3.5_控制動畫效果

控制文字縮放、物件置中、圓角化的動畫效果
- 點選按鈕,放大文字
- 轉換fontSize為數值型態,達成遞增字體大小的效果
- css同時改變font-size和color
- animate()改變fontSize和width
- animate()執行完第一次特效後,接續其它動作
- animate()的queue參數,如何影響動畫撥放時間
- css置中功能
- animate()置中功能
- 圓角效果
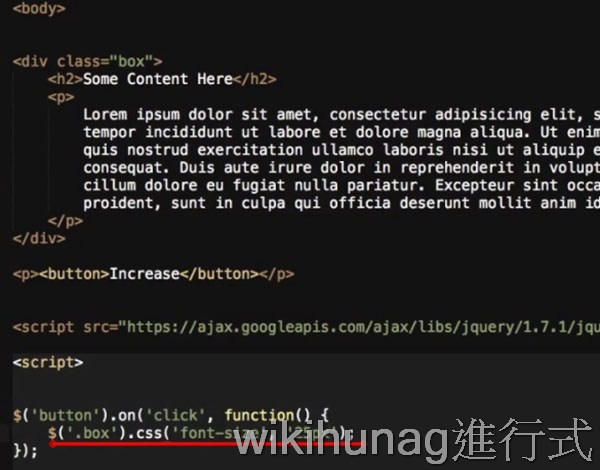
點選按鈕,放大文字
點選按鈕時,<div class="box">內的文字大小設為25px

