3.1_表單特效和程式架構

透過點選關閉按鈕,來關閉表單視窗的應用,來了解,點選按鈕時觸發事件的on、設定按鈕位置的css樣式、call()來指定this、config指定特效參數的應用。
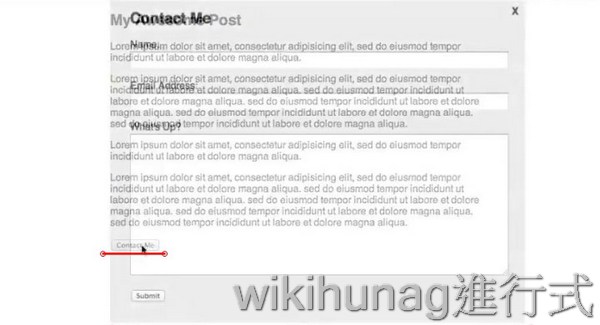
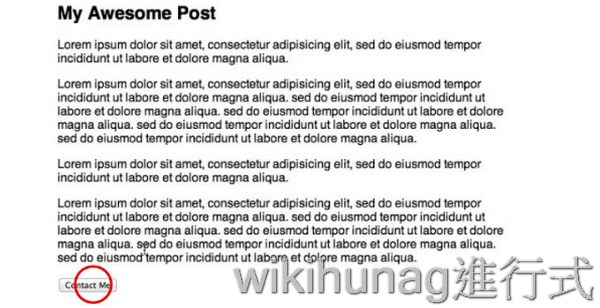
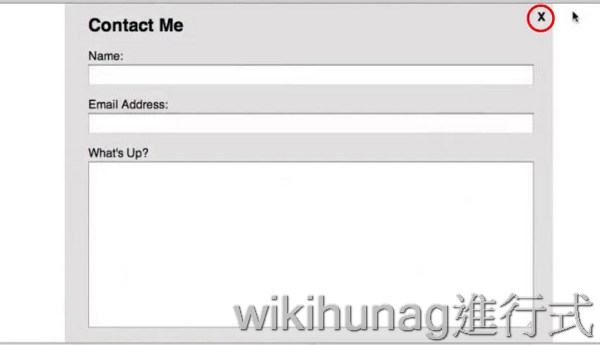
- 完成的範例效果
- 有無開啟js,來做不同的樣式設定
- 物件init()設定
- this的區分
- 欄位的關閉(close())與顯示(show())
- 設定關閉用的按鈕的樣式
- 自訂config設定特效
- init()接收動畫和速度參數的config
- 將固定的參數改為config的可變變數
- 判斷該tag的顯示狀況,來執行不同動作
- call()、init()、$.extend()的應用
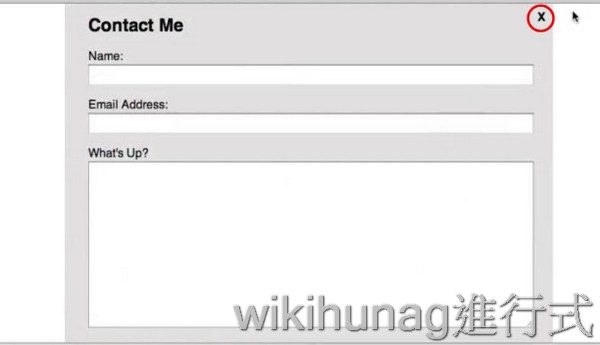
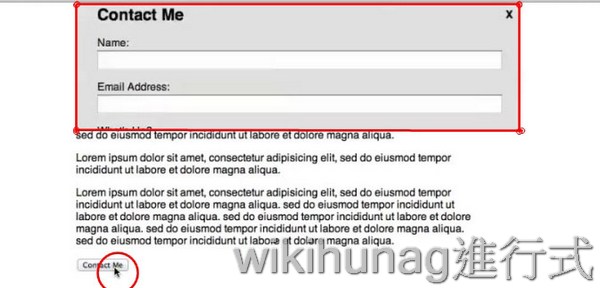
完成的範例效果
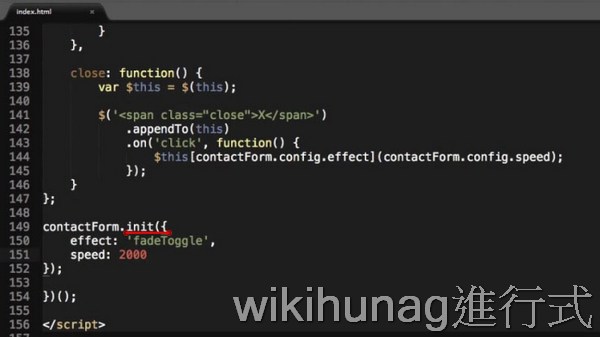
解說範例:點選按鈕,切換畫面,附加特效

