網頁畫重點-Wired-Marker!

網路上有許多有用的資料,有些資料的量非常的多,不是幾天內就可以讀完的。只時,能否做重點標記就變得非常重要,但是網頁無法像書本一樣可直接做重點整理。想要畫重點,往往得將其內容下載下來,或是傳至endnote後,在另外做編輯。 但這些方法在使用上不是這麼的直覺,有沒有方法能在不另外下載的情況下,直接在該網頁上做記號嗎? 有的!運用Wired-Marker這套firefox外掛,就可完成此功能! 以下的教學,我會以如何用Wired-Marker來將多益的線上聽力線題做重點分類為例,來讓大家了解如何使用Wired-Marker來管理你網頁的重點分類。
首先,由於Wired-Marker(https://addons.mozilla.org/en-US/firefox/addon/wired-marker/)是firefox的外掛,所以請用firefox進行安裝。

安裝完Wired-Marker後,可使用鍵盤快速鍵Alt+X,就會看到左側欄位出現Wired-Marker用來放網頁註記的欄位了。

接下來,讓我們來實際感受它畫重點的強大功能。
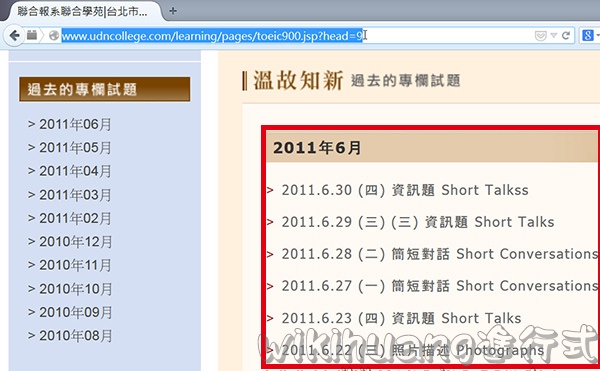
首先,連到你想要畫重點的網站,本教學以聯合報的多益試題(http://www.udncollege.com/learning/pages/toeic900.jsp?head=9)為範例,你可看到這兒有許多的多益練習題。
那要如何用Wired-Marker來將讀過的內容加以註記呢?

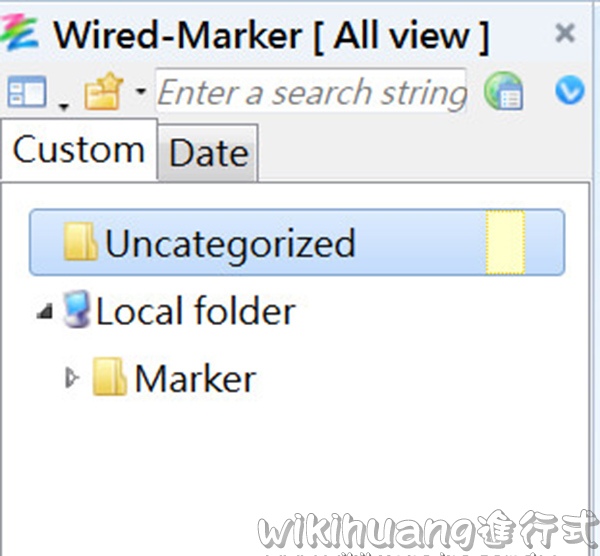
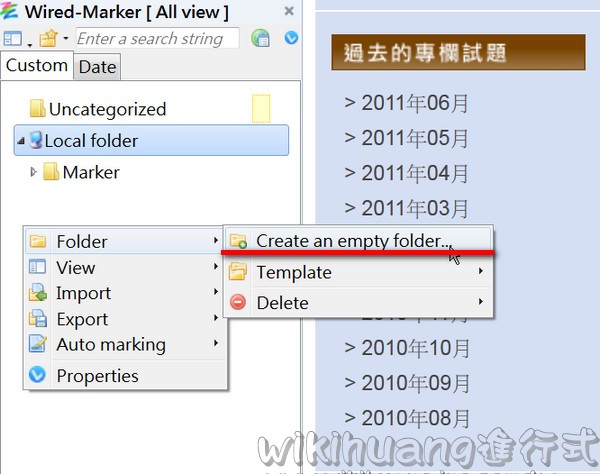
第一步,在Wired-Marker的欄位中,點選右鍵,後選擇-Create an empty folder,新增一個分類用的資料夾。