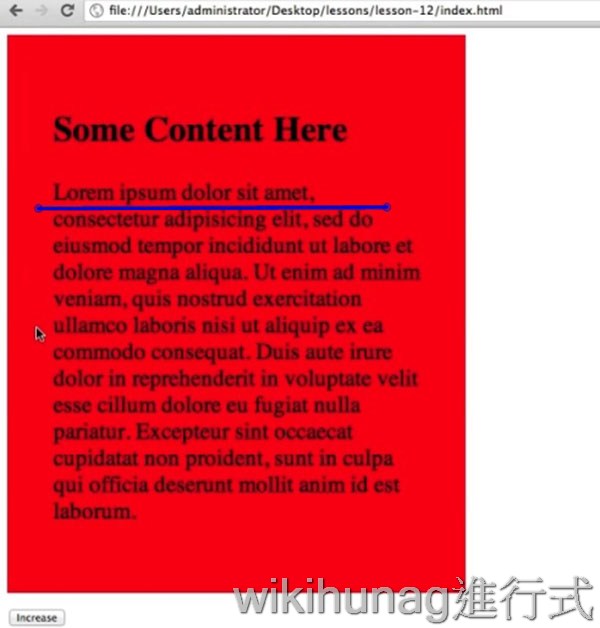
運行結果,文字大小為25px的畫面

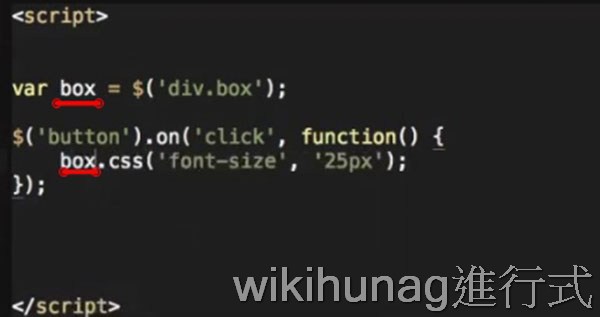
統一變數為box,以減少jquery的dom搜尋次數

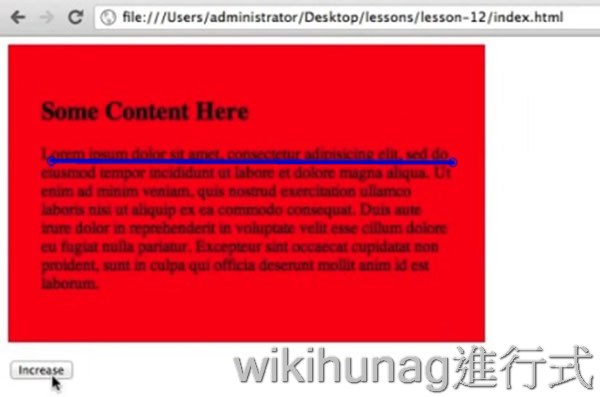
運行結果,修改後,設文字大小的功仍然正常運作

轉換fontSize為數值型態,達成遞增字體大小的效果
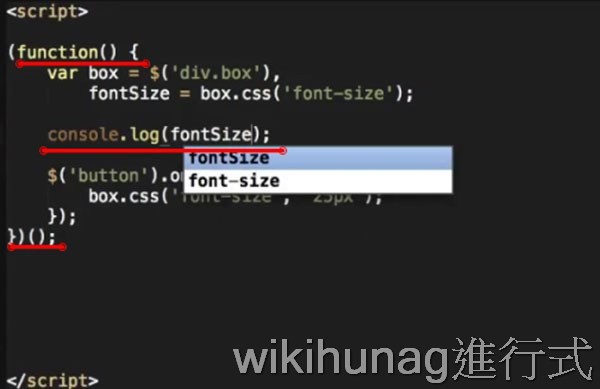
整理為閉包,且用console.log(fontSize)來測試預設字體的大小

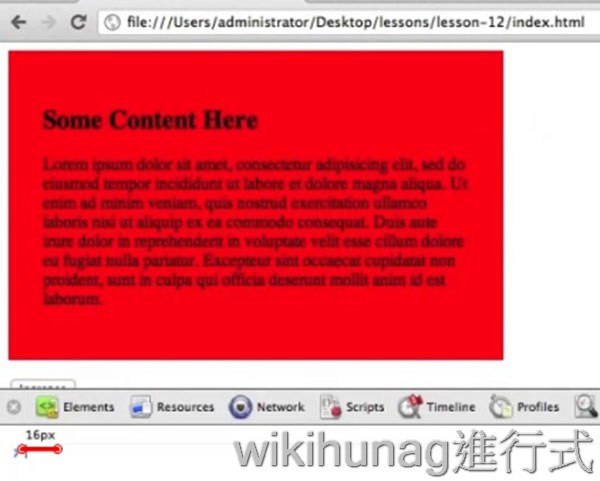
運行結果,console中檢測,預設font-size大小為16px

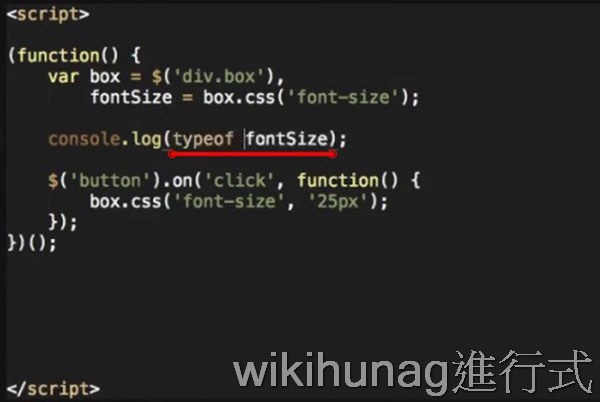
檢測fontSize(字型大小)的變數型態

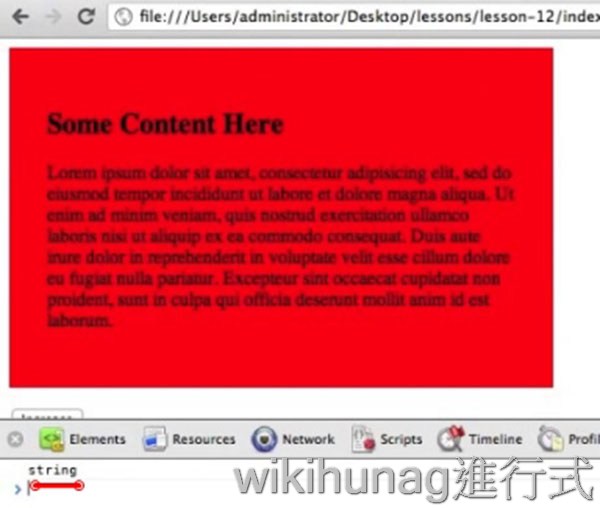
運行結果,fontSize型態為字串,字串是不能做數字運算的,所以要轉換為數字型態

