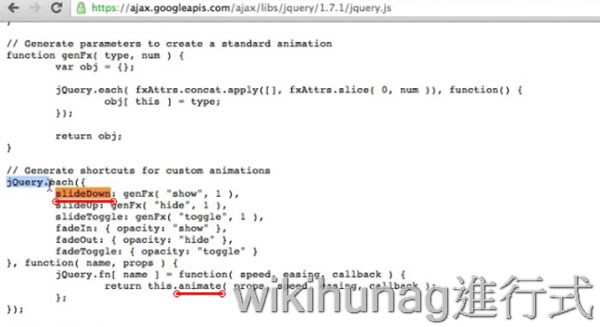
3.4_產生自製特效

修改jquery內建的animate()的寫法,並結合slideDown()和slideUp()的特效,而產生自製的特效
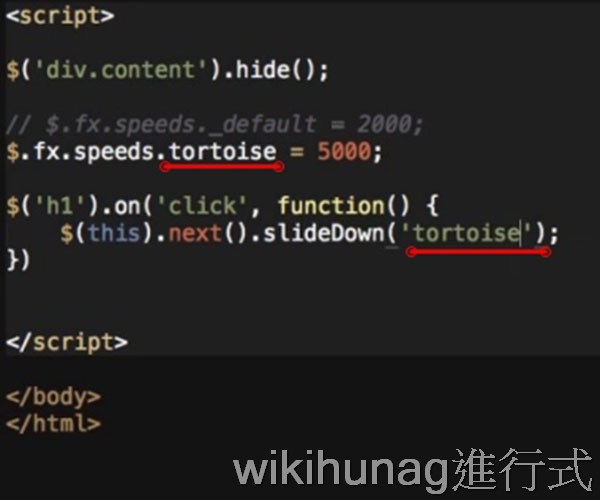
3.3_自訂特效速度

介紹特效速度的預設參數及自訂速度參數
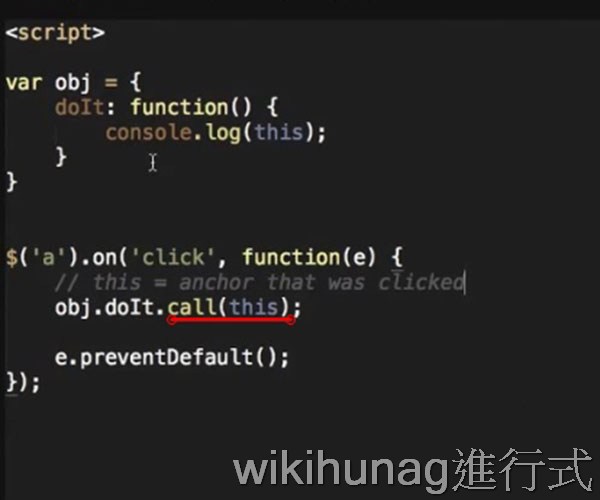
3.2_this的應用

透過在各種不同的情況下來運用this,來了解this會隨著不同的物件呼叫函式而不同。及如何指定this的各種方法。
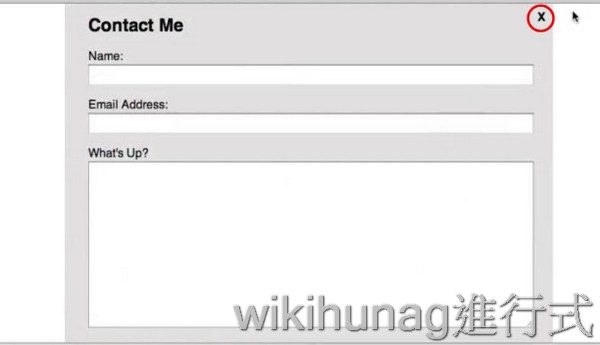
3.1_表單特效和程式架構

透過點選關閉按鈕,來關閉表單視窗的應用,來了解,點選按鈕時觸發事件的on、設定按鈕位置的css樣式、call()來指定this、config指定特效參數的應用。
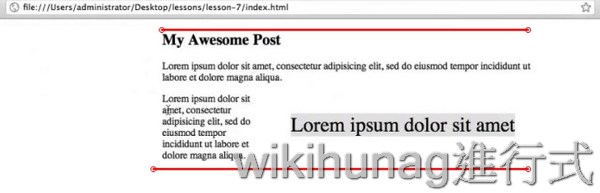
2.7_產生新的DOM元素插入至已存在的DOM結構內

