2.5_Toggle事件與特效應用

運用<dt>和<dd>來產生垂直排列的的Q&A結構的清單,透過toggle()事件來顯示與隱藏答案的欄位,達成accordion特效的效果。
介紹要完成的範例(直式的accordion,運用toggle概念)

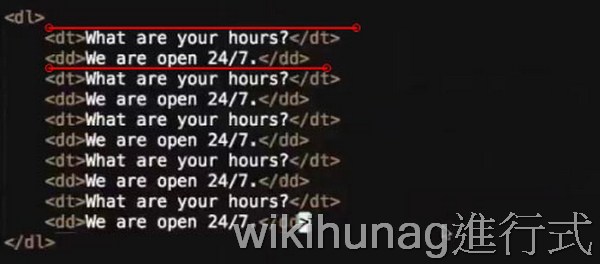
組成Q&A的清單,並設定css樣式
//運用<dt><dd>來達成清單式的QA結構

新增style.css,準備寫入樣式

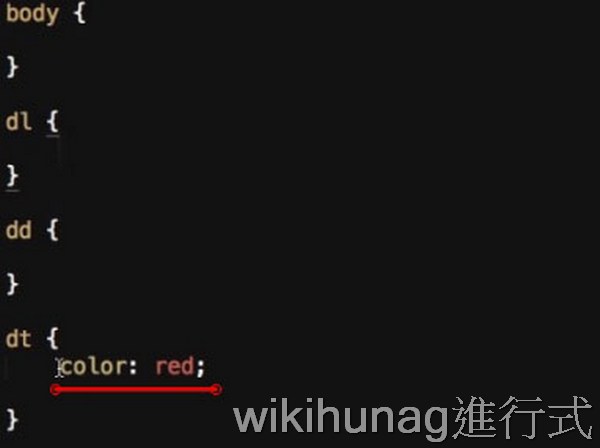
進入console的檢視源始碼模式,寫入樣式 dt{color:red;}
//因為作者有裝google chrome外掛-autosave,可直接在瀏覽器上修改css後,直接和本機的css檔案同步

檔案style.css
可看到剛才流瀏器上修改的樣式,已經被成功寫入本機檔案了

設定<dd>的邊距樣式

設定<dt>的文字樣式、背景等樣式

<body>設寬度和置中

設定<dt>的下邊線的樣式

設定<dt>的上邊線的樣式

隱藏<dd>,及<dt>最上及最下層的邊線
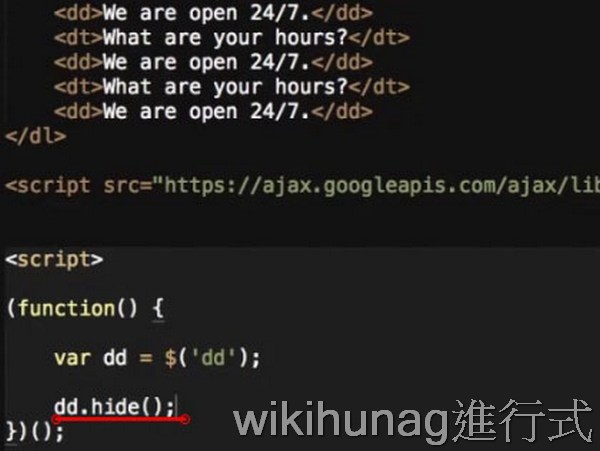
隱藏所有的<dd>

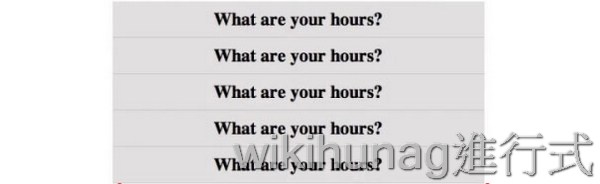
連行結果,可看到所有的<dd>都隱藏了,只剩下<dt>

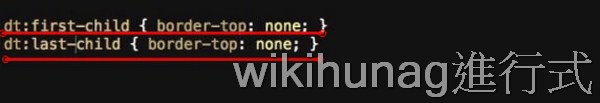
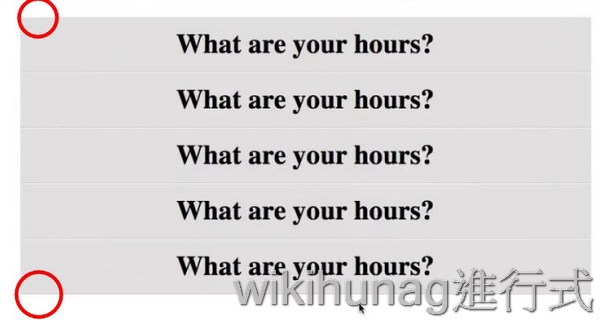
想將第一個<dt>的上邊線和最後一個<dt>的下邊線隱藏

