3.2_this的應用

透過在各種不同的情況下來運用this,來了解this會隨著不同的物件呼叫函式而不同。及如何指定this的各種方法。
this等於DOMWindow
本課目地在於,在各種情況下,this的值會為何?
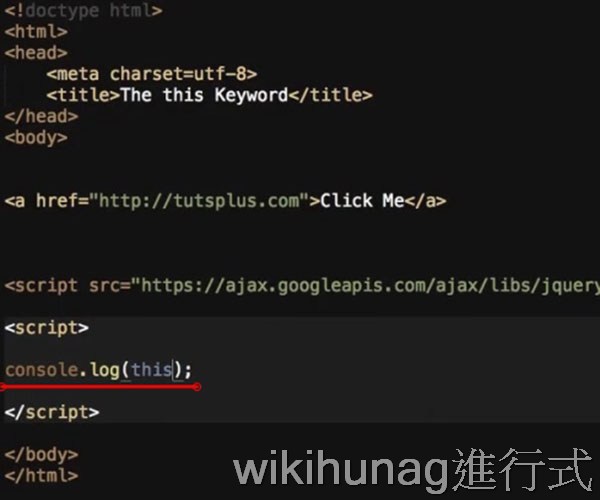
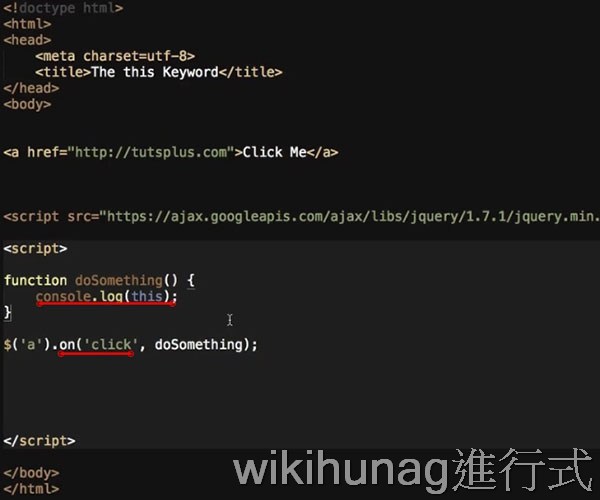
首先,先測試在<sciprt></script>之內時的this

