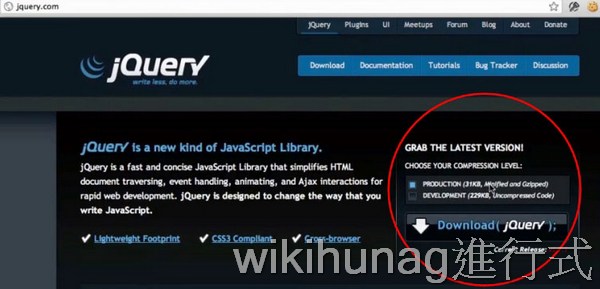
2.1_哈囉,jQuery

介紹jQuery的下載方式,及其選擇器(selector)、$符號的基本應用
降低螢幕亮度-讓閱讀更舒適

現代人接訊資訊往往得看電子書,但電子書看久了,又感到眼睛不舒服。 此時就會想念起紙本書的閱讀方式,因為紙本書看久了,眼睛也不會感到不舒服。要是看電子書可以和看紙本書一樣舒服就好了~現在公認最適合閱讀電子書的工具,就是亞馬遜推出的kindle啦! 到底kindle螢幕的顯示方式和一般電腦的螢幕有何不同?為什麼它較適合用來閱讀?要如何將一般的電腦螢幕調整為最適合閱讀的顯示方式呢?
提昇工作效率-先找張能放鬆的椅子

感到沒幹勁、想偷懶~~不少人會把這些問題認為是自己個性天生沒毅力、沒耐心等等心裡層面的問題。但其實乎略了,你可能只是因為工作姿勢不正確,造成你的身體過於疲勞,使得你的大腦釋放出負面的情緒,好讓你別在認真工作,以便早點去休息。 那要如何改善自己的工作姿勢,好讓自己不再那麼疲勞呢?本篇的課程,以選擇正確的椅子,來達到放鬆頸椎和腰椎為例,讓你在工作的過程中,能適度的放鬆,以便更專注於工作表現上。
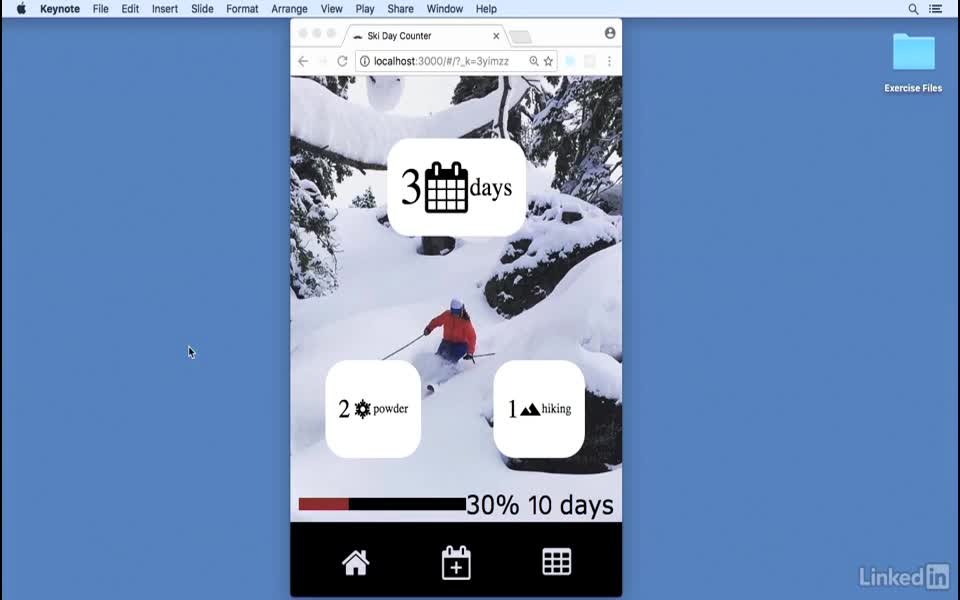
3.1_Planning-an-ActivityCounter
called The Activity Counter.

