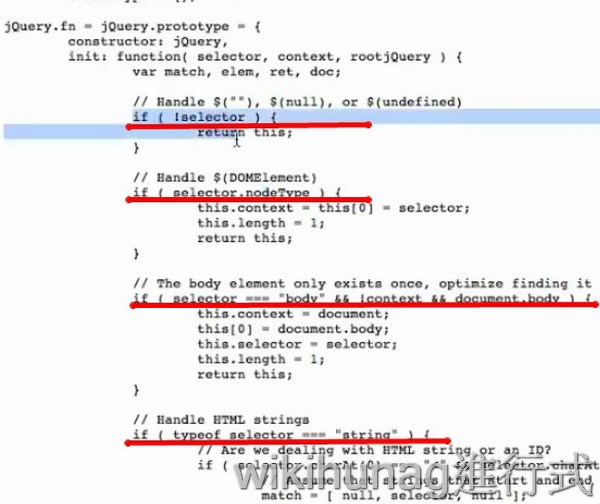
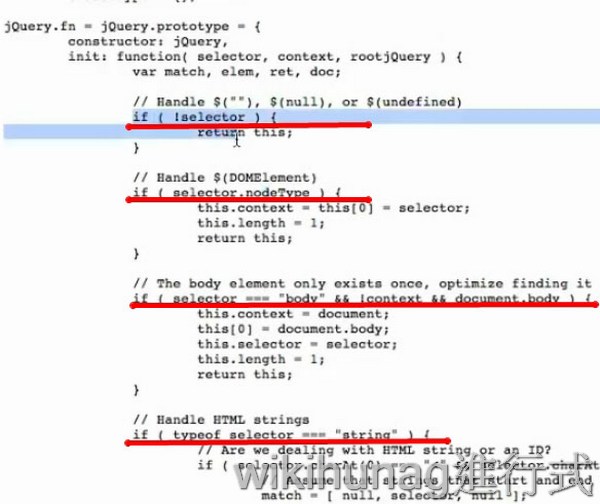
解說jquery函式庫中,選擇器和簡寫符號的原理
解說jQuery的函式庫中,$(' ')的原理是什麼,需判斷導入的參數為何。如:$('ul'), $('#uid'),$('.ulclass')

解說為何縮寫$(function(){}),可等同於(document).ready()