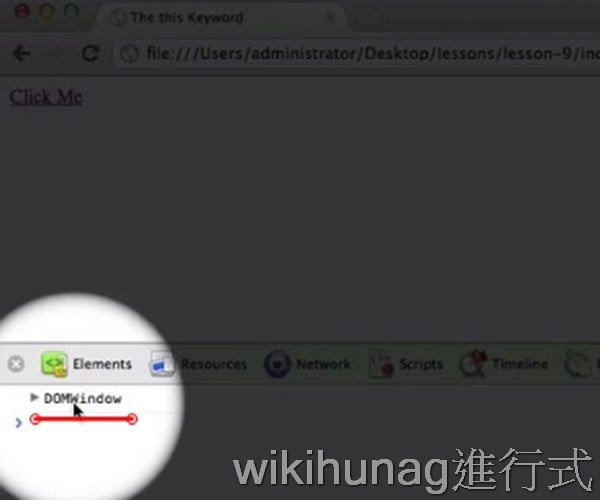
在console檢測,this等於DOMWindow

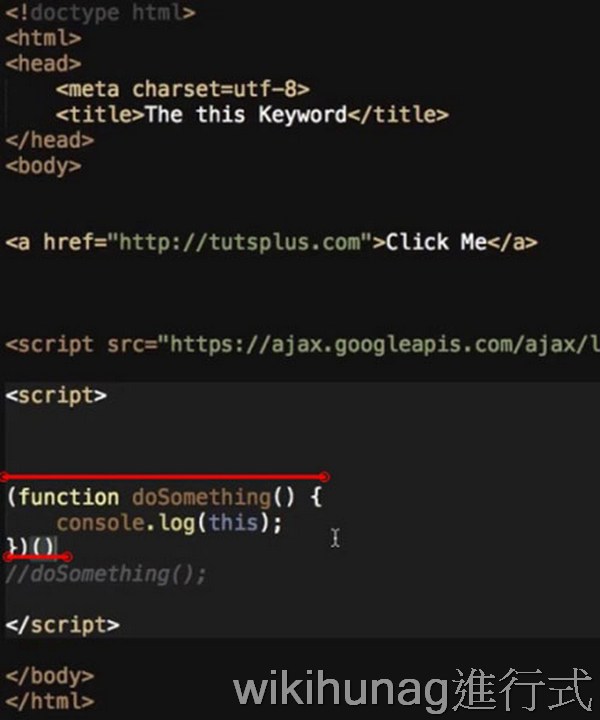
在閉包中測式this

在console檢測,this一樣等於DOMWindow

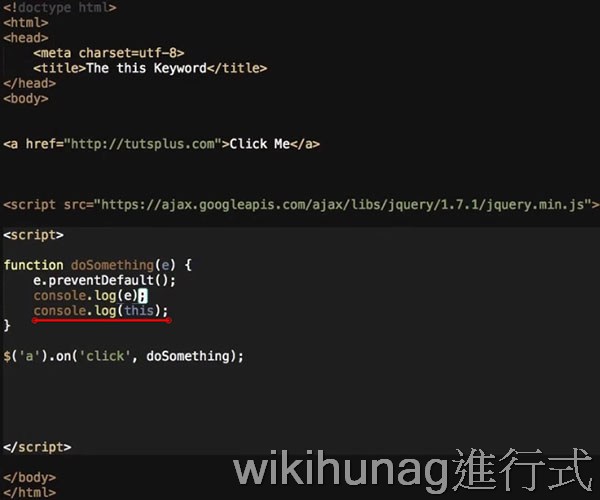
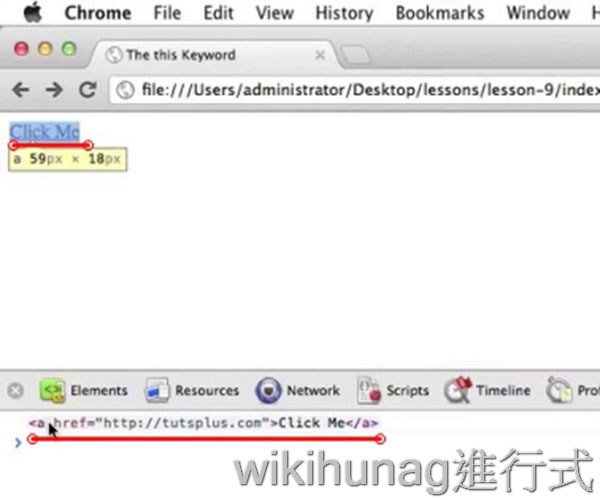
this等於<a></a>
點選連結,執行的函式doSomething(),this會等於?

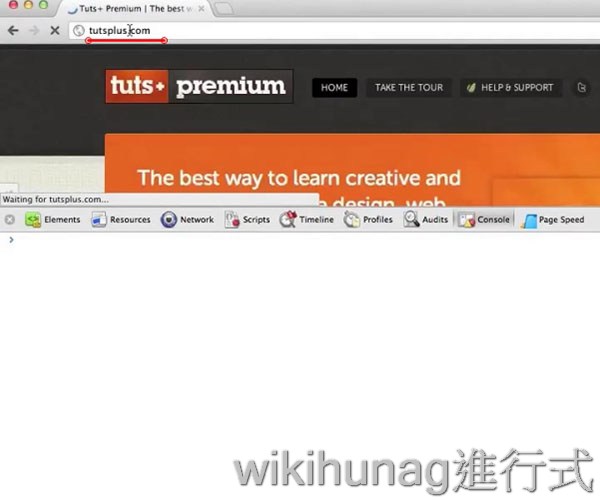
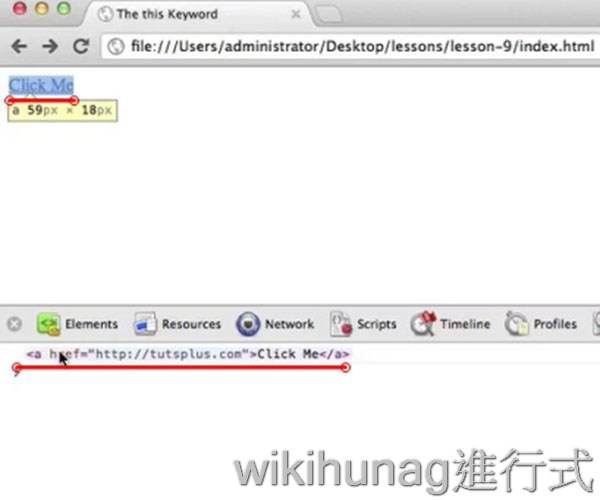
運行結果,點選連結,卻跑到預設的連結網頁了

