3.4_產生自製特效

修改jquery內建的animate()的寫法,並結合slideDown()和slideUp()的特效,而產生自製的特效
複製animate()的原始碼,修改為自製特效
上一章學會了套用內建的特效了,此章我們自己來做特效

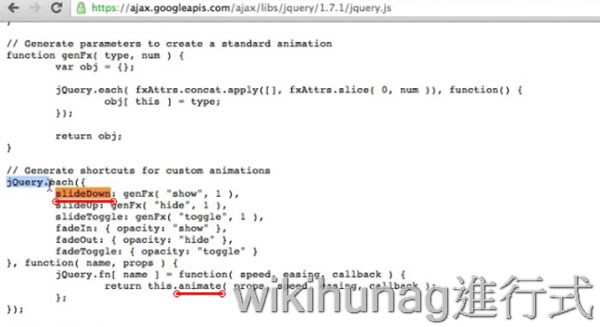
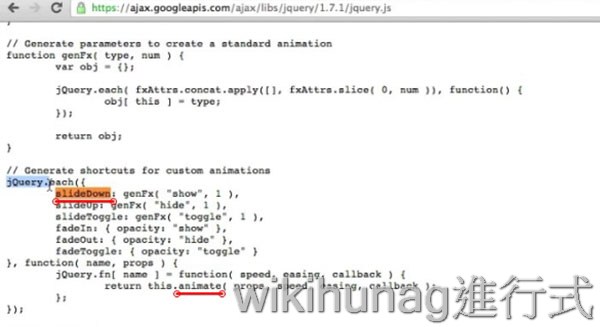
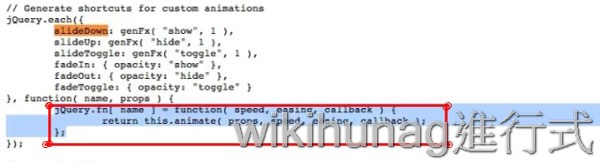
在jquery的函式庫中,解說內建的slideDown,slideUp等特效,如何搭佩animate()來使用

複製jquery函式庫中,animate()的部份,準備貼入sublime中,來修改成自製特效

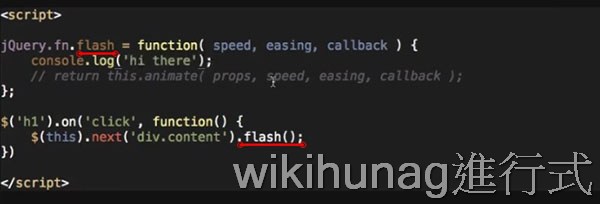
呼叫自製特效
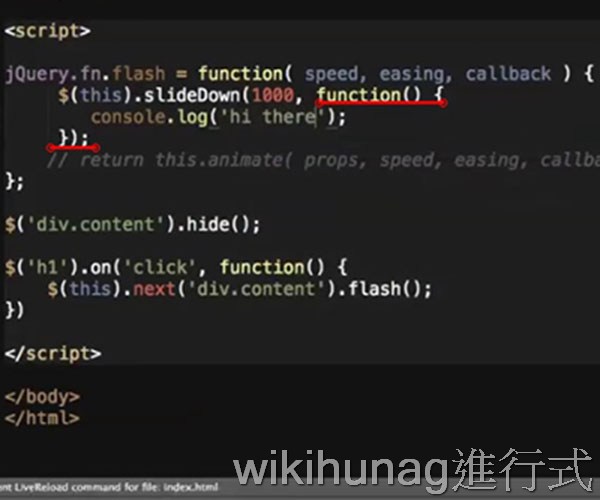
自行設定了名為flash的特效,點選<h1>時,就會執行該自訂特效,執行console.log('hi there')

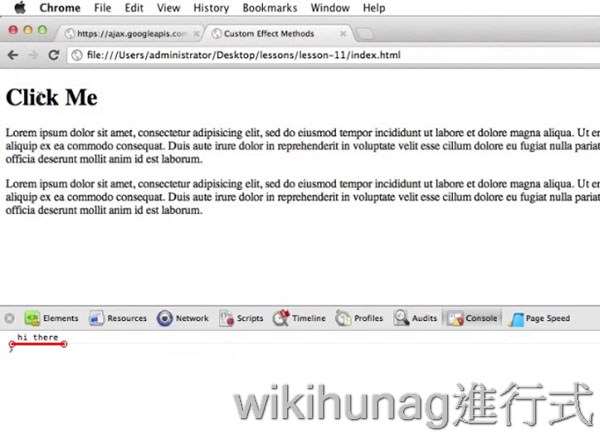
運行結果,成功執行console.log('hi there')

執行完特效後,再執行其它動作
要如何在跑完特效後,在執行console.log()呢?