運行結果,可看到第一個的邊線消失了,但是最後一個的沒有成功消失

解說last-child的概念(指定的是其parent的最下一層,所以會變成下一個<dd>隱藏)
所以需改寫成以下寫法
dt:nth-last-child(2){border-bottom:none;}

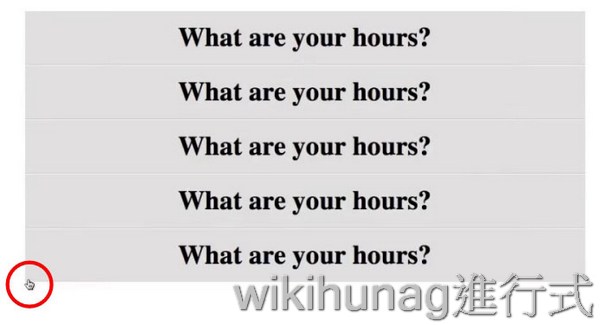
運行結果,可看到最下層的邊線消失了

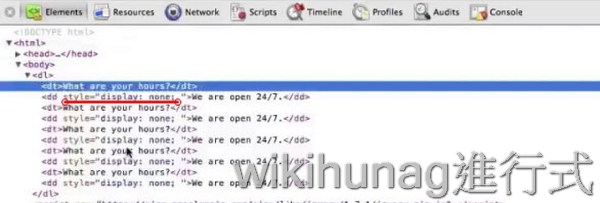
打開chrome development tool,可看到目前<dd>隱藏的方式是<dd style="display:none">

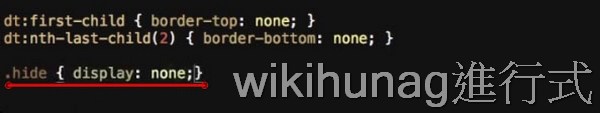
如果想用class的樣式來設定隱藏的話=>style.css寫入
.hide{dispaly:none}

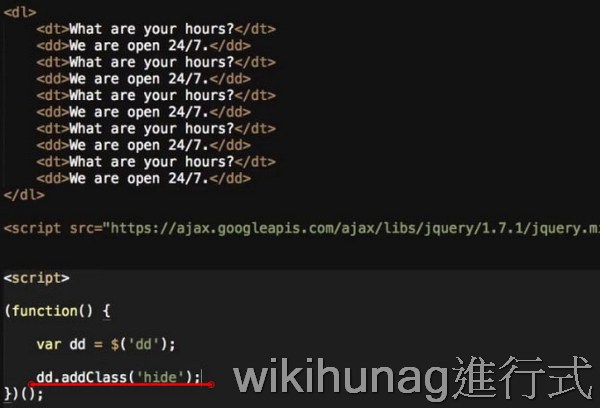
檔案index.html
將dd.hide()改成dd.addclass('hide');

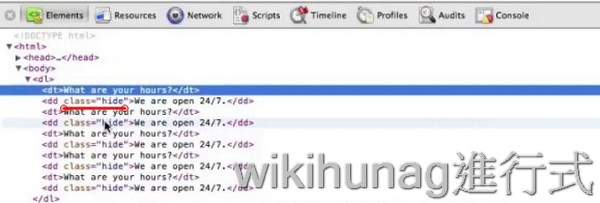
運行結果,在chrome developer tool中,可看到<dd>的隱藏方式,被設定為class的方式了
<dd class="hide">

