2.7_產生新的DOM元素插入至已存在的DOM結構內

示範使用append()、prepend()、after()、before()等插入元素的方法,插入設定完成屬性的DOM至指定位置。 最後,在運用這些概念,達成插入特定字串,並套用大型字體的效果。
- 分別使用append()、prepend()、after()、appenTo()來插入文字至指定位置
- 多個要設定的屬性,用{}集中為一物件
- 搬移<h1>的位置
- 運用closest()、prepend()、blockquote來達成文章大標題的效果
分別使用append()、prepend()、after()、appenTo()來插入文字至指定位置
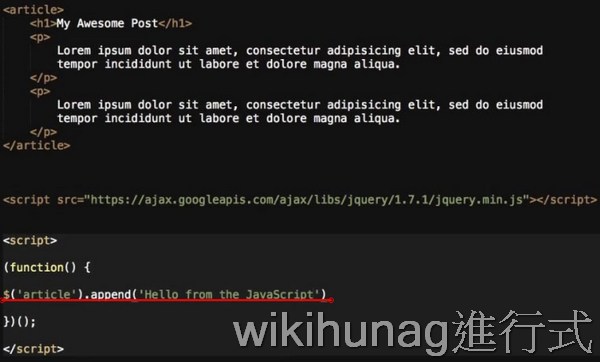
為一標準的文章格式(標題+段落),接下來以jquery的方法來實現指定插入位置的功能

使用append的方法插文字至尾端

運行結果,成功插入一筆資料至尾端

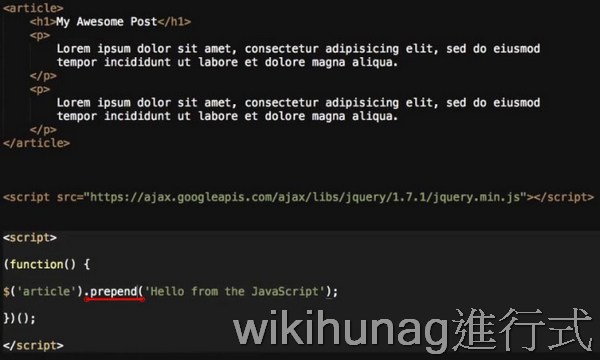
使用prepend的方法插文字至頂端

運行結果,成功插入一筆資料至項端

使用after的方法插入文字至<h1>之後

運行結果,成功插入至<h1>之後

使用before的方法,插入至第一個<p>的前面

運行結果,成功插入至第一個<p>的前面

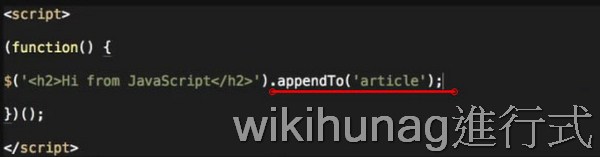
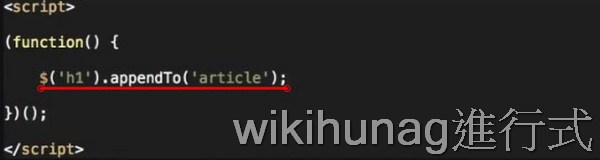
使用appendTo的方法,將<h2>插入<article>尾端

運行結果,成功插入<h2>至<article>的尾端

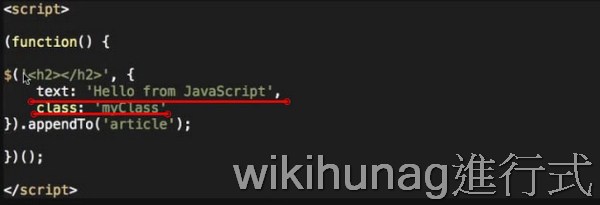
多個要設定的屬性,用{}集中為一物件
一樣使用appendTo的方法貼入<h2>,但這次改用物件的方式設定文字及類別的屬性

