3.7_圖片輪撥Slider

了解如何透過點選向前、向後的按鈕,運用遞增、遞減的邏輯運算,來完成圖片輪播的slider特效
- 完成效果介紹
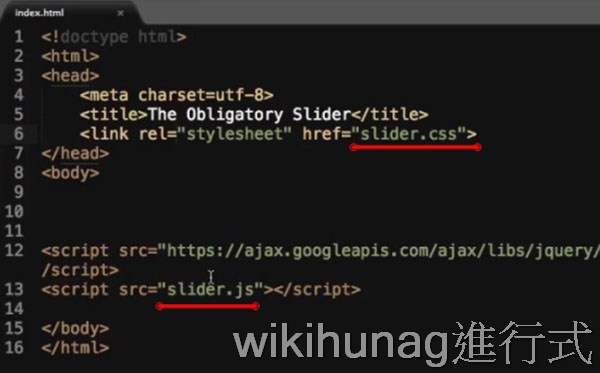
- slider和slider-nav的原始結構
- 設定樣式-1
- 大量圖片水平排列在600px的<div>內
- 設定樣式-2
- 將控制圖片移動的js寫入閉包內
- 測試點選next和prev按鈕的功能
- myValue++和++myvalue運算上的不同
- 圖片向前移動
- 圖片前後移動
完成效果介紹
展示完成品,為可循序切換圖片的slider播放功能。並且第一頁可跳至最後一頁,最後一頁可跳至第一頁

本章的css和js會分別獨立為各自的檔案(slider.css和slider.js)

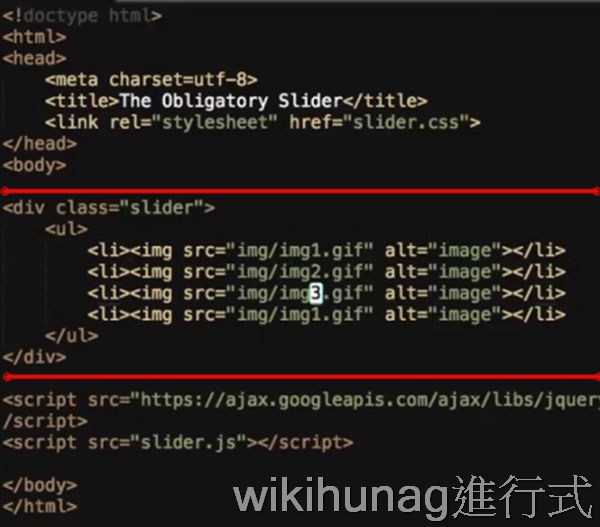
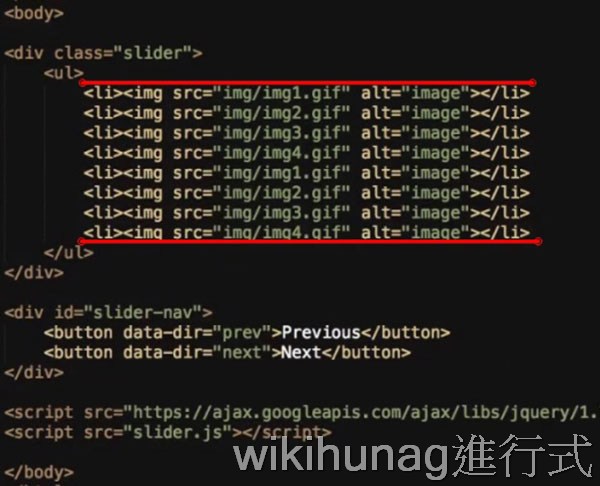
slider和slider-nav的原始結構
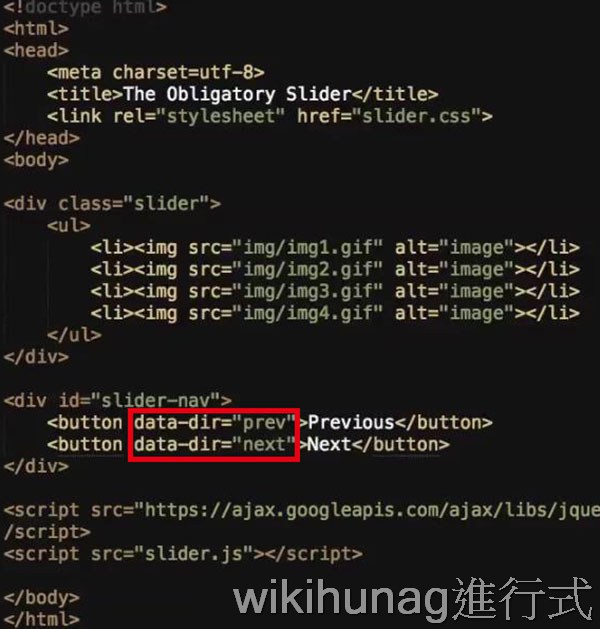
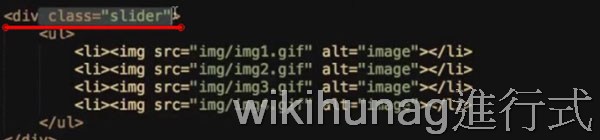
運用<div>、<ul>、<li>及<img>來建立slider的html架構

