3.3_自訂特效速度

介紹特效速度的預設參數及自訂速度參數
hide()
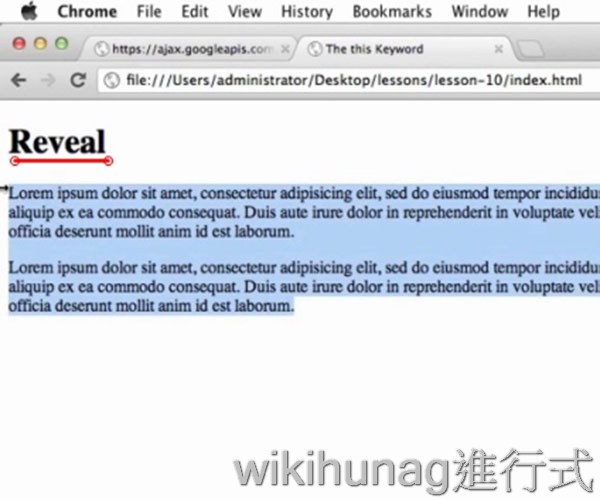
目標:點選<h2>時,將隱藏的<div>顯現出來

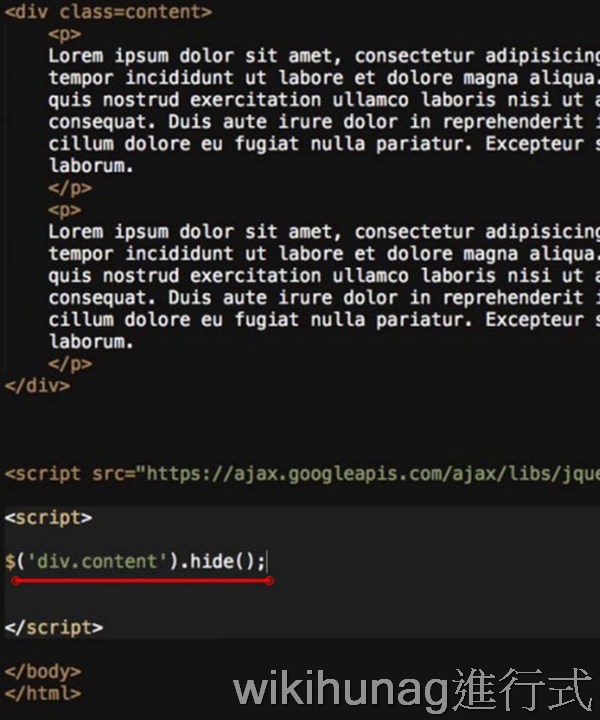
使用hide()隱藏<div>

運行結果,<div>成功隱藏

預設速度參數
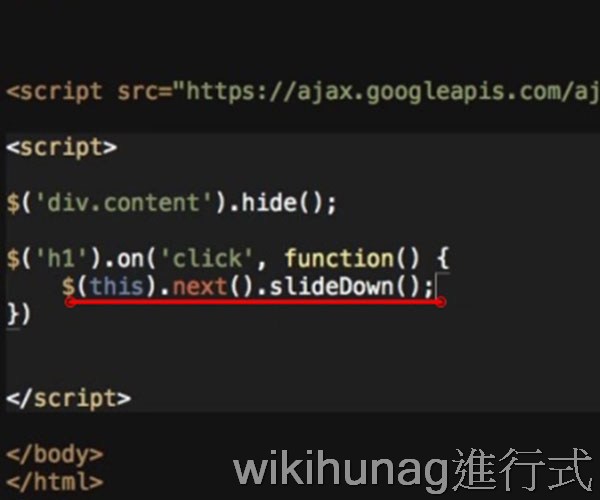
