2.3_基本的DOM元素選取法

分別介紹如何使用children()、eq()、next()、prev()來選取元素;及parent()和closest()的不同處。
尋找dom物件的子層及子孫層的方法
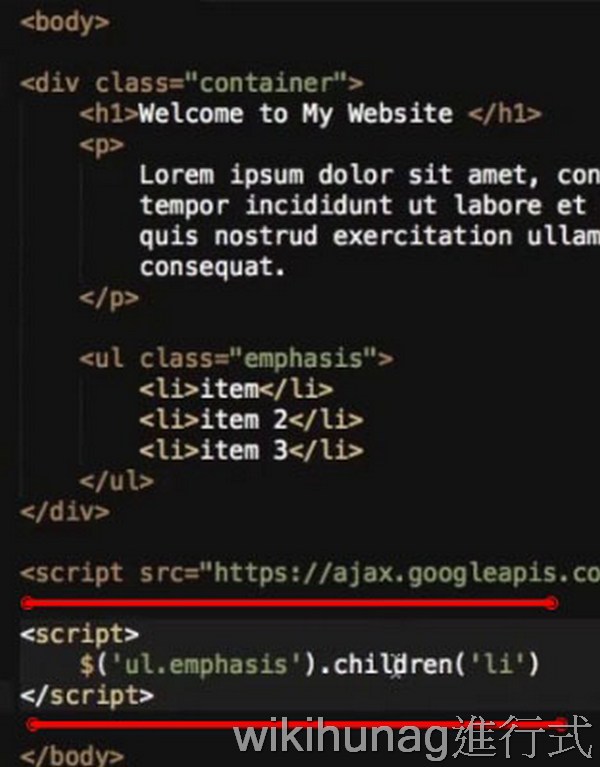
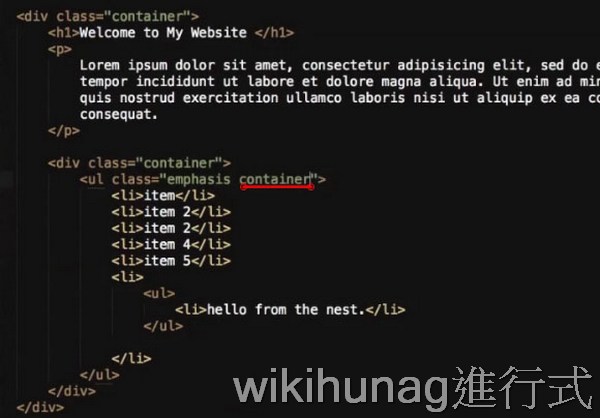
$('ul.emphasis').children('li')
//用來選取<ul class="emphasis">的子節點<li>

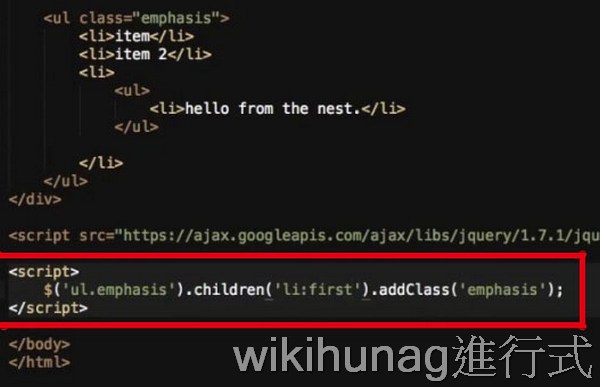
解說 <li>item<li>是<ul class="emphasis">的子層
而<li><ul><li>Hello</li></li>是其子孫層

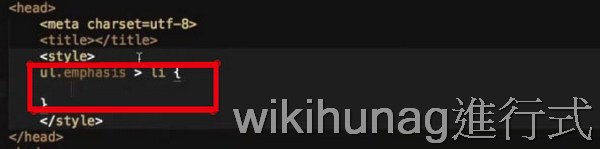
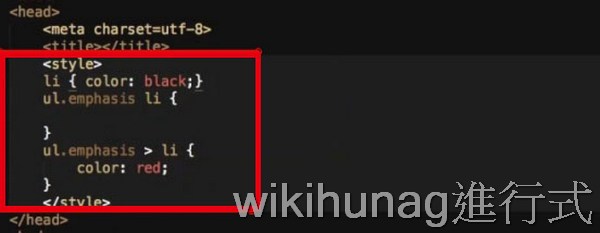
解說如用css的語法,是如何選取子層的,如:ul.emphasis>li