運行結果,檢測原始碼,可看到<h2>成功套用text和class的屬性

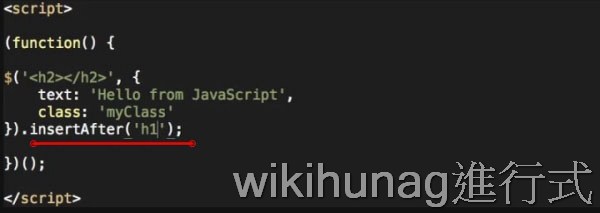
使用insertAfter()來將<h2>插入<h1>之後

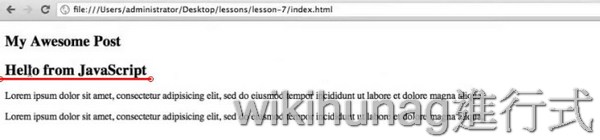
運行結果,<h2>成功插入<h1>之後

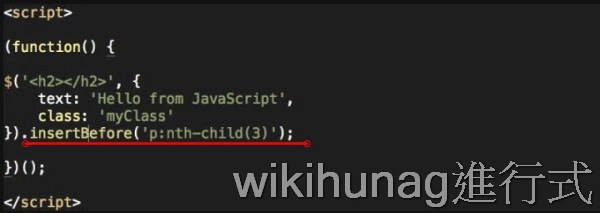
這次用insertBefore()將<h2>插入位於第3行的<p>的前面

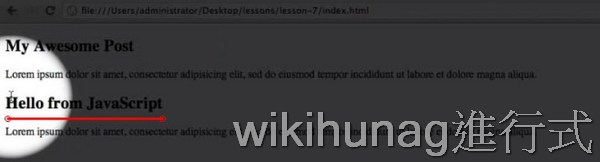
運行結果,<h2>成功插入至位於第3行的<p>的前面

搬移<h1>的位置
將已存在的<h1>,移動至<article>的最尾端

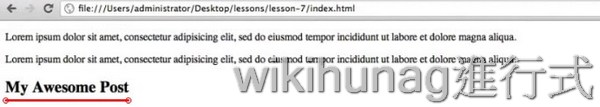
運行結果,成功將<h1>移動到<article>的最尾端

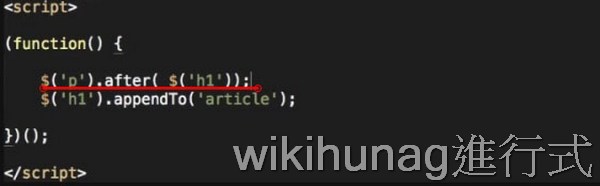
預計將<h1>移動至<p>的後面

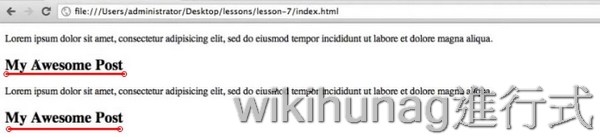
運行結果,2個<p>分別插入了一個<h1>(這和原先預期的不一樣,,原本只是想讓<h1>移動至第一個<p>的後面而已)

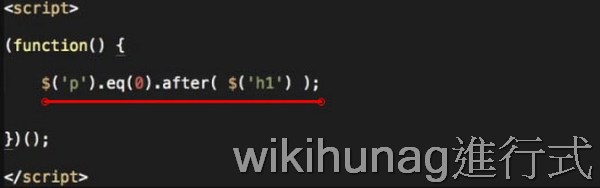
使用eq()的方法,來指定要插入的是第幾個<p>,eq(0)就是插入至第1個<p>

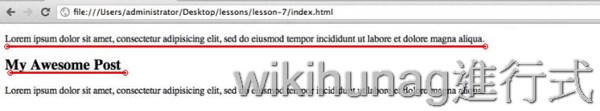
運行結果,成功移動<h1>至第一個<p>的後方

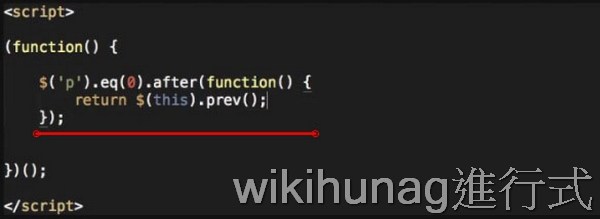
將第一個<p>和它前面的那一個交換位置

運行結果,成功將第一個<p>和"它本身的前一個"位置交換了

運用closest()、prepend()、blockquote來達成文章大標題的效果
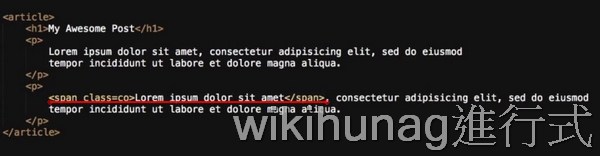
接下來,在<p>的段落中,加入<span>,以達成文章格式中,重點文字標題的效果