使用parseInt()來轉換為數字後,測試是否能做數字運數(fontSize+5)

運行結果,數字由原先的16,經數字運算後變為21了

這次寫成fontSize+=5,使文字每點選一次變遞增5

運行結果,每按一次按鈕便可遞增字型大小

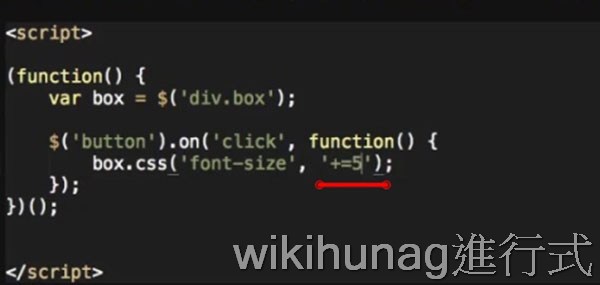
改為較短的寫法,寫成+=5就好

運行結果,較短的寫法仍可成功遞增字體大小

css同時改變font-size和color
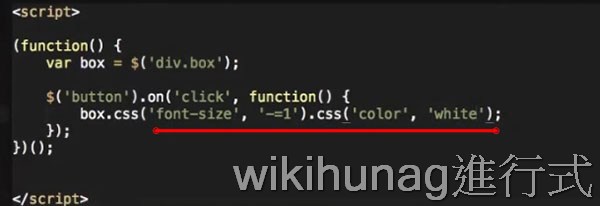
也可同時修改多個css,如改成遞減字型大小,並將字設為白色。但若每修改一個樣式,就寫一個.css()太麻煩了。

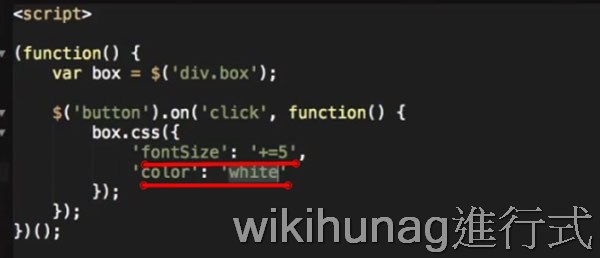
有多個css樣式要設定時,可用將樣式寫在該{}內,統一為一個物件,以便一同修改css樣式