示範使用append()、prepend()、after()、before()等插入元素的方法,插入設定完成屬性的DOM至指定位置。 最後,在運用這些概念,達成插入特定字串,並套用大型字體的效果。
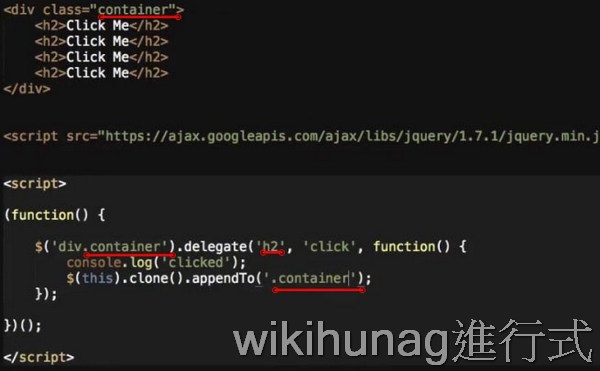
2.6_Bind、Live、Delegate事件觸發的不同

解說一樣都是點選物件後執行複製(clone())的動作,但為何使用Bind()複製的物件卻無法再複製,而live()和delegate()卻可以的原因。
2.5_Toggle事件與特效應用

運用<dt>和<dd>來產生垂直排列的的Q&A結構的清單,透過toggle()事件來顯示與隱藏答案的欄位,達成accordion特效的效果。
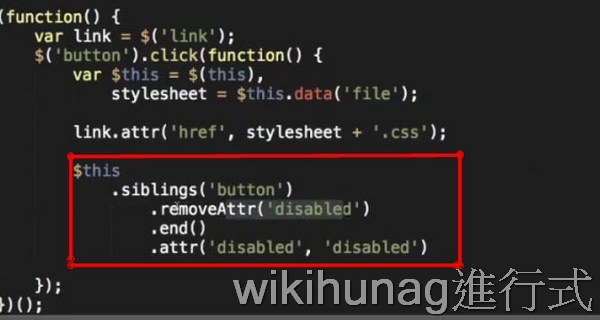
2.4_點選事件(click)應用

透過click事件,點選相鄰(siblings)的二個按鈕,來達到切換背景樣式的效果。
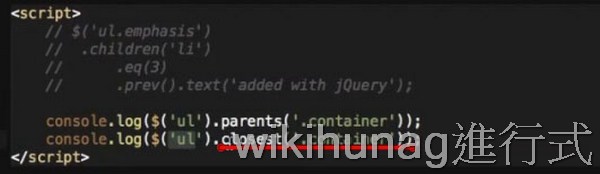
2.3_基本的DOM元素選取法

分別介紹如何使用children()、eq()、next()、prev()來選取元素;及parent()和closest()的不同處。
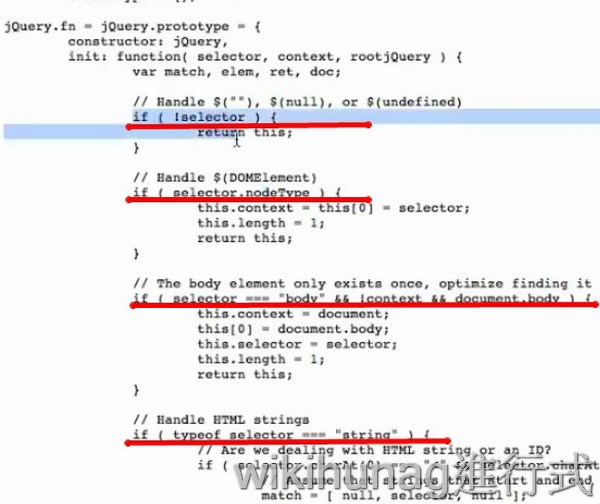
2.2_不是這麼快

透過解說$(document).ready()的應用和$符號背後函式庫原理的解說,來使大家了解雖然jQuery使用上相當方便,但由於jQuery需做較多的判斷,所以效能上不如直接寫javascript來得快。