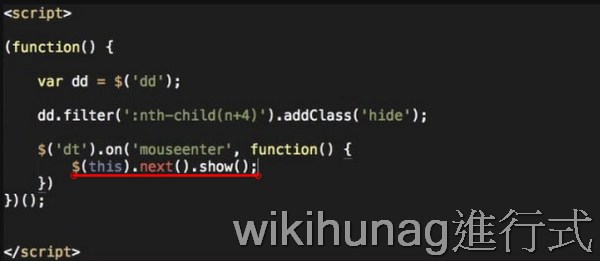
運用filter來過濾節點,除了第一個<dd>外,其它都隱藏

運行結果,除了第一個<dd>外,其它都隱藏

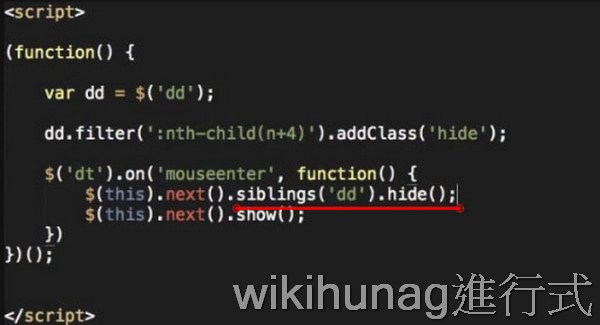
運用next()、show()、siblings()、hide()來實現滑動特效
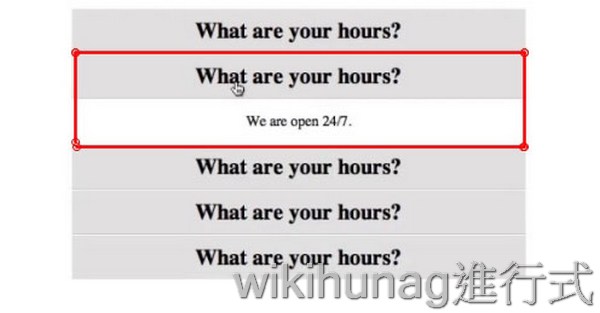
滑過任意<dt>,出現相對應的<dd>

運行結果,成功運行

同層的<dd>通通都隱藏

運行結果,只有目標<dd>會出現,其它同層的通通隱藏

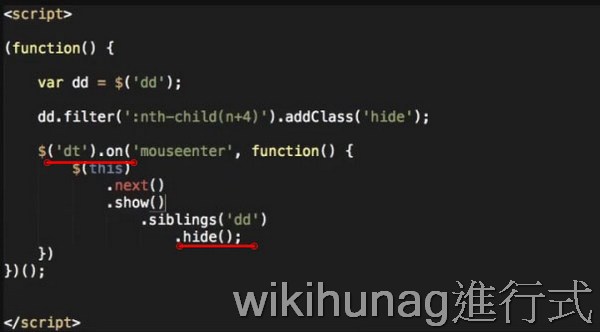
將原先有使用$(this).next的code整理為階層式的寫法

運行結果,修改後寫法後,功能一樣正確

將原先的hide()改為滑出特效slideUp()

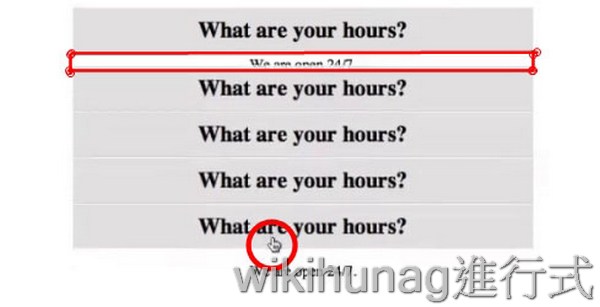
運行結果,slideUp的滑出特效的效果

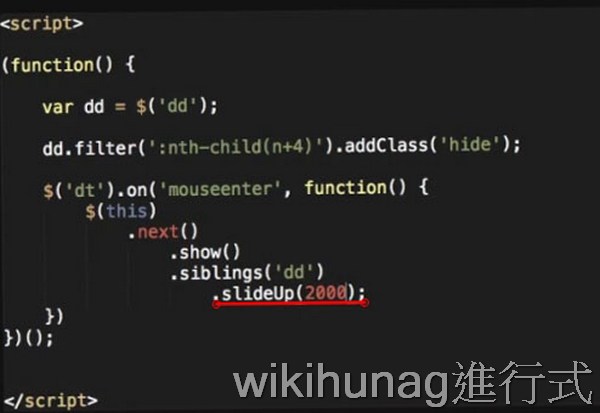
改變滑出特效的時間為2秒-slideUp(2000)

運行結果,緩慢滑出特效的效果

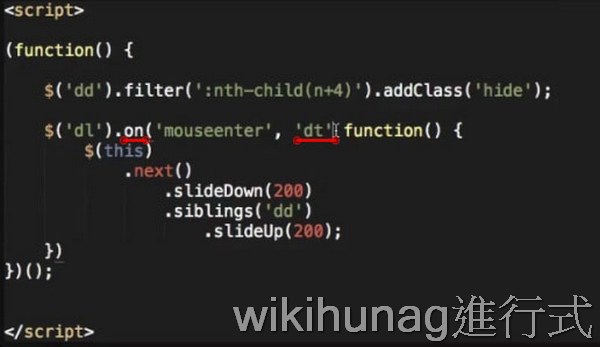
運用on()來指定觸動滑動事件的範圍
//觸發<dl>之下的<dt>,具階層群組觸發的敦果,好處是不用在逐一指定<dt>來觸發事件

運行結果,功能正確執行