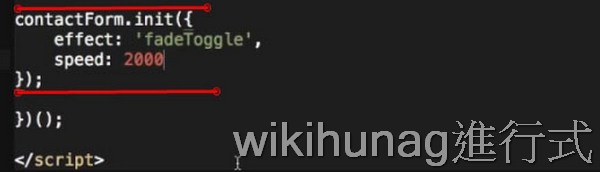
透過init()來傳送指定的特效和速度

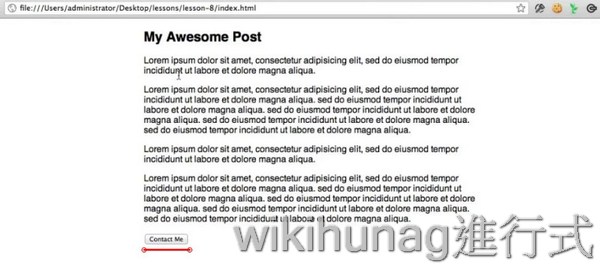
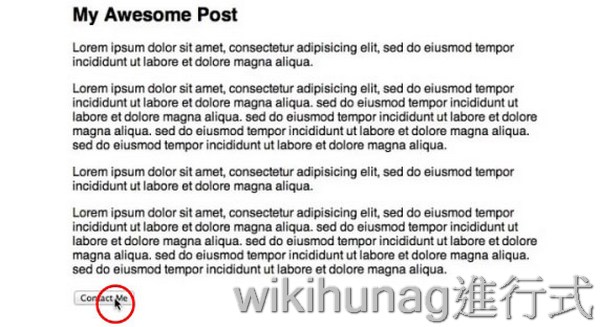
運行結果,緩慢淡入淡出的效果

看完完成的效果後,刪除寫好的javascript,一步步開始重做

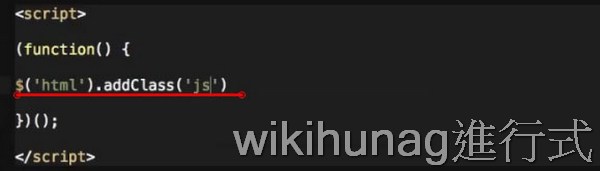
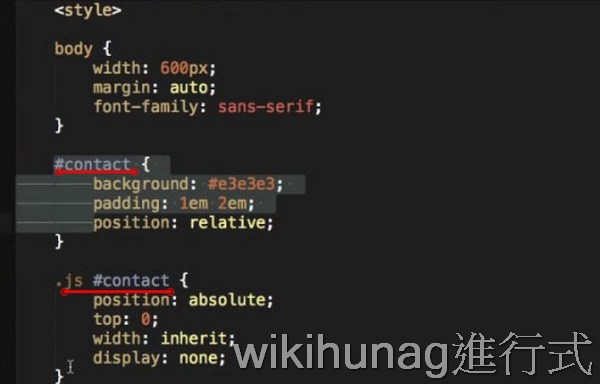
有無開啟js,來做不同的樣式設定
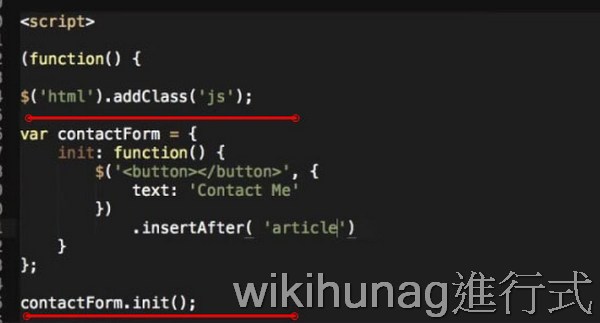
在<html>中加入類別-js(用來區分使用者 的流覽器有無啟用javascript,以做不同程式判斷)