將預設連結網頁的動作取消

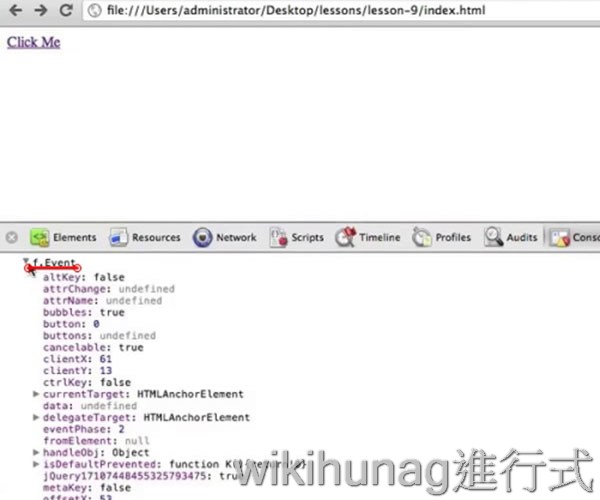
在console檢測,解說點按的event包含的參數

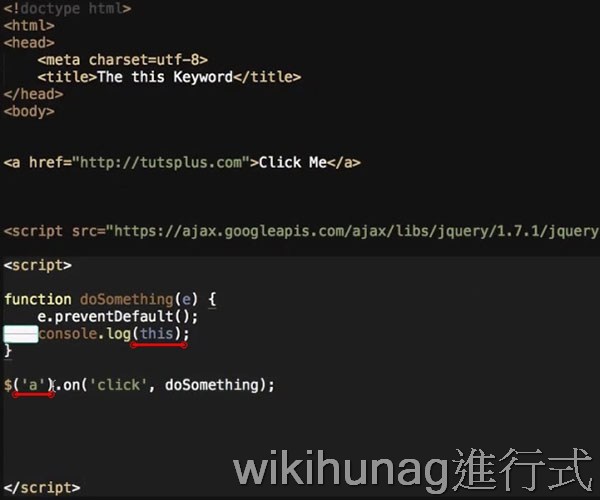
回到最初的this議題

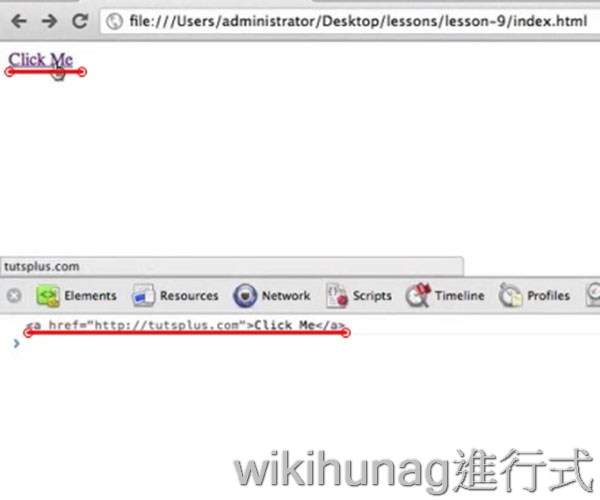
在console檢測,點選連結,所執行的函式,this等於所點選的連結<a href="http://tutsplus.com">Click Me</a>

解說當你在執行函式時,想想想呼叫此函式的是那一層,以判斷其this為何

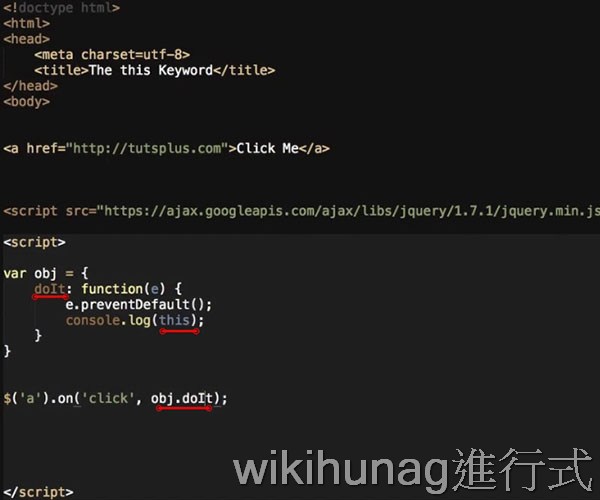
this等於obj
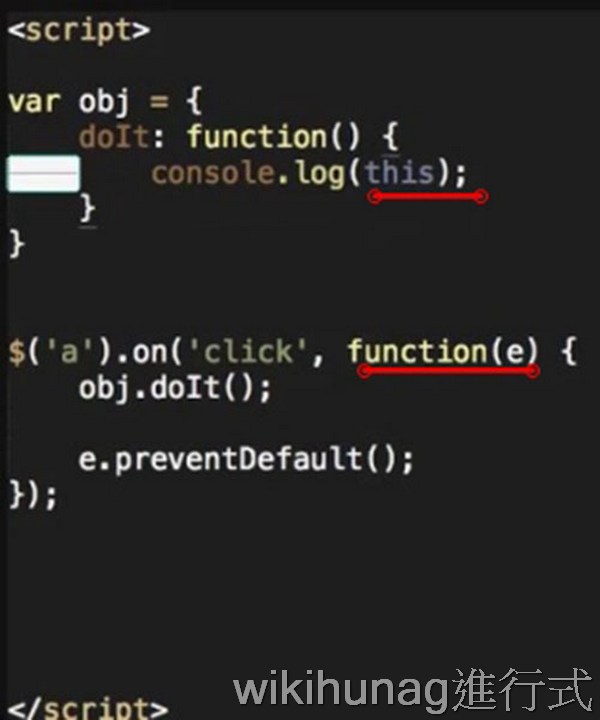
將函式包函在物件中,測測this 會是誰