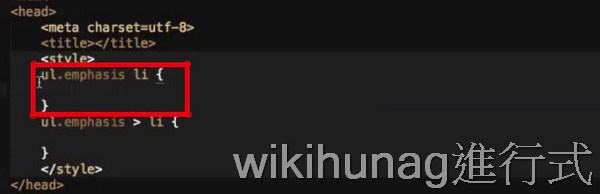
選取子孫層的,如:ul.emphasis li

找到符合的子層dom後,套用css樣式
套用css的方法

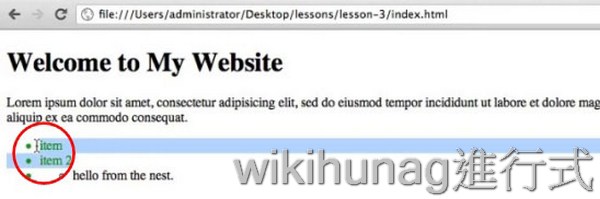
運行結果,全部的<li>都變成紅色的

將<li>設為黑色

運行結果,可看到子孫層的<li>保持黑色

將<ul>的子層設為綠色(子孫層沒變喔)

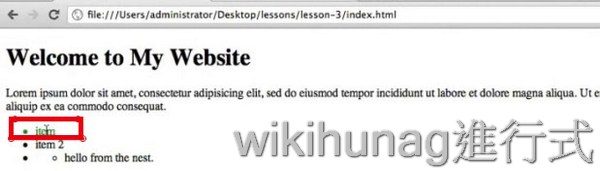
運行結果,可看到子層的<li>變為綠色,子孫層維持黑色

運用first()、nth-child、eq()等方法來指定特定的dom
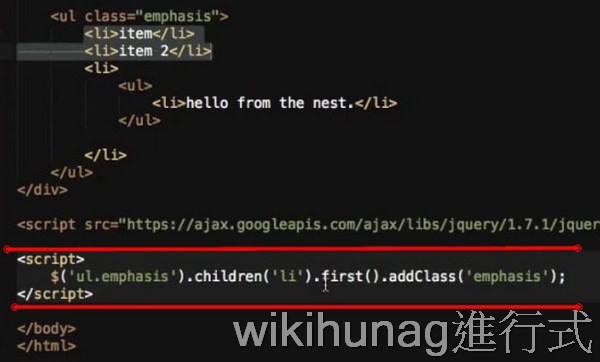
如想只套用至第一個<li>,且套用.emphasis這個類別

運行結果,可看到只有第一個<li>套用為綠色的樣式了

也可使用jquery的first()的方法

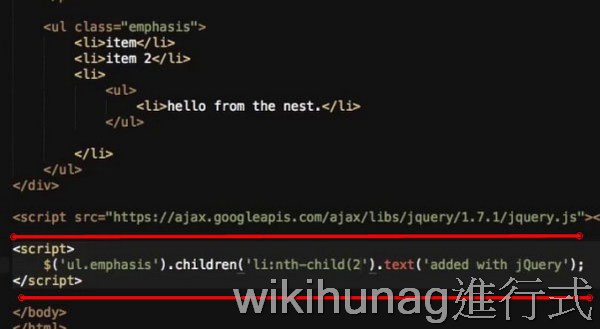
如想改變第2個<li>的文字內容該如何修改呢?
children('li:nth-child(2))

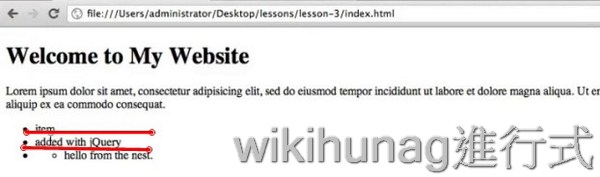
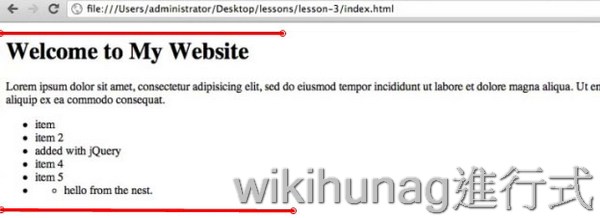
運行結果,可看到第2 個<li>被改成-added with jQuery

也可使用eq的方法來指定第幾個要修改,如寫成-
$('ul.emphasis').children('li').eq(1)就是改第2 個節點(因為是從0開始)

運行結果,第2個<li>放成"added with jQuery"(eq(0)為第一個)