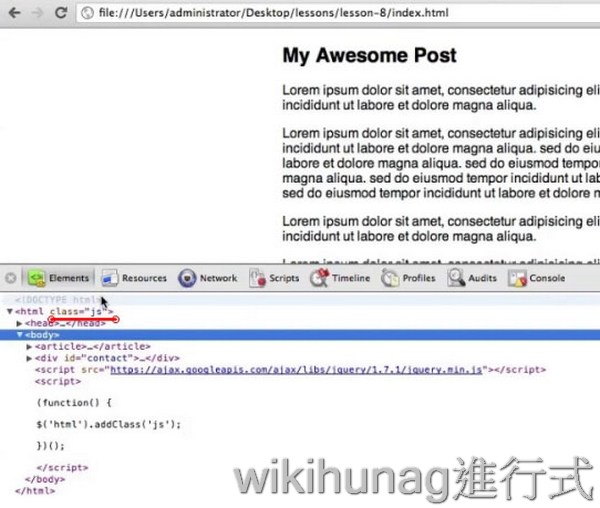
在google develper tool中檢測<html class="js">//只有有開啟javascript功能的流灠器會最用到此class,以區分有無開啟javascript,以做不同程式判斷

沒有開啟javascript的流覽器,樣式為#contact,有開啟的則為.js #content

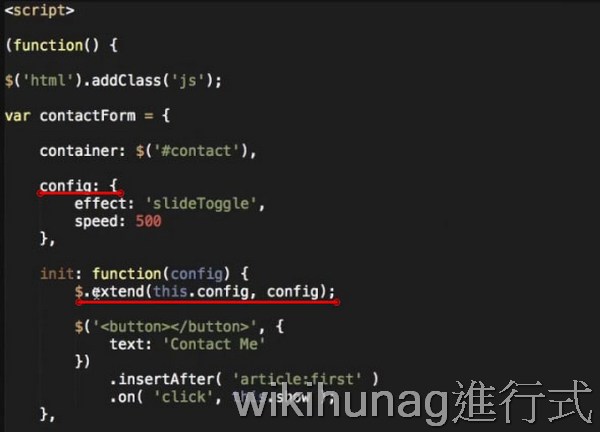
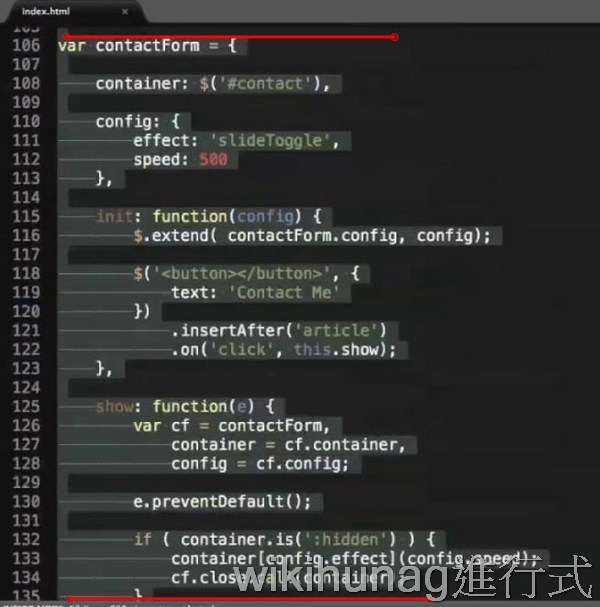
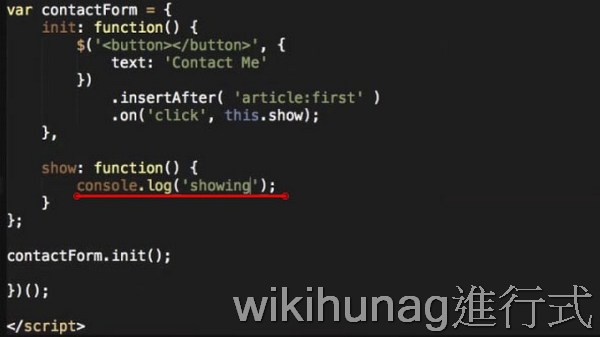
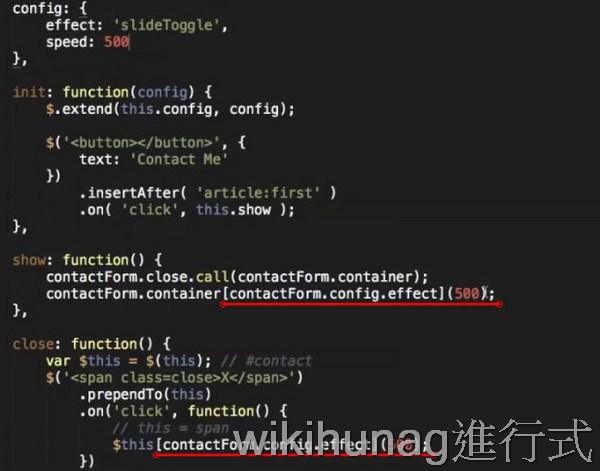
物件init()設定
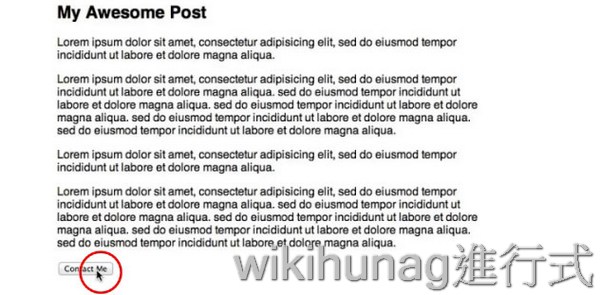
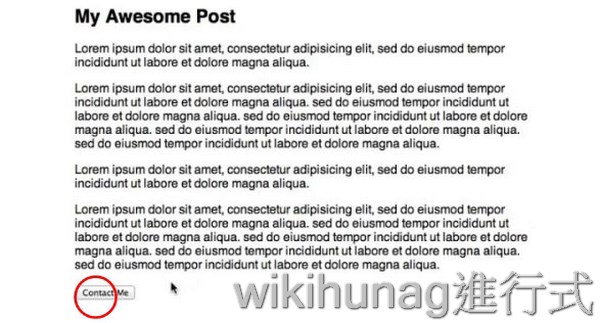
插入一個按鈕於第一個<article>的後面