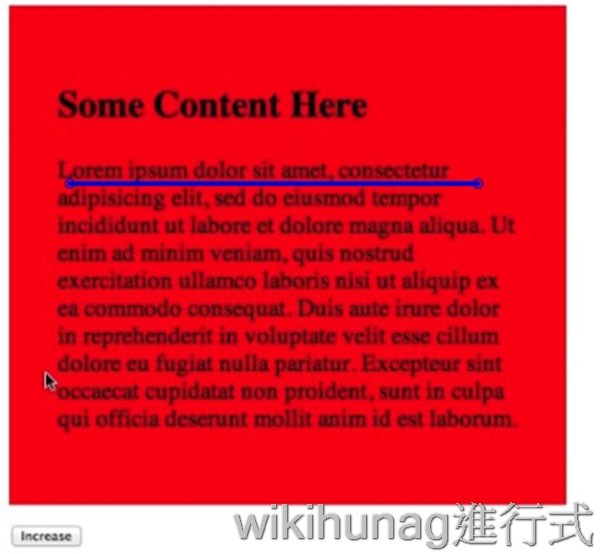
運行結果,成功運行,字大小和字顏色一同被改變了

animate()改變fontSize和width
將box.css改為box.animate就是動畫效果的設定了

運行結果,定型遞增動畫成功運行,不過字的顏色沒變,因animate()不支援改字顏色

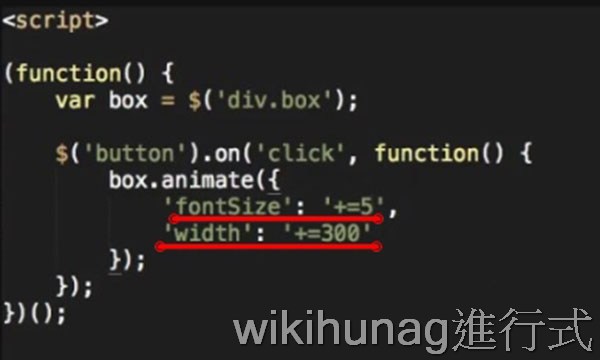
同時遞加字型大小、寬度(注意,不用寫px喔)

運行結果,字型大小和寬度同步遞增

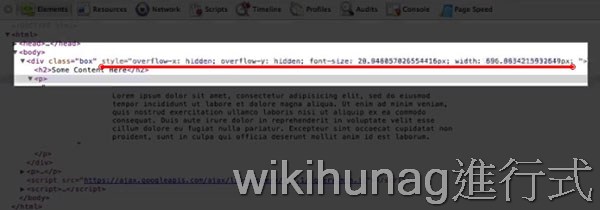
檢測原始碼,可看到animate()是快速修改style屬性,以得到動畫的效果

讓動畫在3秒內跑完

運行結果,動畫在3秒內變化完成

animate()執行完第一次特效後,接續其它動作
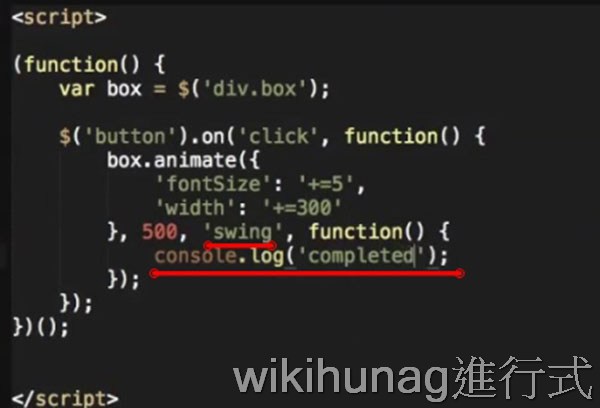
執行完swing特效後,執行console.log('completed')

運行結果,成功在執行完特效後,並console出complete

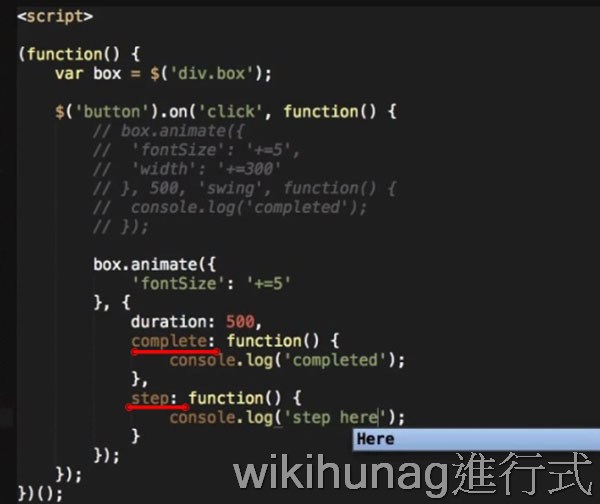
運用animate()的complete和step的方法,來分別記錄完成時和運作時的訊息