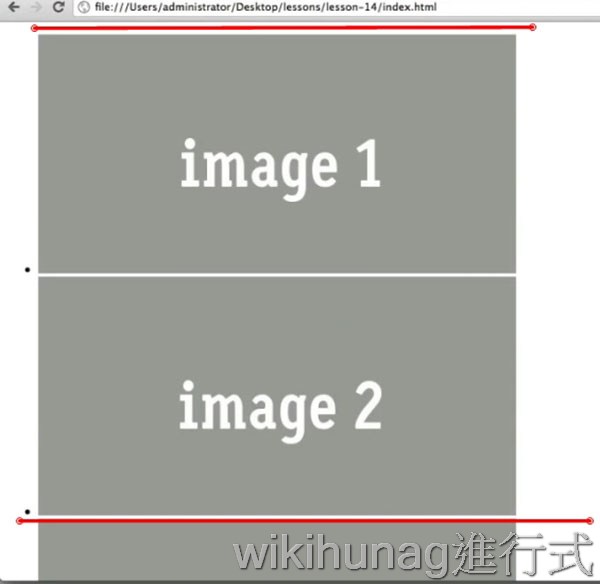
運行結果,4個<img>垂直排列的畫面

設定data-dir以供日後程式判斷該按鈕的功能

運行結果,成功列出Previous和Next二個按鈕

設定樣式-1
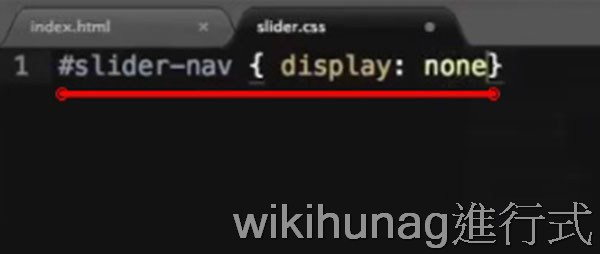
如果流灠器的javascript功能關閉了,#slider-nav就設為隱藏,不讓使用者看到按鈕