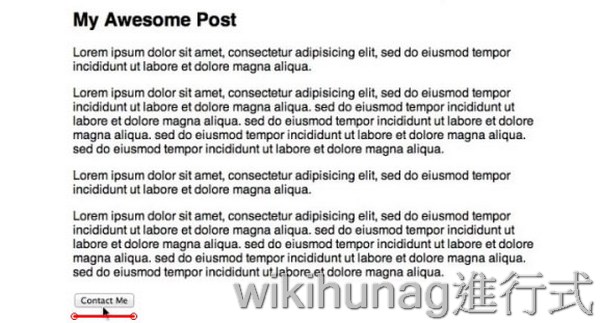
運行結果,成功插入一個按鈕在第一個<article>後面

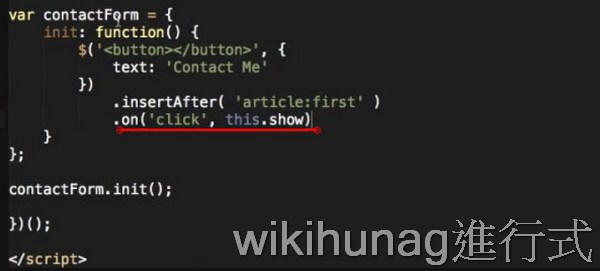
this.show的this指定的是contactForm這個物件

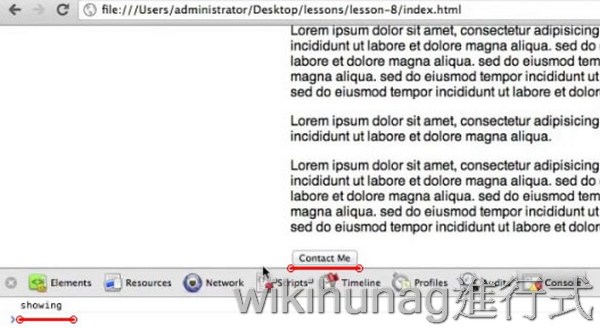
測式點按功能是否可運行

運行結果,戰選contactMe按鈕,成功console出showing的字串

解說為何寫成on('click',thos.show)而非
on('click',this.show())//因為希望點按後才執行show的函式,而非init時就立即執行