點選連結,在console檢測,this依然等於<a href="http://tutsplus.com">Click Me</a>

此時click後所接的函式是function(e),而不是obj.doIt(),所以obj.doIt內的this 會是obj

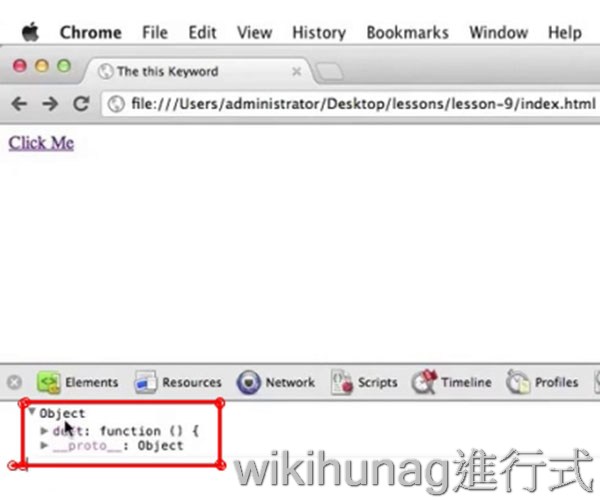
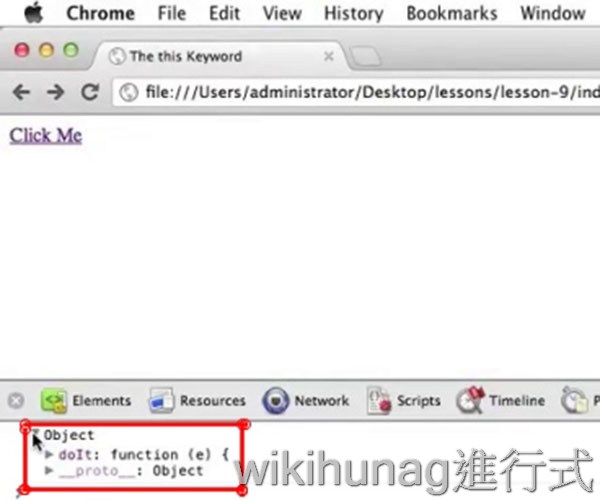
點選連結,在console檢測,this為object型態的obj