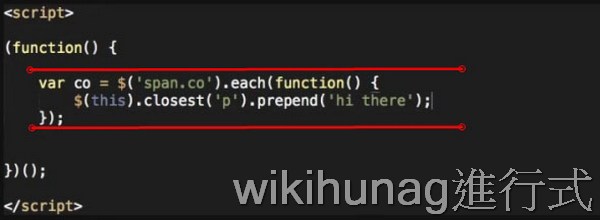
使用closest()來找到$('span.co')所在的那一層的<p>,並將一段文字'hi there'來貼入該<p>的最前面

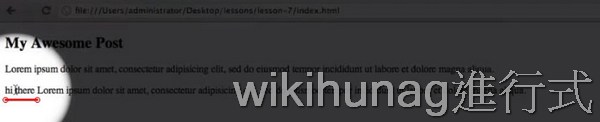
運行結果,'hi there'成功附加至該層<p>的最前面

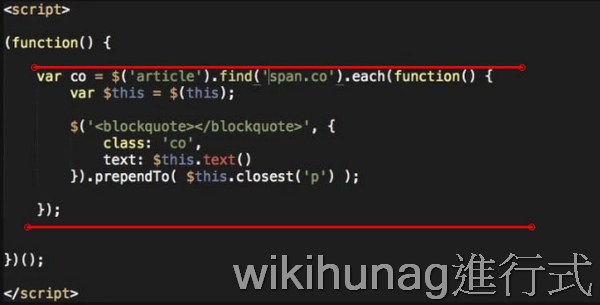
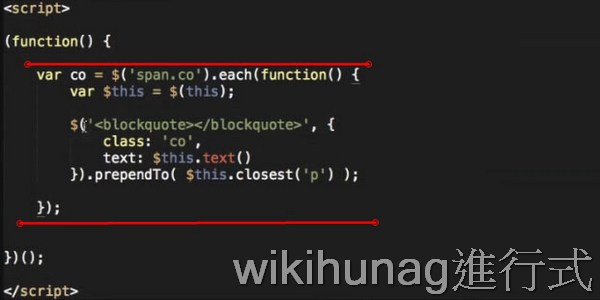
運用$this.text(),來取得$('span.co')的文字,後將該段文字包在<blockquote>中,來貼入該層的<p>的最前面

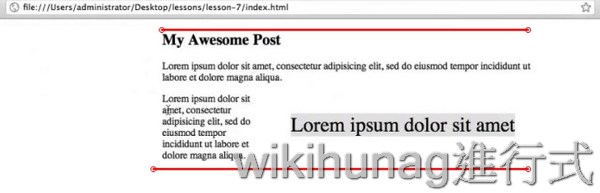
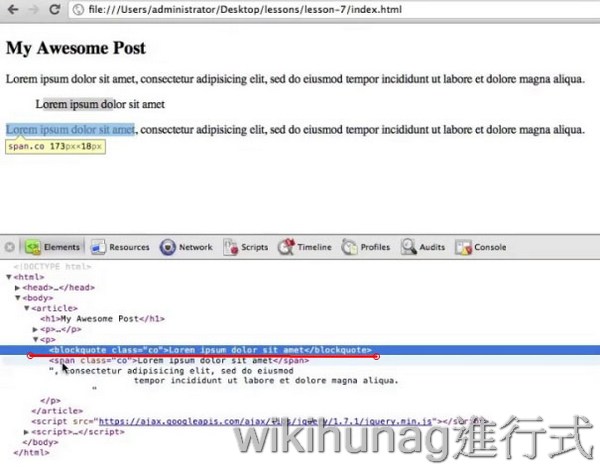
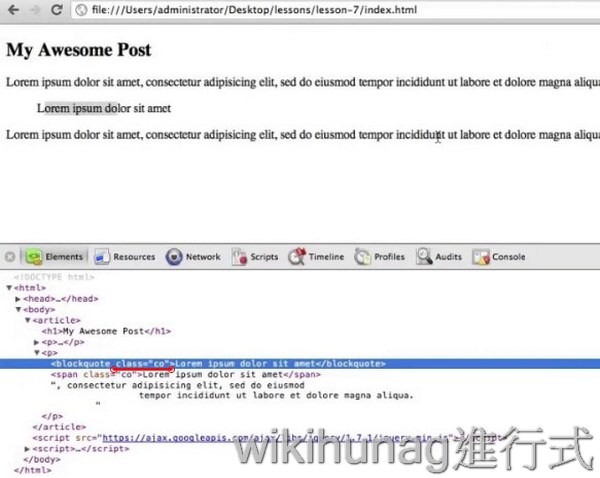
運行結果,成功新增<blockquote>至該層的<p>中