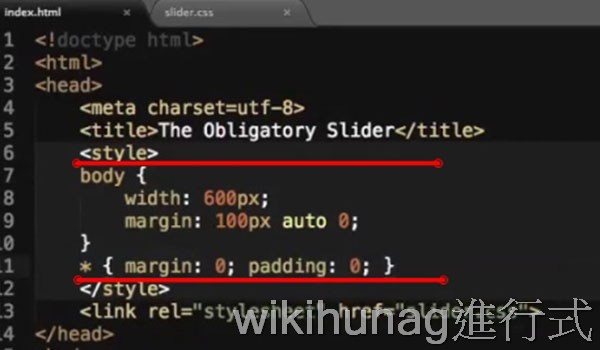
設定margin使其置中顯示

大量圖片水平排列在600px的<div>內
解示為何要讓<ul>的外層多包一層<div class="slider">,而不直接用<ul>就好。

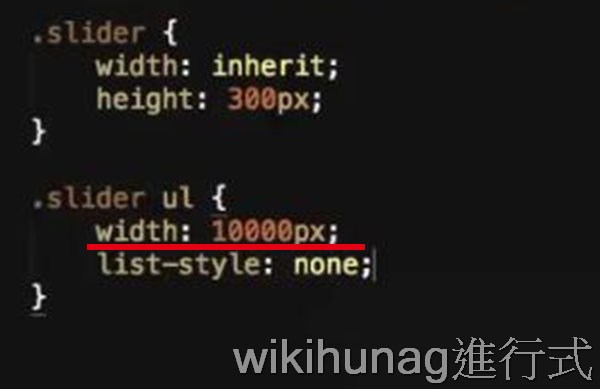
因為要將<ul>的寬度設非常的寬,寬達10000px,且可容納在只有600px的<div class="slider">之內

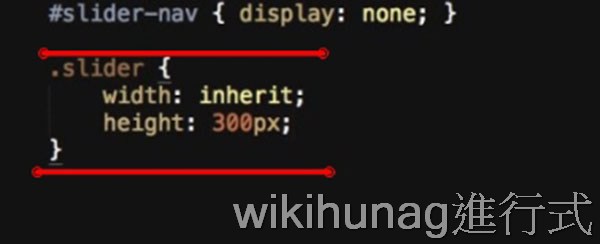
運用width:inherit來讓.slider和<body>同寬為600px

設定<ul>的寬度為超長的10000px

運行結果,由於<ul>寬度設為10000px的原因,水平捲軸可拉超遠,遠到看不到圖片的程度。那要如何隱藏那條超長的水平捲軸呢?