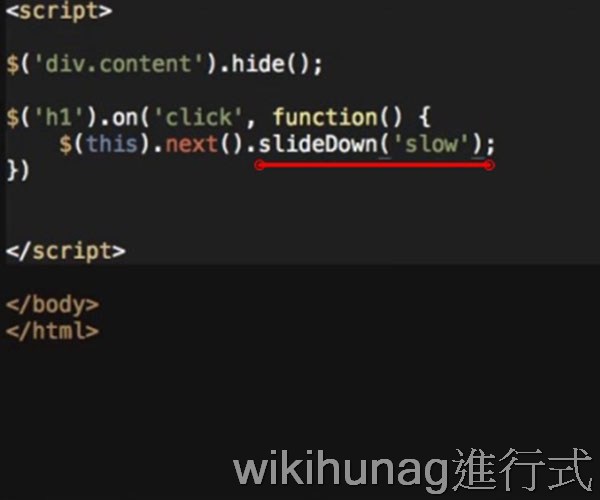
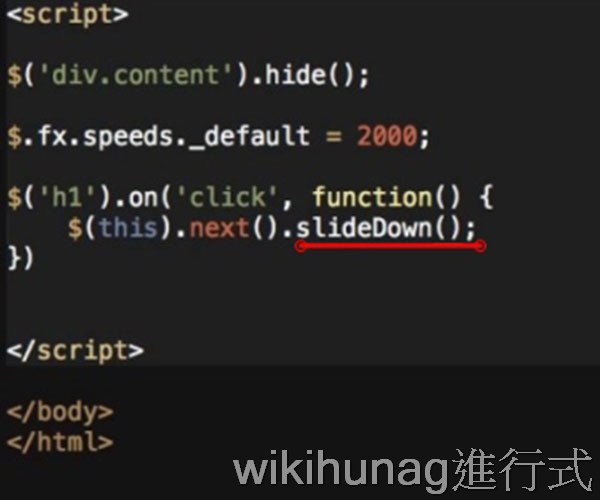
<h1>被點選時,運用next(),來找到它的下一個tag,並用slideDown()的透效顯示出來

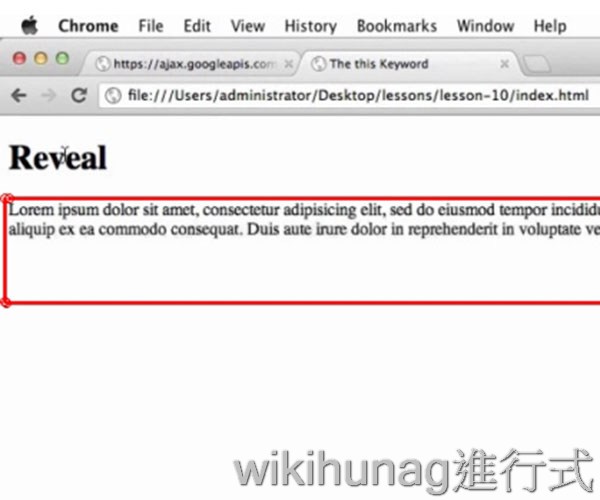
運行結果,點選<h1>,<div>成功淡出

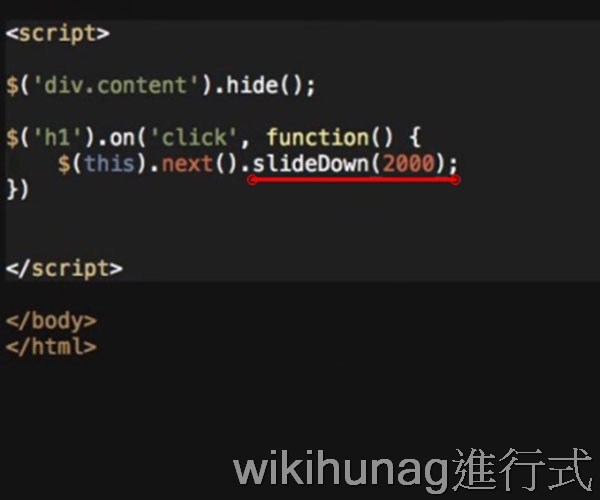
要改變動畫速度為2秒(2000)