運行結果,成功console出動畫進行時和完成時的記錄

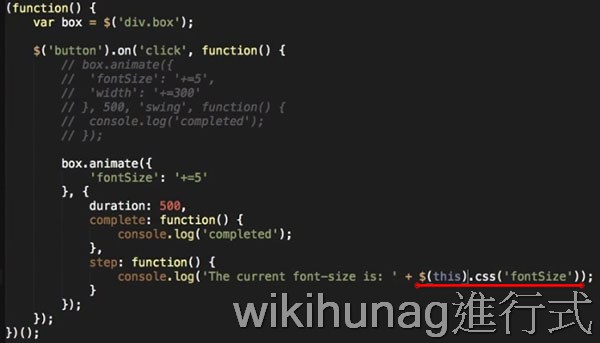
運用step()來觀察fontSize遞增的變化

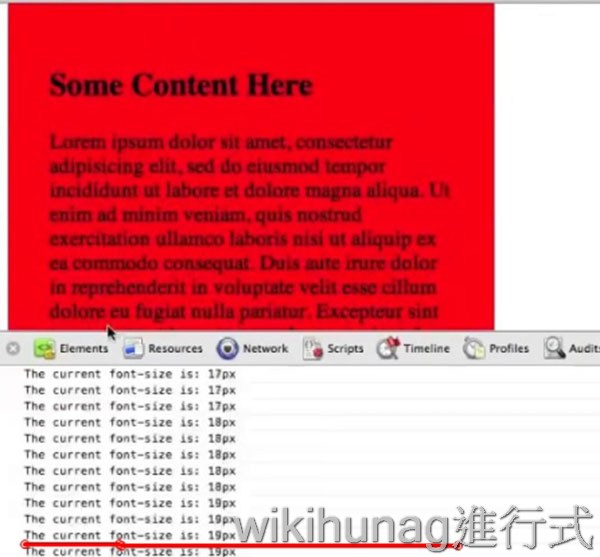
運行結果,成功console出遞增的字型大小

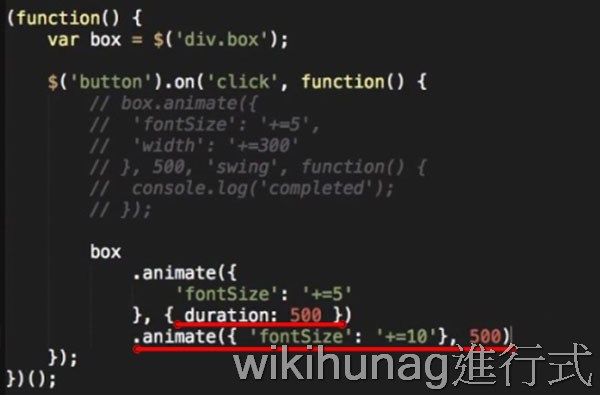
在5秒內遞增字型大小為5後,接下來的5秒,改為遞增為10

運行結果,成功運行二次字型遞增動畫

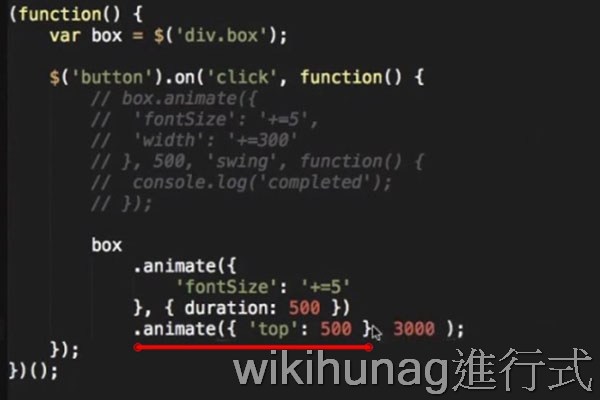
在5秒內遞增字型大小為5後,接下來的3秒(3000),上邊距移動500px

運行結果,成功運行,字體變大後,上邊距變為500px的效果(記得box的css要設為relative,否則top無法運作)