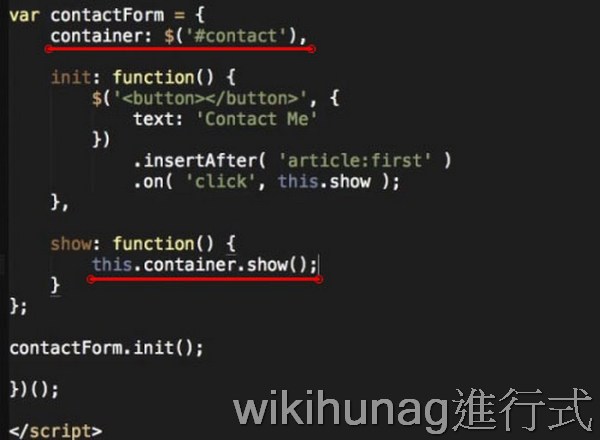
this的區分
這兒作者故意寫錯,是要你了解,this指的其實是執行click的<button>,而不是contactForm
//(注意)show()指的是jQuery的內建函式,而不是剛才自己寫的函式show

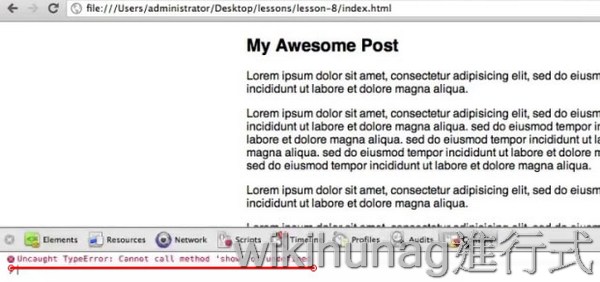
運行結果,錯誤訊息-Uncaught TypeError:Cannot call method 'show' of undefined//我們誤以為this指的是contactForm,所以出錯了

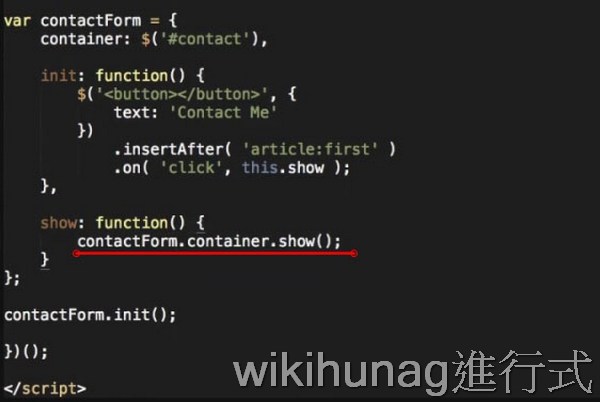
將this.container.show()改為contactForm.container.show();

運行結果,點選按鈕後,成功執行contactForm.container.show(),成功使隱藏的視窗出現

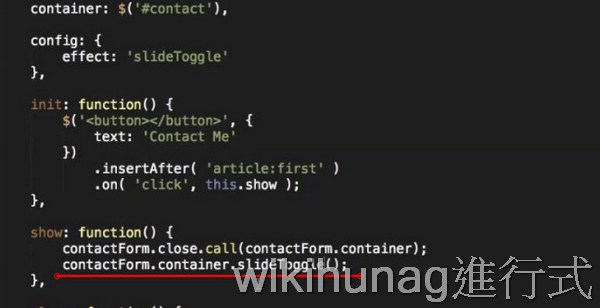
欄位的關閉(close())與顯示(show())
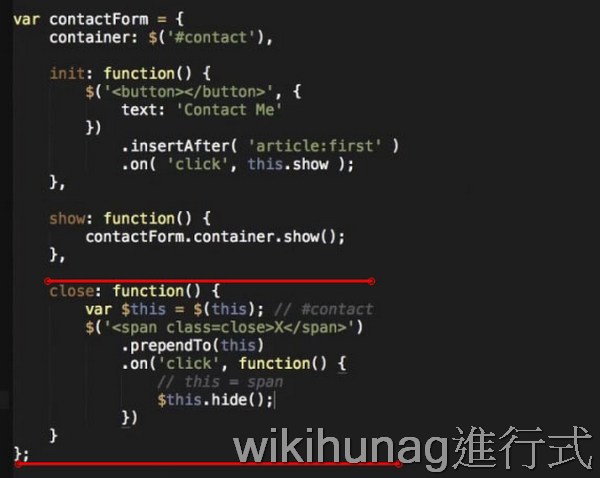
接下來新增一個函式-close(),用來插入一個關閉用的<span>X</span>。讓使用者點選時,可關閉#contact(那一個用來輸入使用者意見的那個視窗)