將後續執行的函數做為第2個參數,將要自訂的動作寫在function(){}裡面

運行結果,成功執行動畫跑完後,在做下一步動作的功能。

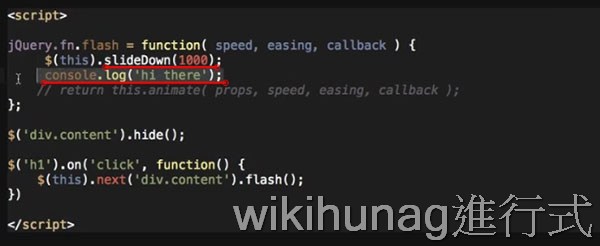
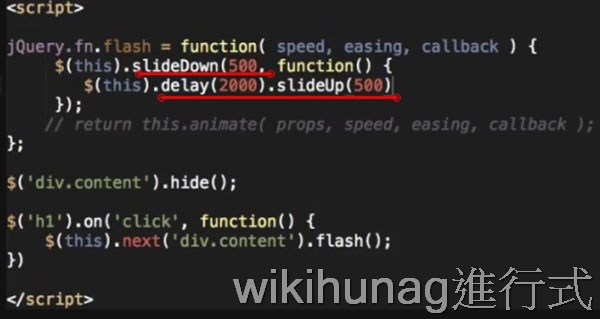
滑入後,暫停2 秒再滑出的特效

用css修正特效所產生的margin問題
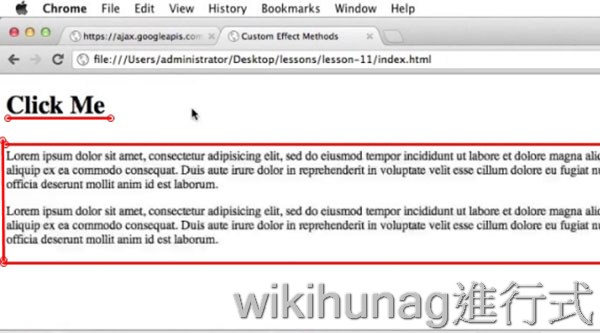
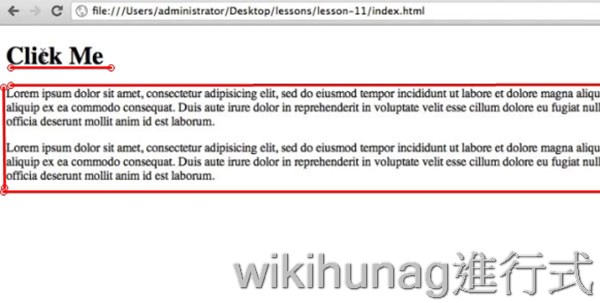
運行結果,成功運行滑入、暫停、滑出的特效,但是如果在按第2次,特效會有margin的間距問題,如下。