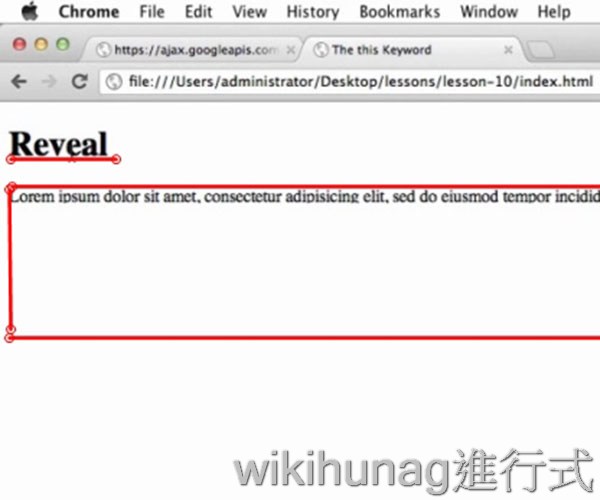
運行結果,點選<h1>,<div>成功花2秒淡出

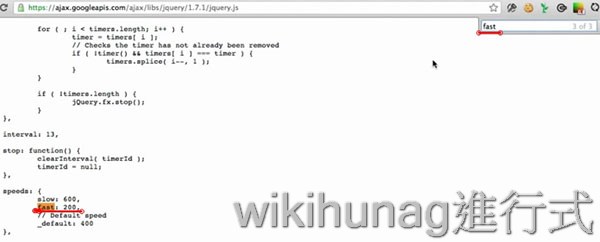
slow'等於輸入600

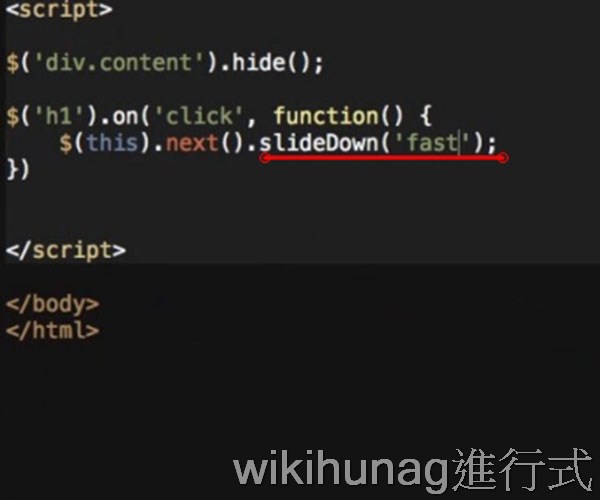
falst'等於輸入200