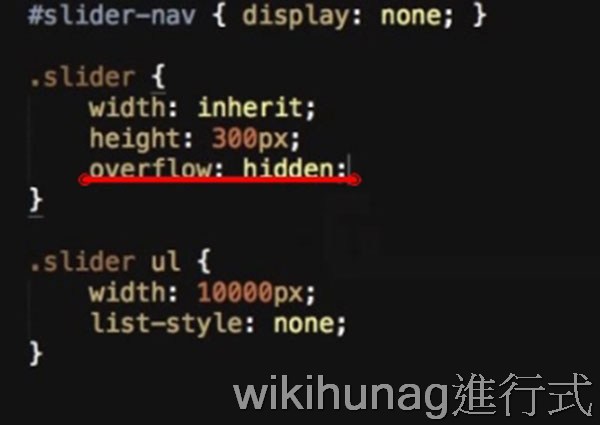
設定.slider的overflow:hidden來隱藏那條超長的水平捲軸

運行結果,在develper工具內檢視,可看到<ul>仍為10000px,但是已經看不到那超長的水平捲軸。這樣使用者就不會拉水平捲軸拉到看不到圖片的程度了。

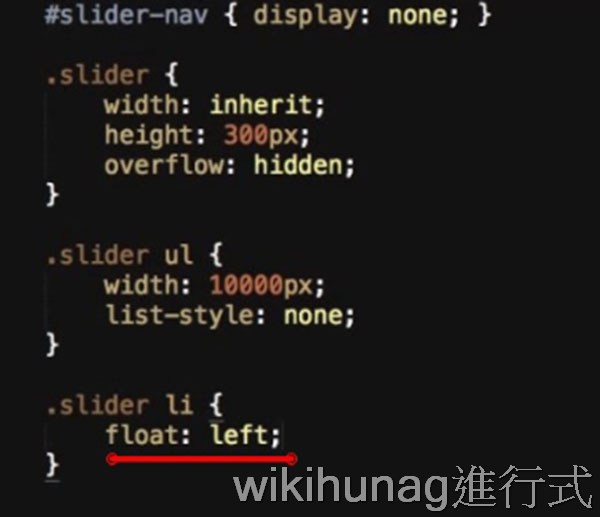
設定<li>的float為left,讓圖片水平排列

運行結果,雖在可見範圍<div>內只能看到image1,但是其餘<li>內的圖片都隱藏在<div>內

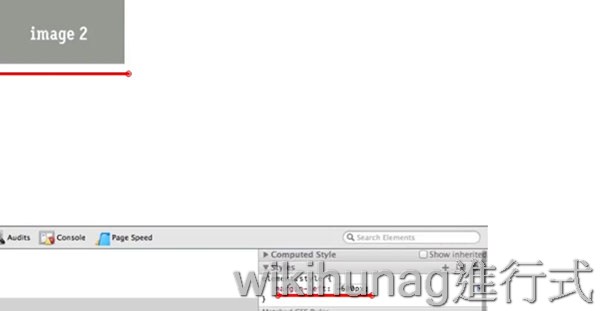
設定該<ul>的margin-left為-600px,便會看到image2(每個圖片寬度差距為-600,以此類推可用設定margin的距離來達到控制圖片移動的效果)

設定樣式-2
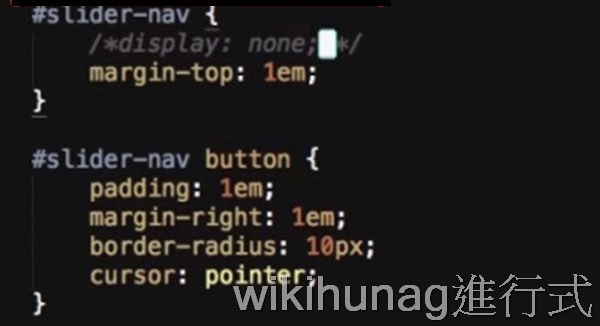
先取消#slider-nav的隱藏,並設定其內部按鈕的樣式

運行結果,設好間距、圓角等樣式的button

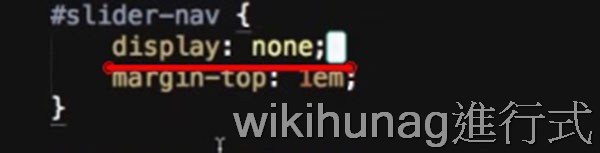
讓#slider-nav繼續隱藏

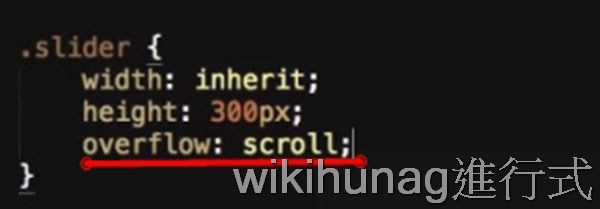
並設定.slider的overflow為scroll(使<div class="slider">具備水平捲軸)

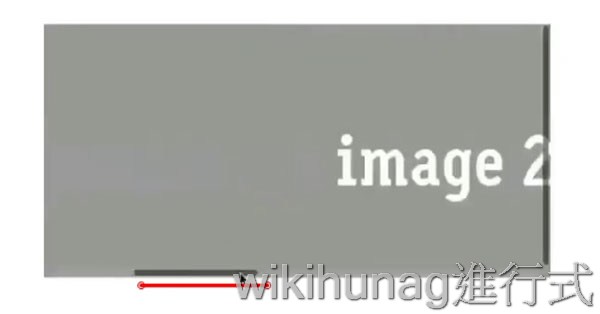
運行畫面,出現水平捲軸,讓使用者捲動圖片(即使流灠器不開啟javascript,也可開放捲動圖片的功能來觀看圖片)