如果這樣寫的話,close()所用的this會是contactForm,而非contactForm.container,這不是我們要的效果

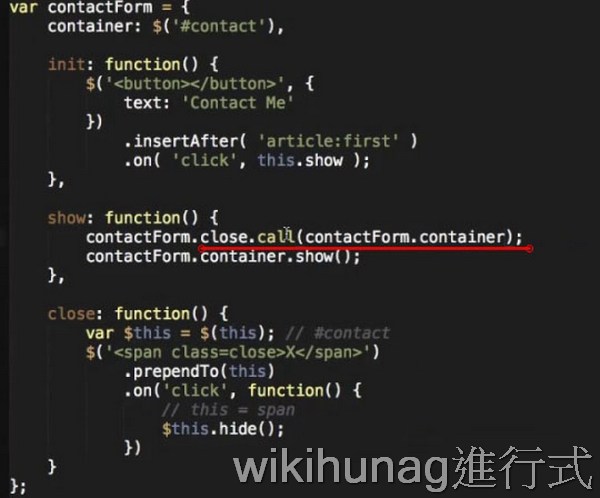
指定close()的this為contactForm.container,才會使close()呼叫指定的this為contactForm.container

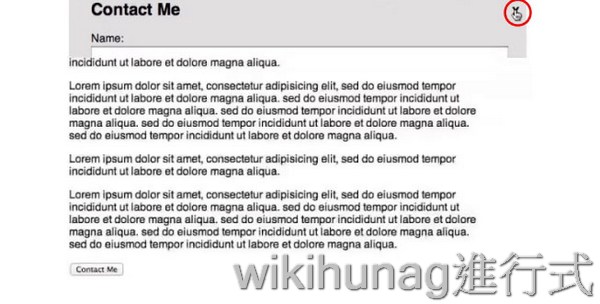
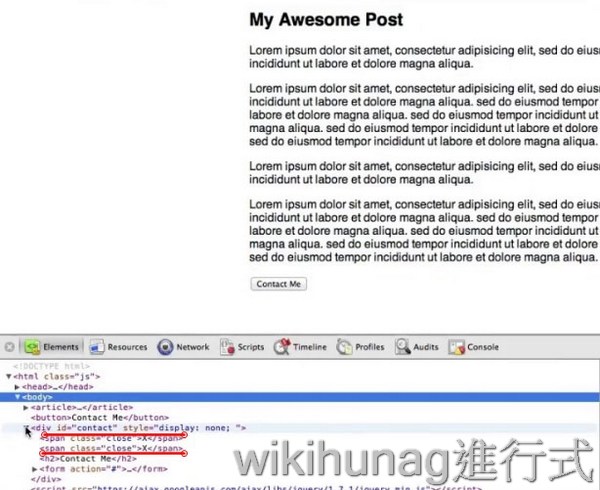
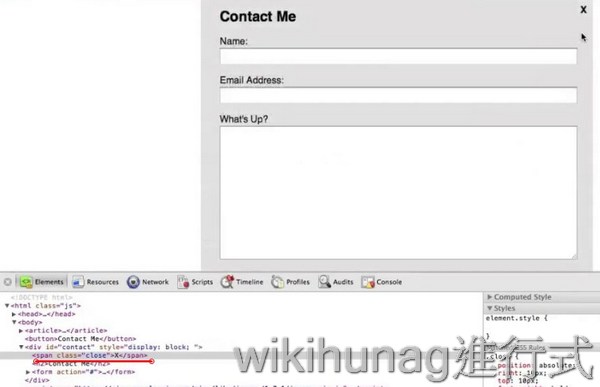
運行結果,成功插入<span>X</span>