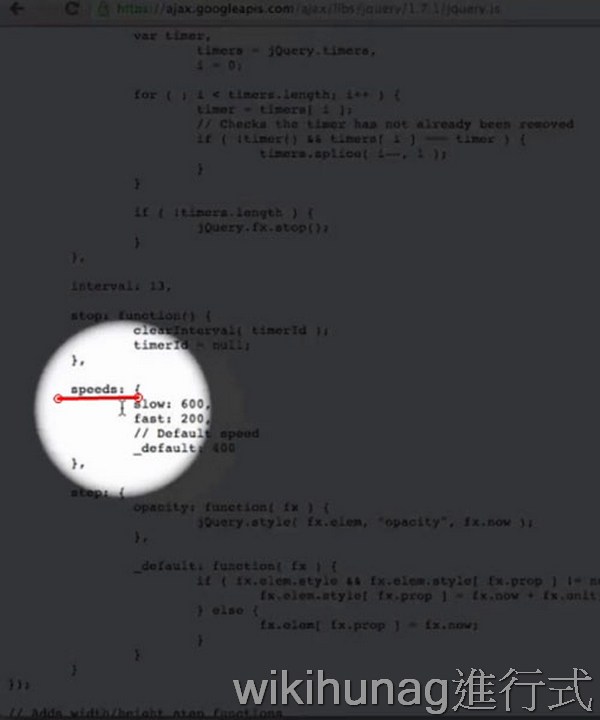
觀察jQuery的函式庫,動畫參數的速度slow, fast是如何設定的

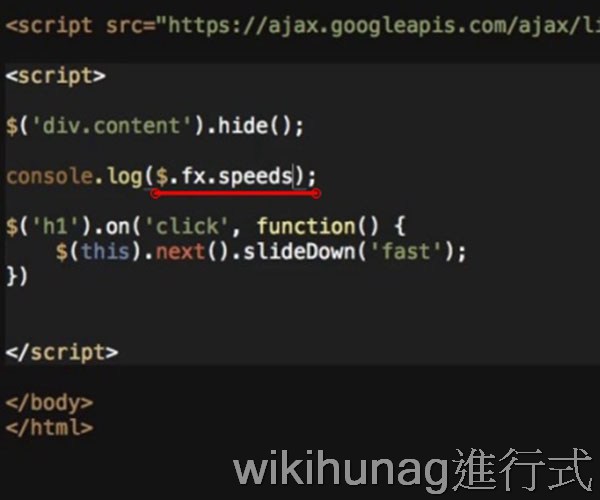
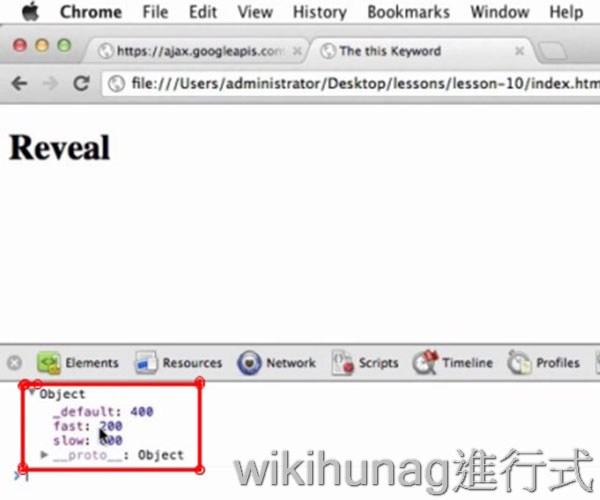
測式預設的動畫速度為多少