指定this為特定物件
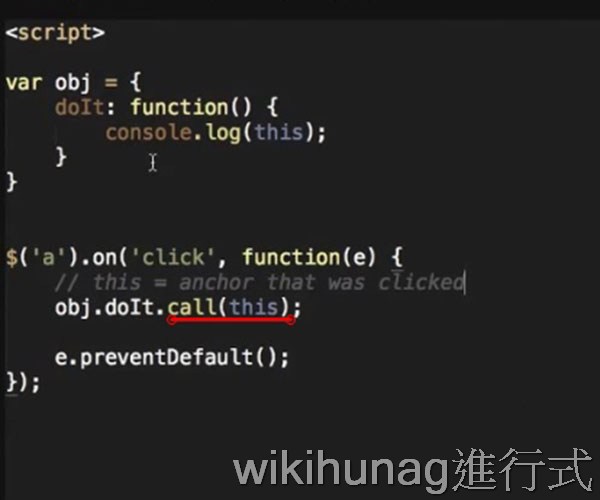
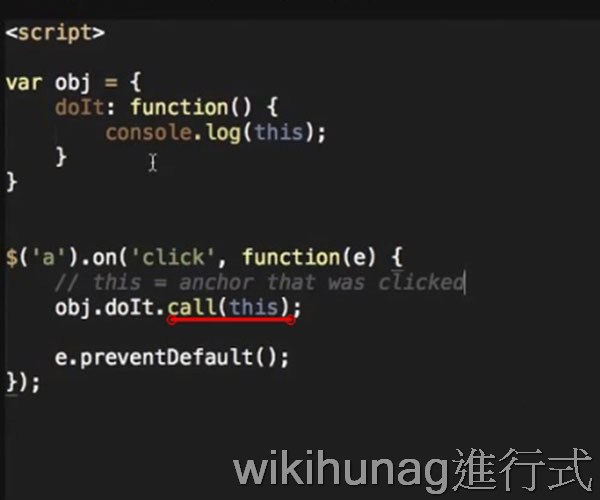
如果你希望obj.doIt()所指的this仍是<a href="http://tutsplus.com">Click Me</a>,該如何做?你可以運用call()的方法來達成

運行結果,在console檢測,成功運用call()來指定this為<a href="http://tutsplus.com">Click Me</a>

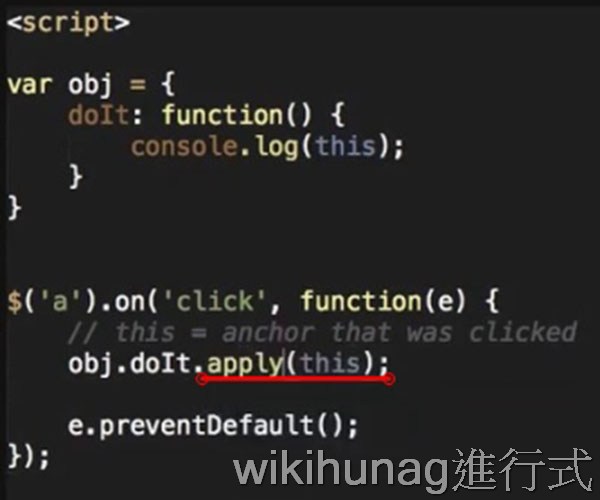
除了用call()以外,也可用apply()

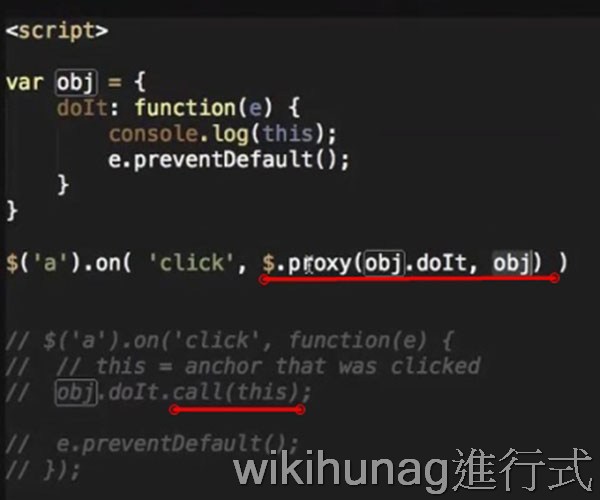
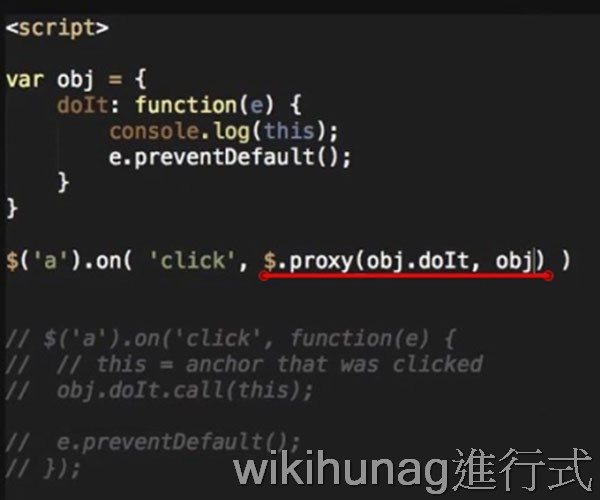
用$.proxy(obj.doIt,obj)也可指定該函式的this是誰

運行結果,在console檢測,成功使用$.proxy()設定this為obj

結論,指定this時,可用javascript的方法,call(()或apply(),或是使用jquery的方法$.proxy()