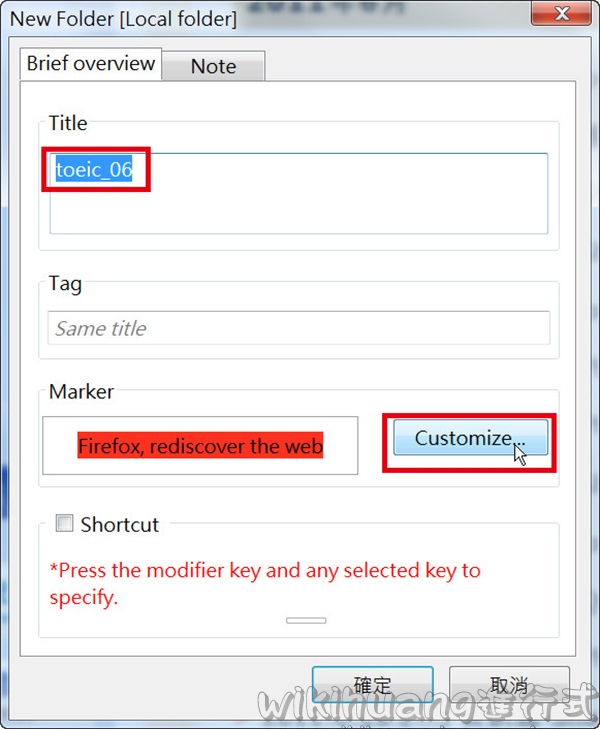
會出現一個視窗,來讓你設定該資料夾的標題,你也可點選Customize按鈕,來自訂該資料夾的顏色。我們將其Title設為toeic_06(用來放多益6月份的資料),並設定標記的顏色為紅色。