animate()的queue參數,如何影響動畫撥放時間
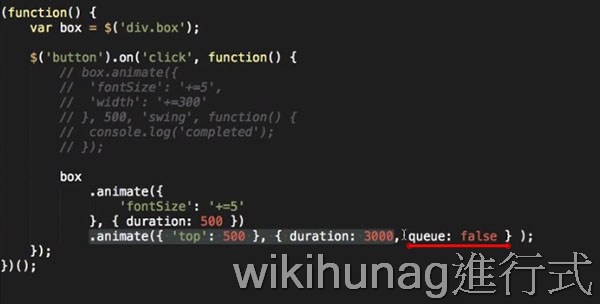
queue設為false時,2個動畫加起來的時間為3000(第一個500,第2個2500)

queue設為true時,2個動畫加起來的時間為3500(第一個500,第2個3000)

css置中功能
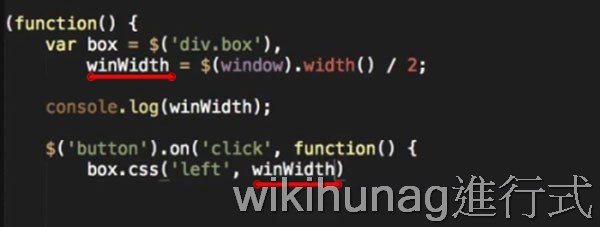
接下來的目地是,算出視窗的寬度後,以完成置中

運行結果,box的左上角的確是置中了,但我們是希望以box的中心置中

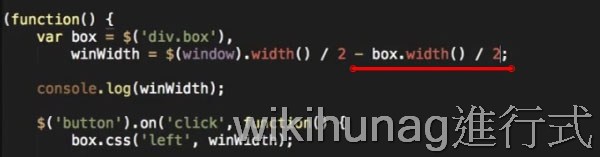
用視窗寬度的一半減去box寬度的一半,來算出置中位置

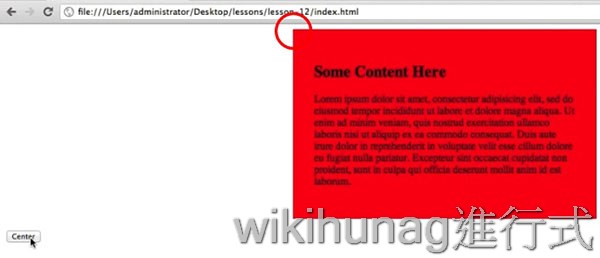
運行結果,減去box寬度的一半後,很接近置中了,但還有padding要處理

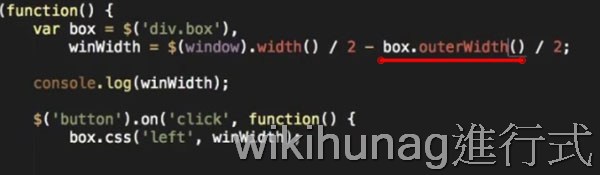
outerWidth()等於width+padding的長度

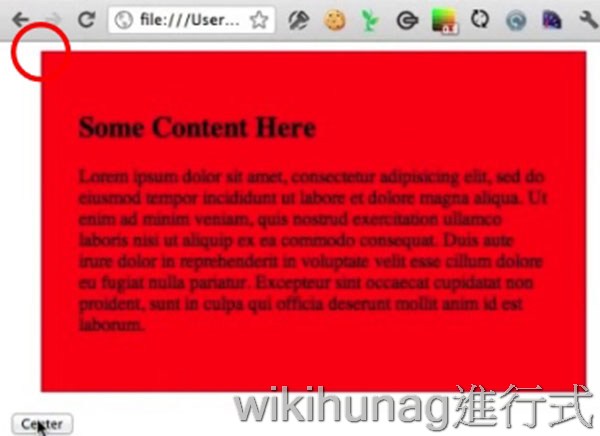
運行結果,很接近置中了,但還有預設的margin要處理

設定body{ margin:0;}

運行結果,置中成功了

如果margin不想設為0,那要如何置中呢?