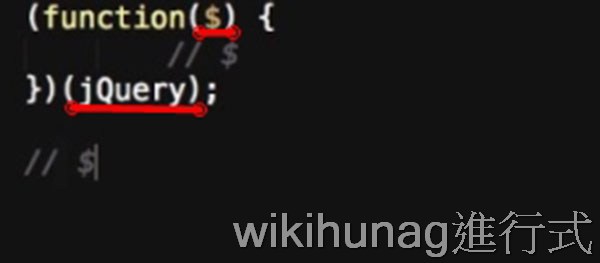
將控制圖片移動的js寫入閉包內
javascript不同的函式庫,如jquery、Mootool,都會使用$符號,如何不使它們的功能相衝突,最好的方法就是使用閉包了

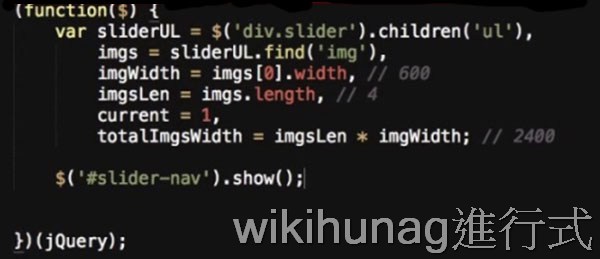
透過jquery來運算html物件,並用變數做代表。並透過show()來讓原本已被設為隱藏的#slider-nav顯示出來

運行結果,實現用jquery執行讓按鈕層的#slider-nav出現的效果

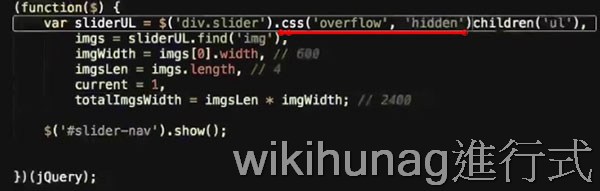
將其overflow設為hidden,因為能夠運行javascript的流灠器,就不該出現水平捲軸的效果(因為只需用按鈕控制圖片移動即可)

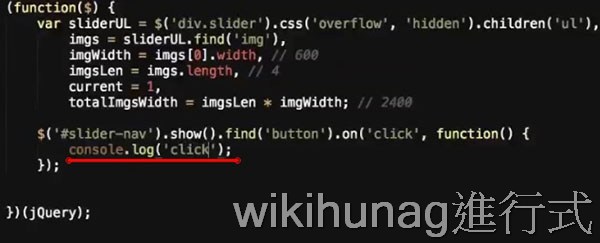
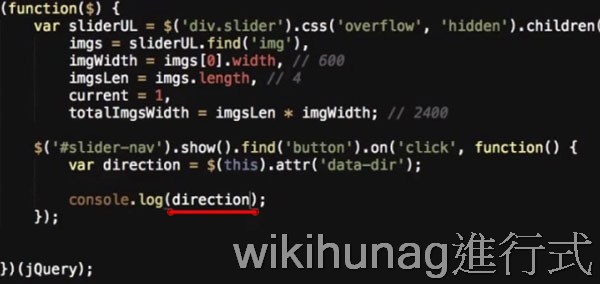
測試點選next和prev按鈕的功能
測試按鈕的點選功能

運行結果,成功console出clicked的訊息

透過變數direction來判斷此點按按鈕為prev或是next

運行結果,成功經點選按鈕後,取得next和prev的字串,以判斷是那個按鈕被按了

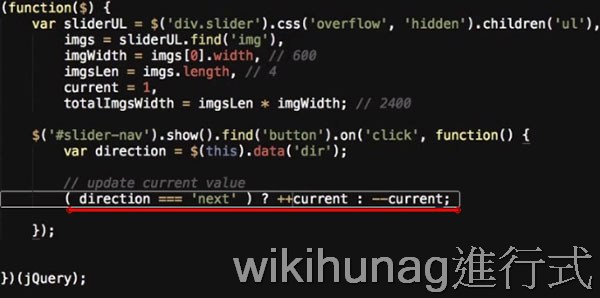
myValue++和++myvalue運算上的不同
解說此寫法-(direction === 'next') ? ++current : --current;等同於if(direction ==='next' ){current+=1}else{current-=1}