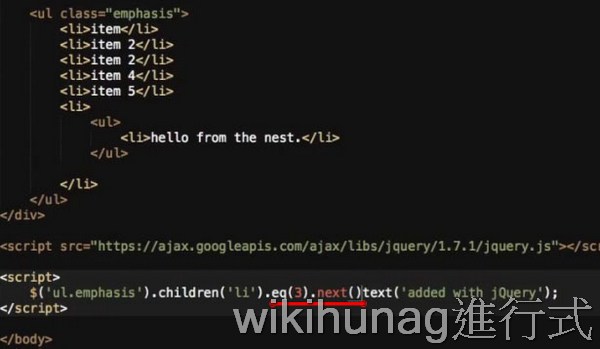
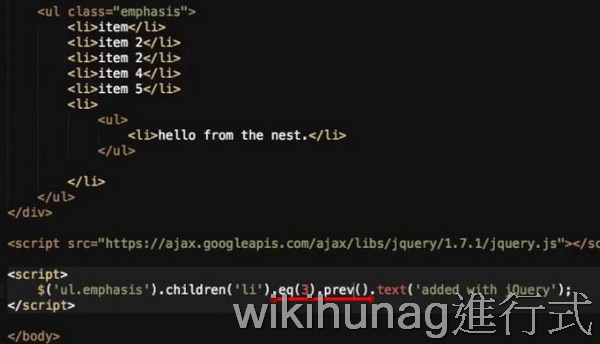
如想改變第4個的下一個?

運行結果,第4個的下一個<li>被修改了

如果是第4個的上一個呢?

運行結果,可看到第4個的上一個被修改了

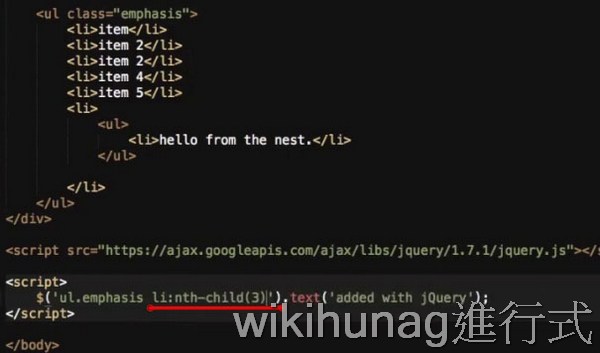
想直接套用css的搜尋法至jQuery中?

運行結果,第3個<li>被修改了

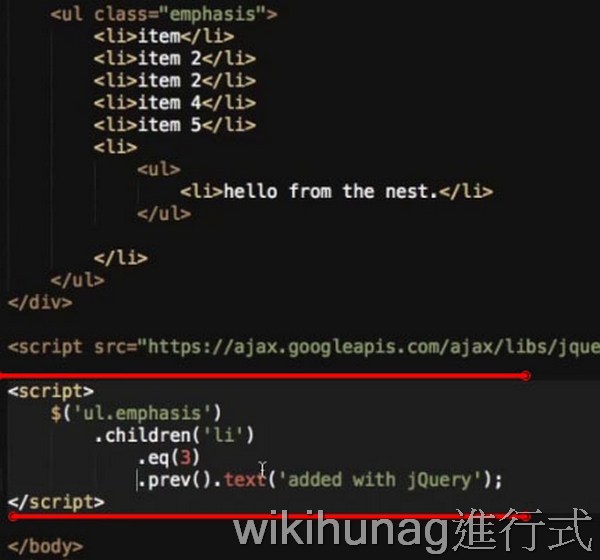
程式碼分行,更易閱讀
想將程式碼分行,以便閱讀?

運行結果,效果一樣正確

經由子層來控制父層的樣式
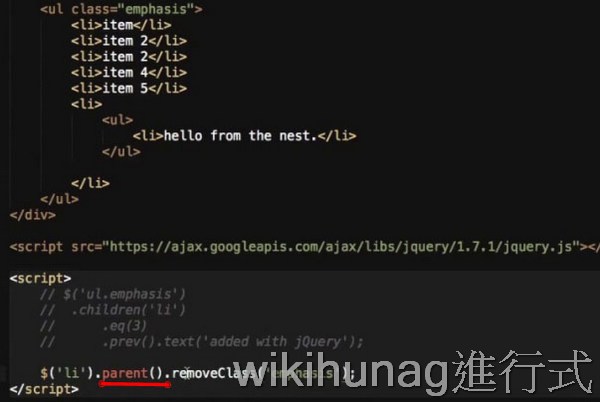
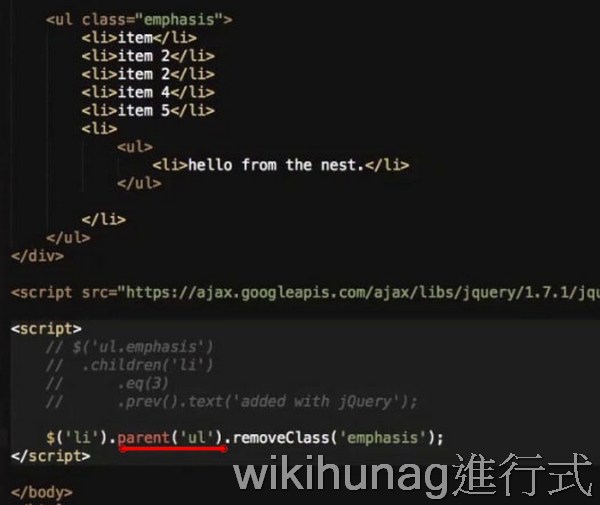
想經由子層的<li>控制父層的<ul>的樣式?