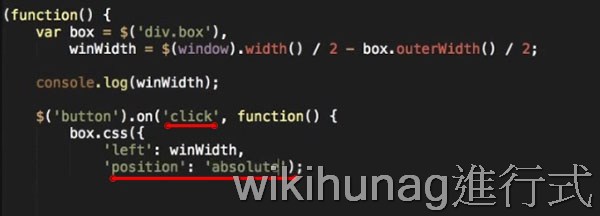
這次box的位置設定,改為absolute

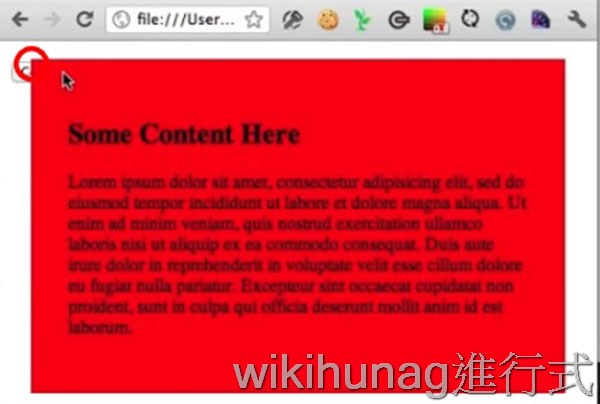
運行結果,但這樣按鈕會被box蓋住,按不到喔

直接設為absoulte是行不通的,所以先改回來為relative

改為按鈕點選後,才將box的位置排列設為absolute

運行結果,置中成功了

animate()置中功能
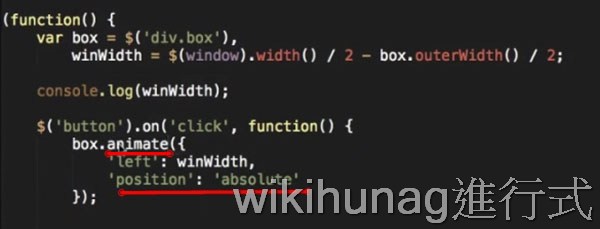
之所以堅持要改為absolute的排列方式,是因為animate()一定要將位置排列設為absolute才可正常運作,不然這種置中的問題,只是修正margin為0就可以了

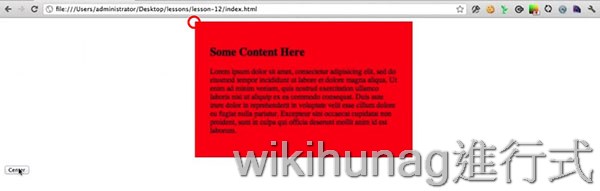
運行結果,置中動畫成功

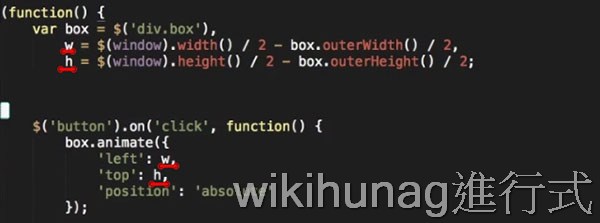
分別算出置中位置的寬度(w)和高度(h)的位置,以達成水平和垂直位置都置中的效果

運行結果,水平和垂直置中動畫成功

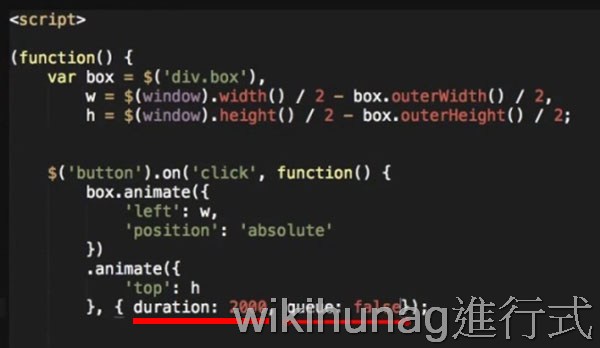
使用兩次animate()來達成,先水平移動,後垂置移動的置中效果

運行結果,成功運行先水平,後垂直置中的動畫

這次設定動畫的撥放時間為2秒(2000)