開始解說myValue++和++myValue的不同
console.log(myValue++);//輸出1,因為只負責運行++的動作,變數沒有立刻刷新
console.log(myValue);//輸出2

console.log(++myValue);//輸出2,運行++的動作後立即刷新
console.log(myValue);//輸出2

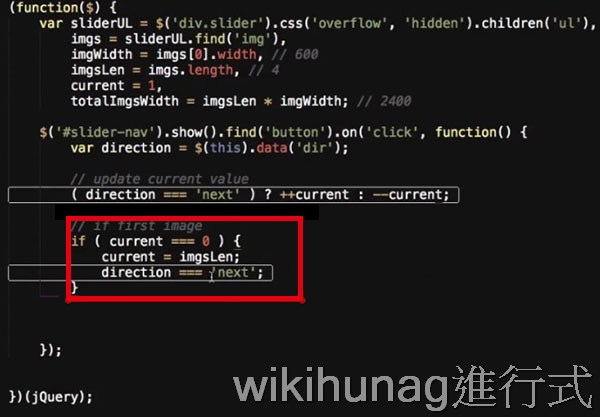
圖片向前移動
if(current === 0){//預設值current=1代表第一張圖片,只有當圖片為第一張時,使用者又點選prev按鈕,才會使current=0。
current == imgsLen;//由於已經是第一張圖片,再上去沒圖片了,所以將current設為最後一張。
direction === 'next';}//

最後一張圖片時,後面已經沒圖片了,使用者又點選next按鈕,就設定current=1來跳回第一張

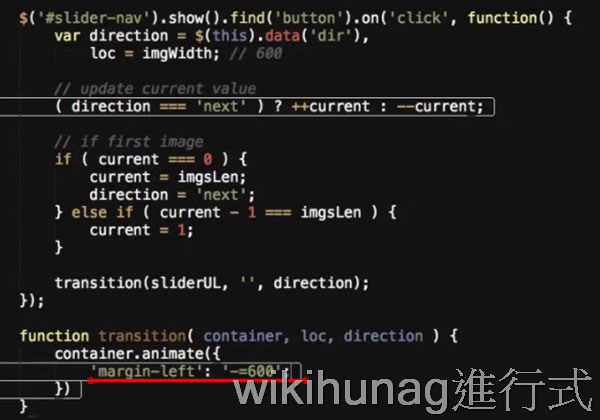
margin-left設為-=600,因此點選next按鈕時,會不斷向後捲動圖片

點選Next按鈕時,圖片依序捲動image1->image2->image3->image4,但是image4後就超過了,而且尚未具備跳回第一張的功能。下一步開始為動態改變margin-left,使其可控制方向。