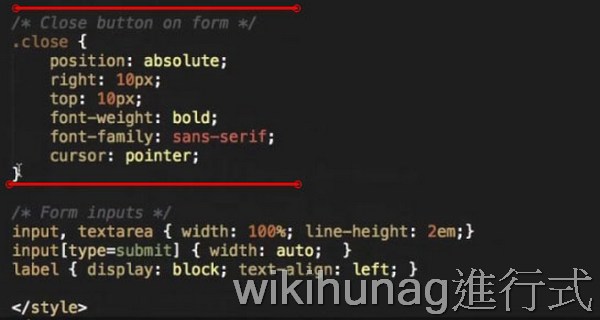
設定關閉用的按鈕的樣式
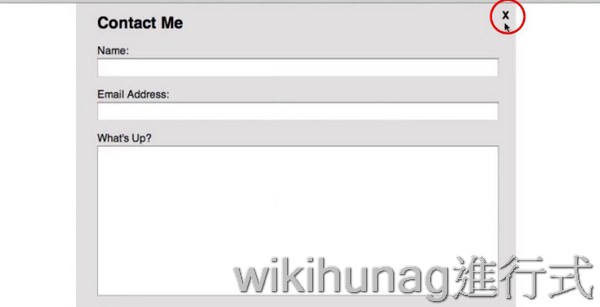
設定<span>X</span>的樣式,位置、大小、游標等

運行結果,點按<span>X</span>,就可關閉contact Me的視窗

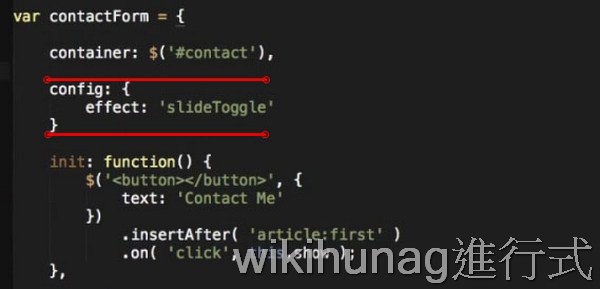
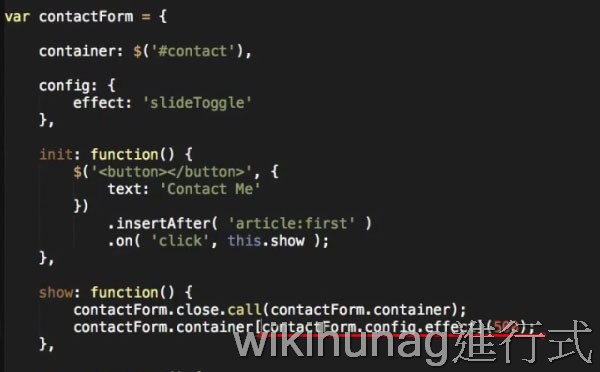
自訂config設定特效
新增config物件,提供給使用者,設定要用何種特效的參數

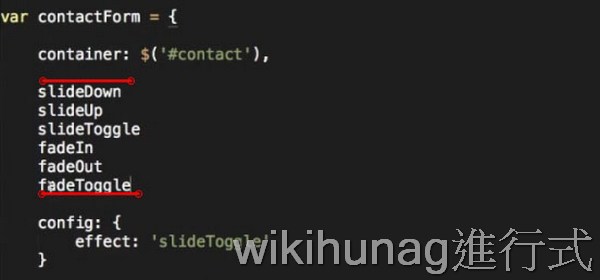
舉例說明,可用的特效參數有,slideDown,slideUp,slideToggle,fadeIn,fadeOut,fadeToggle

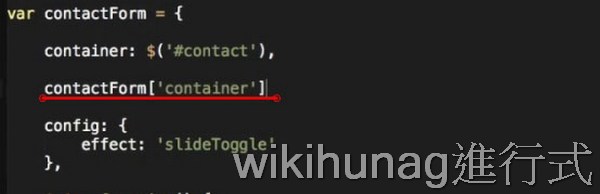
解說變數contactForm.container,也可表達為contactForm['container']

contactForm.container.show()改為用特效顯示,可改為
contactForm.container.slideToggle()