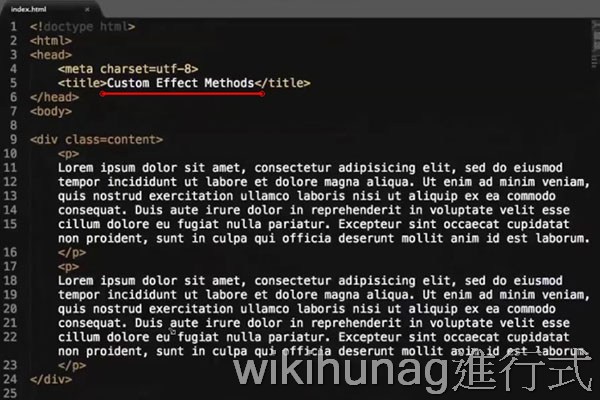
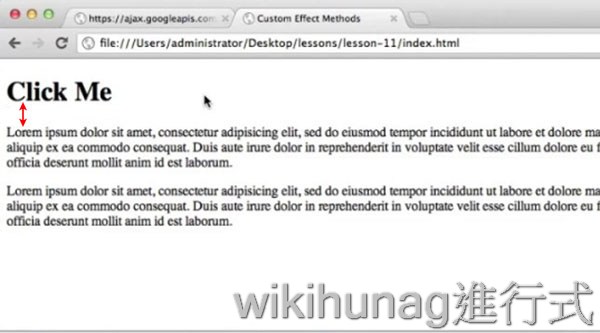
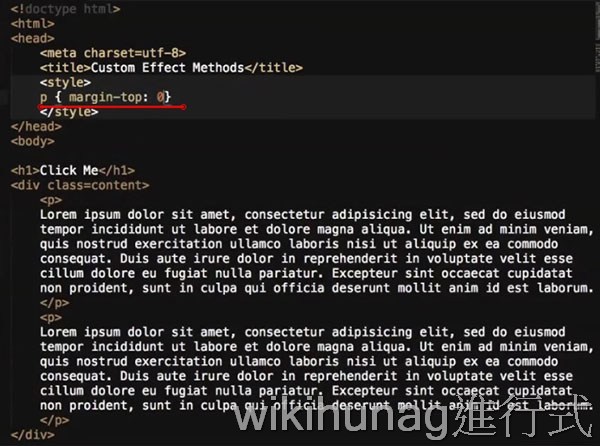
執行特效時,<h1>和<p>間距的部分會有很微小的移動,那是因為<p>的margin沒有設為0

設定<p>的margin-top為0

運行結果,修正margin問題後,成功運行特效

減少jquery的dom搜尋次數,統一為一個變數
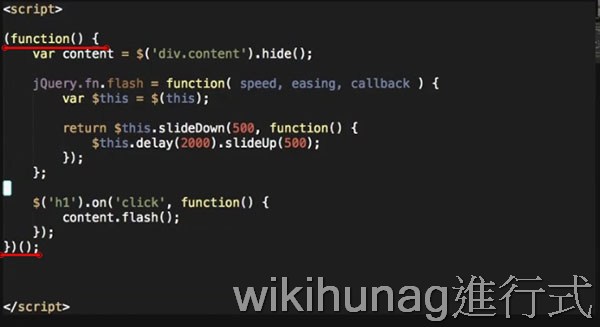
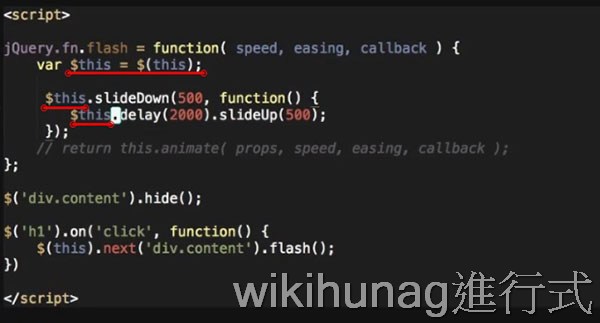
減戶$(this)的重覆呼叫,整理為一個變數$this

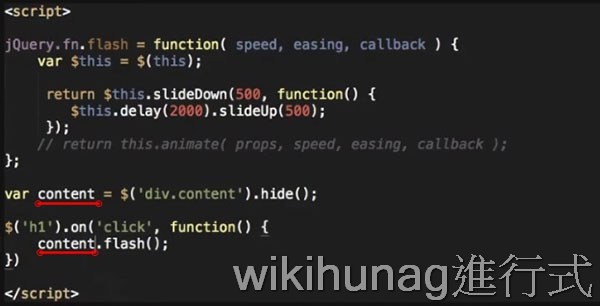
減少$('div.content')的呼叫,整理為變數content

運行結果,成功運行

整理為閉包
整理為閉包,以便未來和其它程式碼區隔