運行結果,可看到<ul>的綠色樣式被移除了

在console檢測程式碼,可看到<ul>的class被移除了

寫成$('li').parent('ul').removeclass('emphasis');閱讀上更加明確

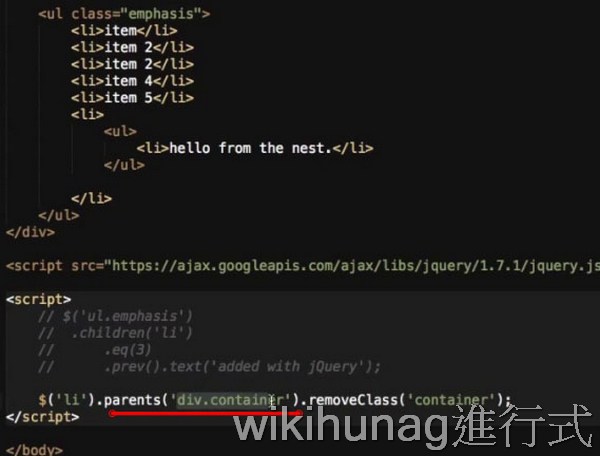
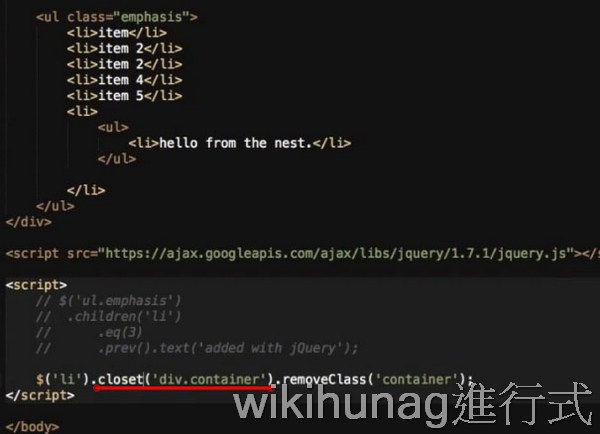
如要移除<li>上上層的樣式,該如何修改?

移除最近節點中相同類別的

進入api.jquery.com查詢closest()的API

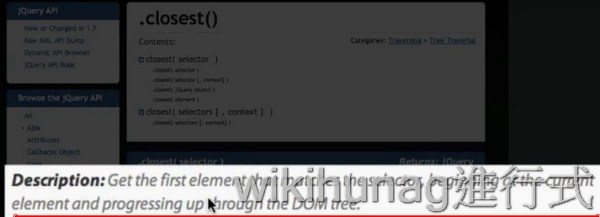
查閱closest()的定義

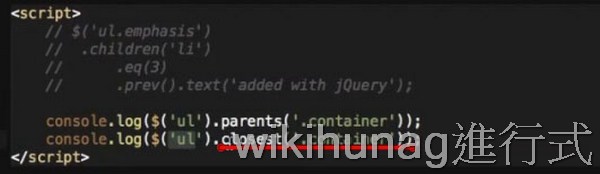
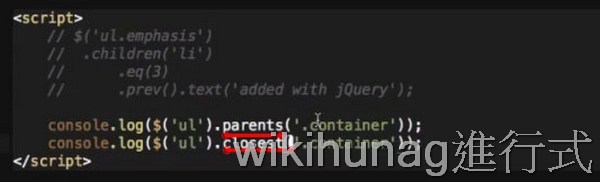
比較closest()和parents()的不同處

console畫面的結果為
[<div class="container"><div class="conainer"></div>]//2個上一層
[div class="container">//closes]//只有最近的一層

closest是指最接近的上一層,但如果要查詢的class放在同一層又會找到那層呢?

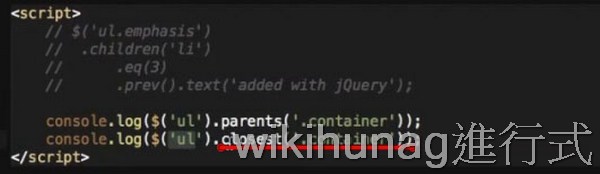
一樣執行console.log($('ul').closest('.container'))來比較closest和parents的相異處;

執行結果可看到 $('ul').closest('.container'),最接近的類別為自己本身