運行結果,成功運行2秒內運行先水平後垂直的動畫

圓角效果
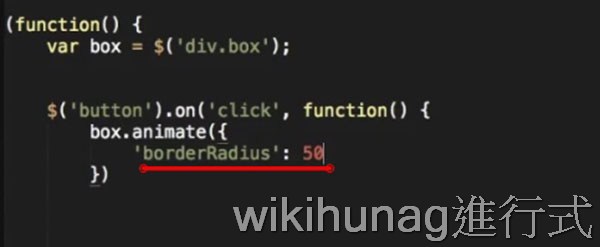
置中動畫完成了,現在來設定圓角效果(borderRadius)

運行結果,成功運行圓角化動畫(可以考慮用css寫就好)

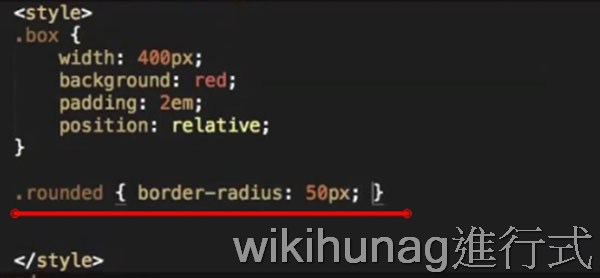
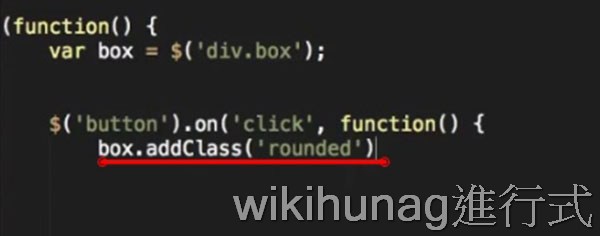
這次改用css的寫法來設圓角

運用addClass()來加入剛寫好的圓角樣式

運行結果,圓角效果成功了(不過還沒有動畫喔)

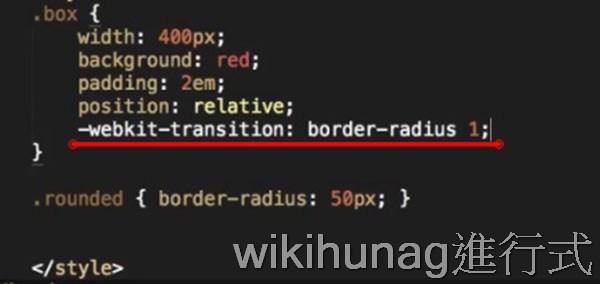
寫入-webkit-transition: border-radius 1;(1秒內執行完圓角動畫效果)

運行結果,成功出現圓角動畫了(但是不同瀏灠器有不一樣的動畫寫法)

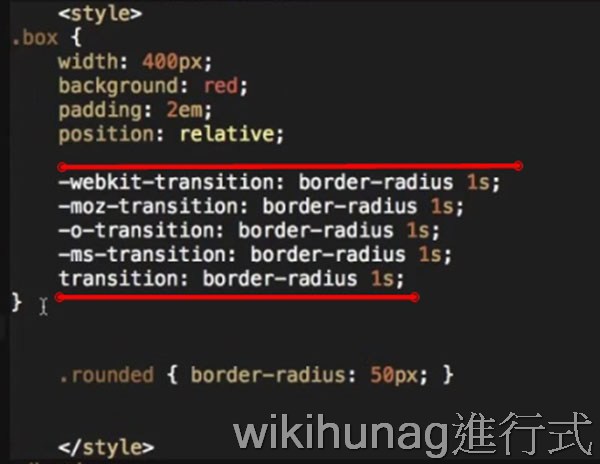
分別為-webkit(google chrome用)、-moz(firefox用)、-o(opera用)、-ms(IE用)

運行結果,不同瀏灠器都可正常運行動畫了