套用config的變數,可寫成contactForm.container[contactForm.config.effect](500)//等同於
contactForm.container.slideToggle(500)

運行結果,點選按鈕Contact Me,畫面淡入淡出效果

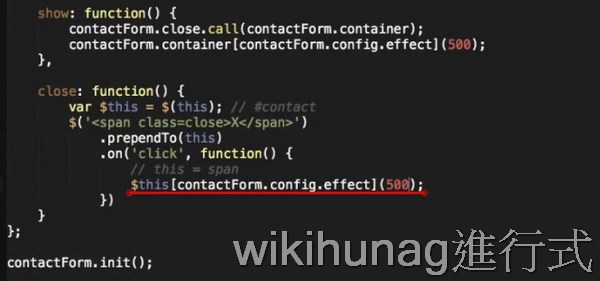
on('click',function(){$this.hide();改為
.on('click',function(){$this[contactform.config.effect](500)

運行結果,點選<spanX</span>成功淡出畫面的效果

init()接收動畫和速度參數的config
提供給使用者輸入參數,供選擇動畫和速度

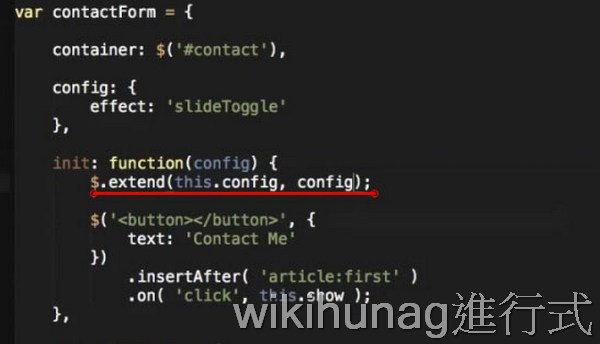
init:function(config){//接受參數供程式運作

解說$.extend的用法

運行結果,新增$.extend功能後,效果成功運作

將固定的參數改為config的可變變數
修改
contactForm.container[contactForm.config.effect](500);改為 contactForm.container[contactForm.config.effect](contactForm.config.speed);

運行結果,慢速特效成功運行

設定完成後,日後只要在此設定特效和速度即可

運行結果,成功運行特效

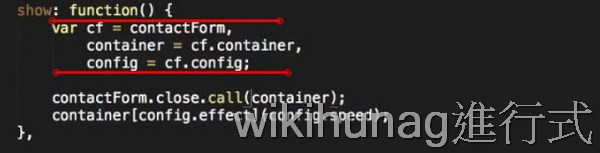
每次都要寫這麼長,contactForm.container太麻煩了,新增一變數cf來作為contactForm的簡寫。

運行結果,變數改短後,效果正常運行

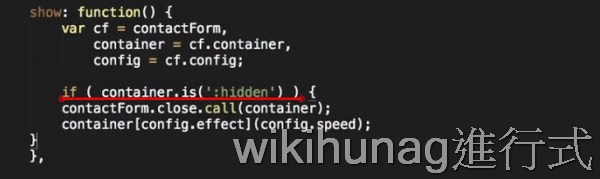
判斷該tag的顯示狀況,來執行不同動作
要判斷container是否隱藏,以便判斷是否執行後續動作

運行結果,判斷功能正常運行

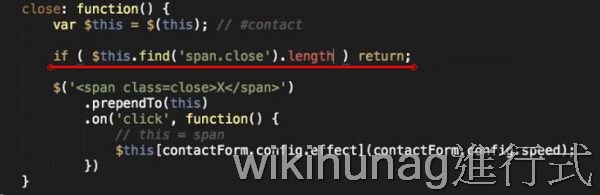
目前的問題是,每點選一次<span>X</span>便會多插入一次<span>

//新增判斷span.class是否存在
if($this.find('span.close').length) return;

運行結果,在develper tool中檢測,現在不會一直增加<span>了

call()、init()、$.extend()的應用
總結,此章學會了以下功能,如,設定參設定外部參數config,$.extend,運用call()來指定this