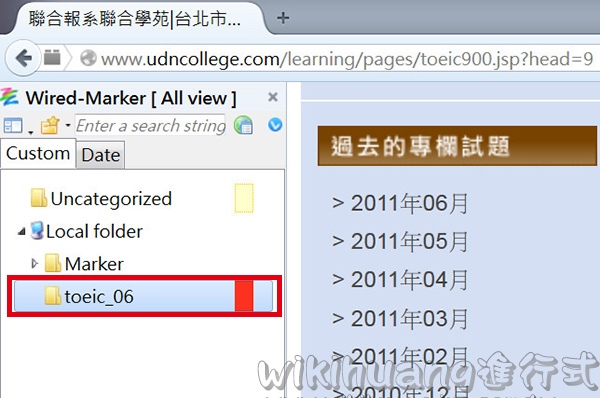
完成資料夾的設定後,你就會看到欄位內已新增了該才自訂的分類資料夾。

完成了Wired-Marker的資料夾和顏色的設定後,接下來,就來實際畫重點吧!
我們第一個要畫重點的題目為"2011.6.30(四)資訊題"的題目。

點選進去後,可看到其聽力試題。

現在要做重點管理的題目為-2011.06.30,用此標題再生成一個分類用資料夾,以做重點的集中管理。

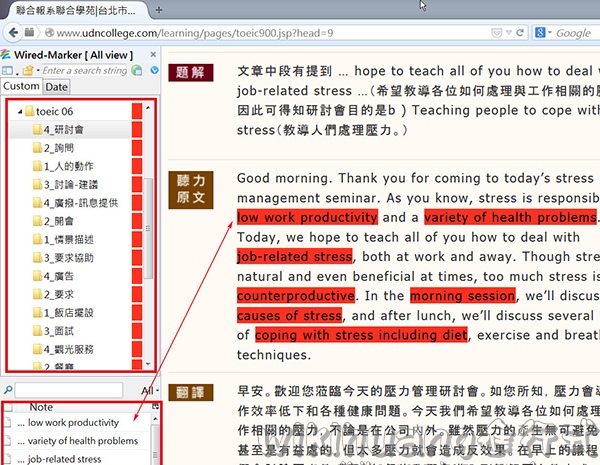
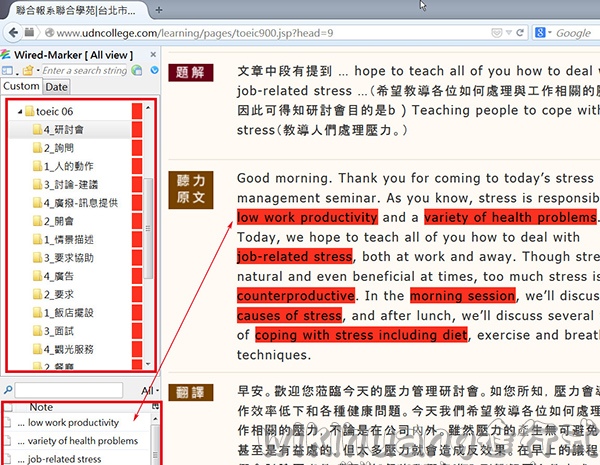
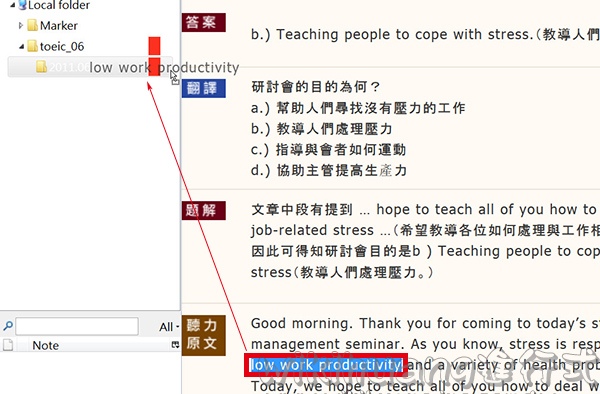
現在就可以開始做測驗了,做的過程中,一定會有不懂的地方。此時,可以選取其不懂的部份,直接拖曳到剛才生成的資料夾內(2011.06.30)。

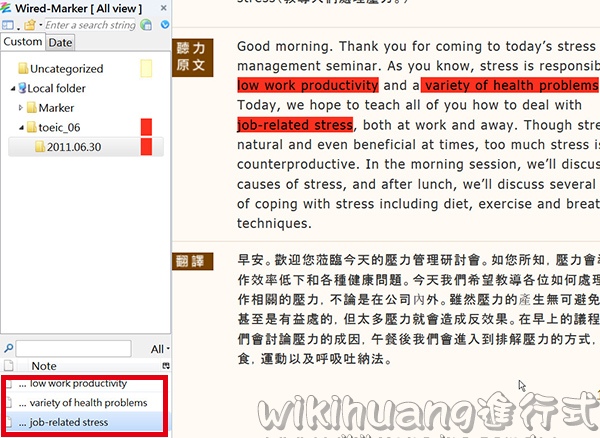
就這樣不斷的重覆的做這個拖曳的動作來畫重點,你就會看到,你不懂的部份都被設為紅色的標記了。

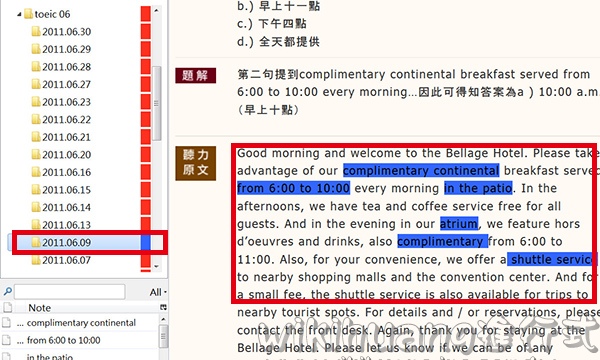
用這種方法,每天一點點的標記你不懂的地方,就能將你過去所讀過的部份清楚的記錄下來。要是遇到特別難的問題,也可用不同的顏色清楚的表示出來(如我是用代表憂慮的藍色,來代表特別難的問題)。

最後,你可依你自己的喜好,來自行分類你所讀過的內容。以我的命名方式為例,編號1到4,代表多益的part1(照片描述)到part4(簡短獨白)的題目。而每種題型的情境又各有不同,又可分為研討會、詢問、人的動作等,將各種情境善加分類,日後遇到相似的題目時,就能更快的做答。