運行結果,在console中檢測,動畫速度參數為_dafault:400,fast:200,slow:600

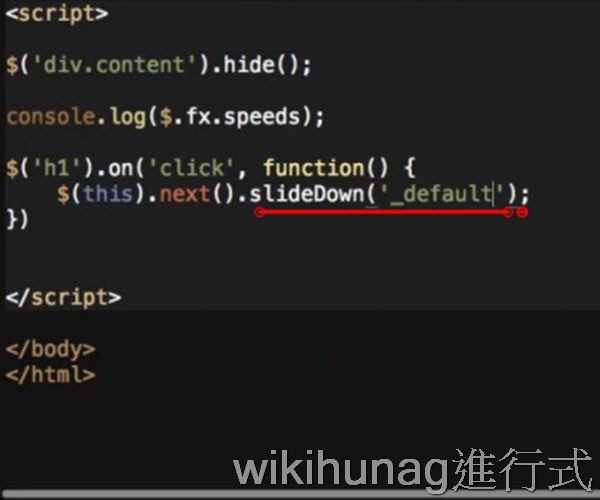
填入參數字串,_default為預設速度

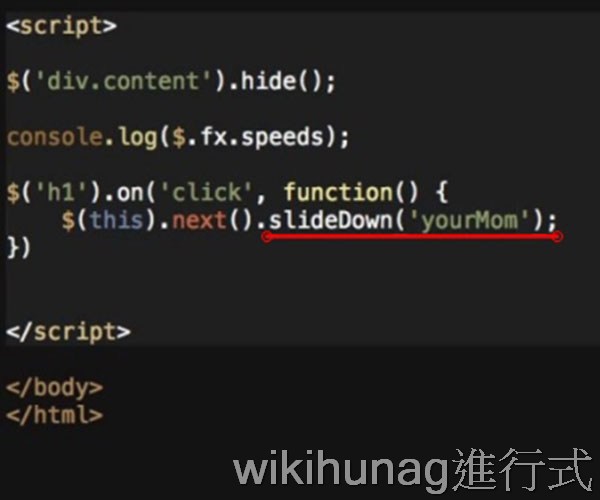
如果亂填的話,便是照預設速度

自訂速度參數
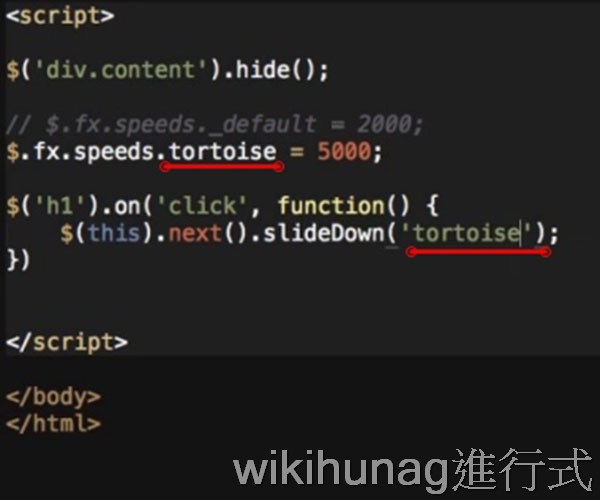
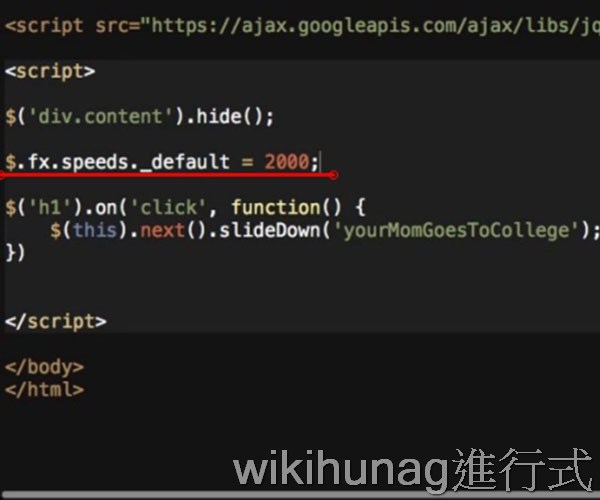
改變預設速度參數為2000

運行結果,2秒內<div>淡出效果

沒有填速度,便用預設速度

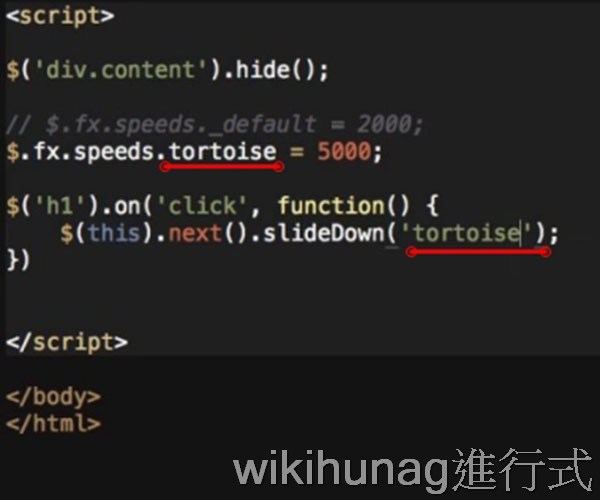
自訂龜速速度參數-tortoise為5000

運行結果,5秒內<div>淡出效果

查詢API中的速度參數
有參數不懂時,請直接看jQuery函式庫,如想了解fast參數的意義,直接搜尋fast