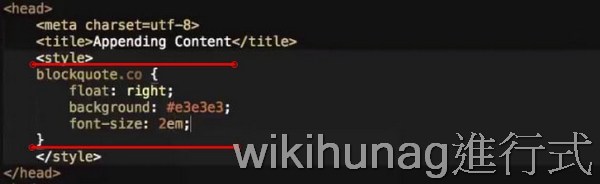
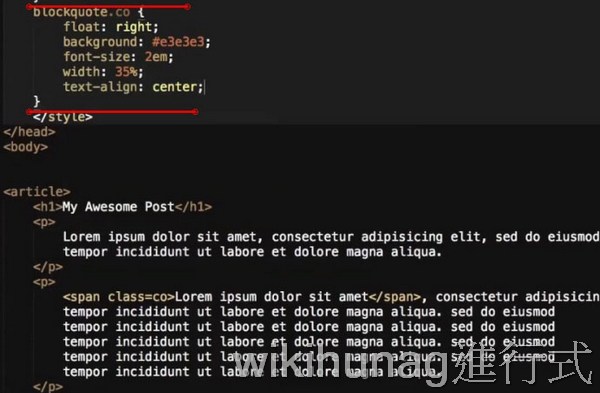
設定<blockquote>的樣式,用來指定該重點標題的位置、背景、文字大小等。

運行結果,<blockquote>成功套用樣式

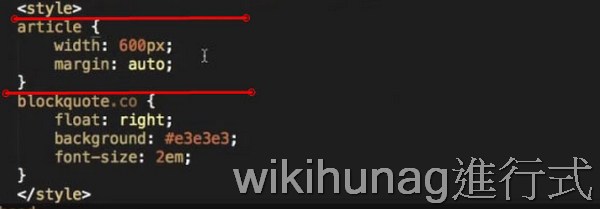
設定<article>的寬度及置中

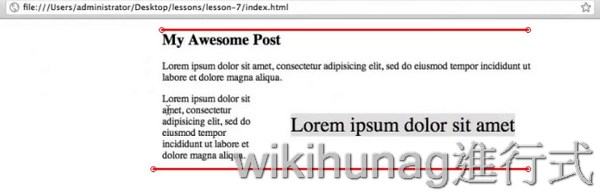
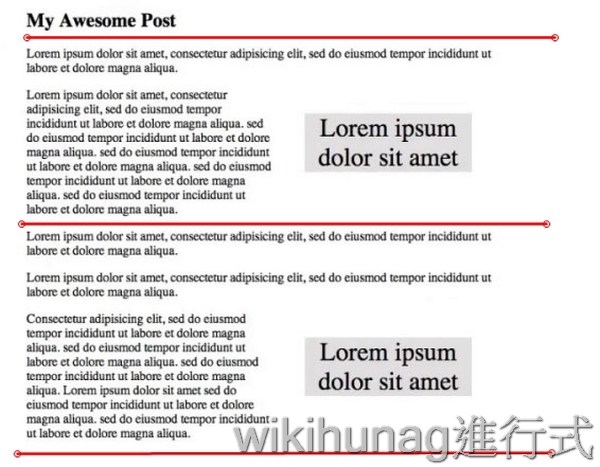
運行結果,成功顯示較實際的<blockquote>的排板用法

加入設定<blockquote>的寬度,及文字置中

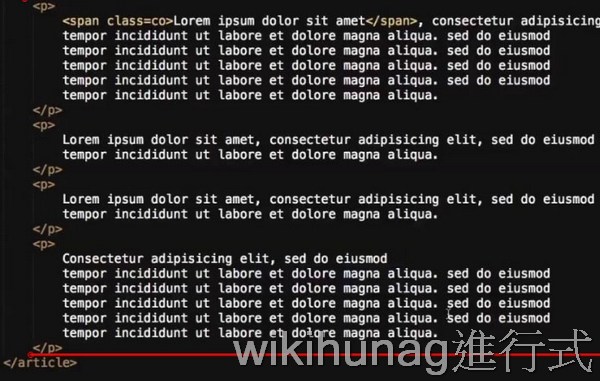
新增一段<p>的段落,來證明此程式不論新增多少段落都可擴充

運行結果,成功產生2個<p>且右側<blockquote>浮動的效果

使用$('article').find('span.co')來更明確的指定要用那一個位置的<span>
//總結此課的內容,學會了多總插入的方法,如:append,prepend,insertAfter,insertBefore,appendTo,prependTo,before,after