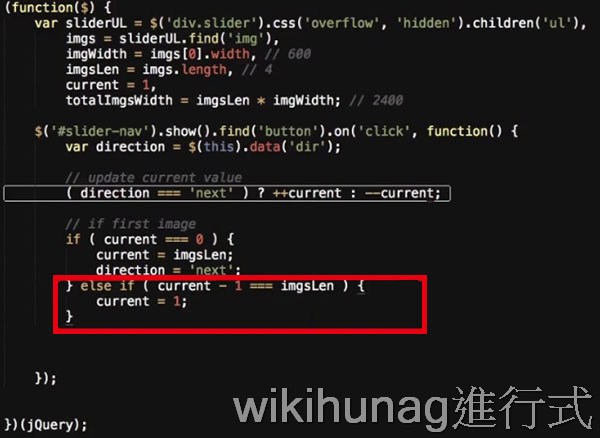
圖片前後移動
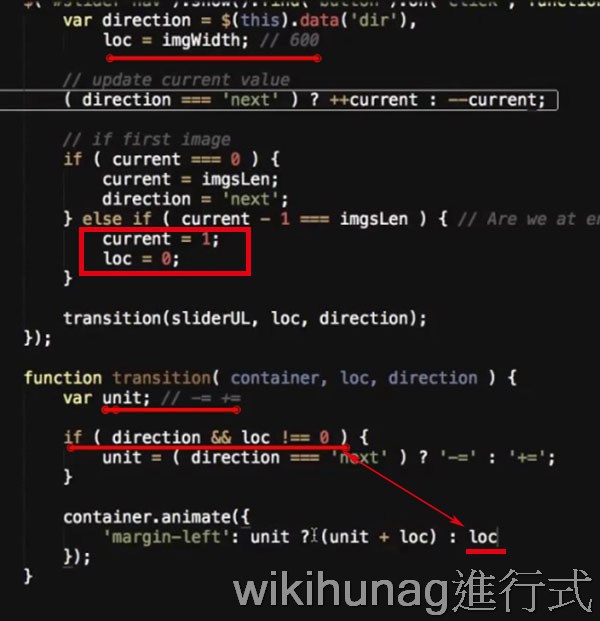
loc = imgWidth;//圖片的寬度為600,這也是圖片每次要位移的距離
else if (current -1 ===imgsLen){
current = 1;//跳回第一張,
loc=0;}//loc代表margin-left的數值,第一張margin-left:0,第二張margin-left:-600,每一張遞減600
var unit;//代表現在是遞減-=還是遞增+=
if(direction && loc !==0)//loc為0時(第一張圖,又按Prev的情況),是不需要unit(-=,+=)的計算的,直接設定margin-left為0即可

運行結果,圖片可依序往左右移動,但是在第一張時,點選Prev應跳至第4張,卻跳至第2張,是那兒寫錯了呢?

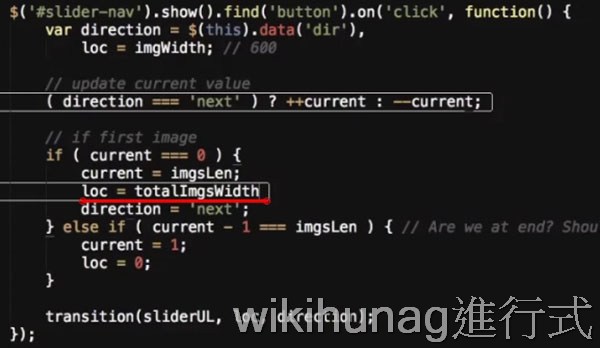
由於loc代表位移的距離,所以如要從第一張跳至最後一張,位移距離要為全部圖片的加總-totalImagesWidth

運行結果,跑超過了,是那寫錯了?

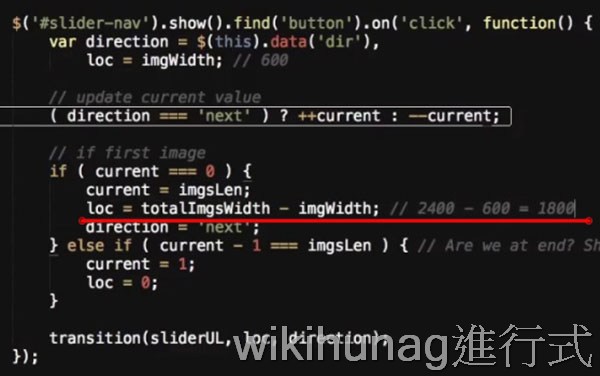
位移距離loc應改為:全部圖片的總寬減去最後一張圖片的寬度才對,totalImgsWidth - imgWidth

運行結果,完成第一張圖按Prev後,成功跳至最後一張的功能

在<ul>內大量新增<li>,此功能仍可成運行

運行結果,成功運行大量圖片循序轉動的效果