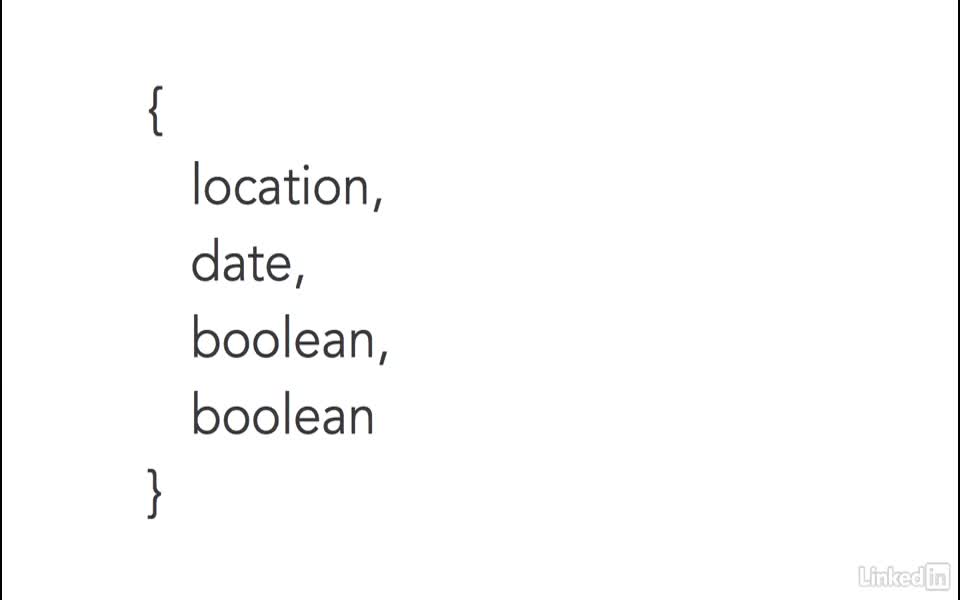
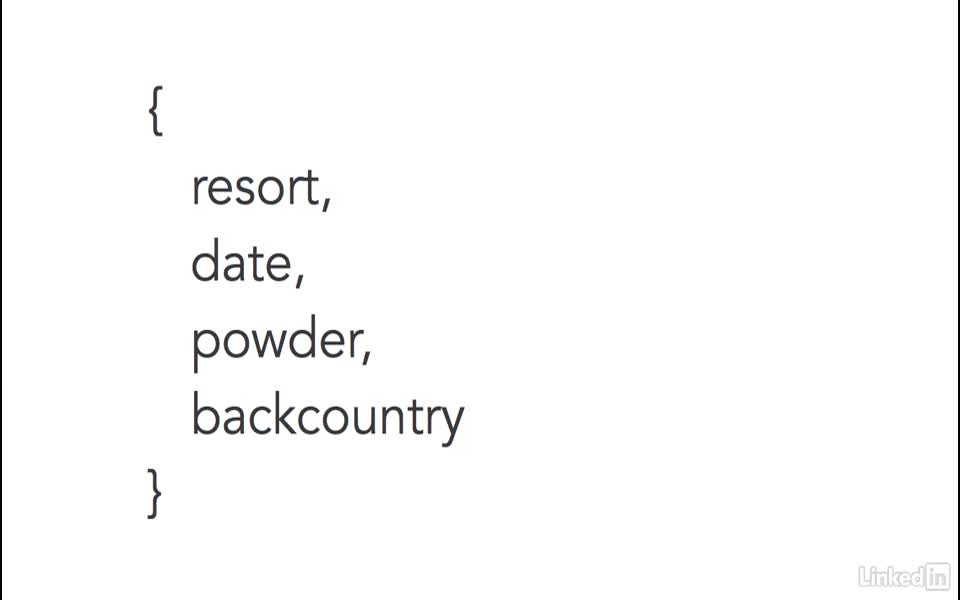
You'll need a location,

So for mine I'm going to have resort,

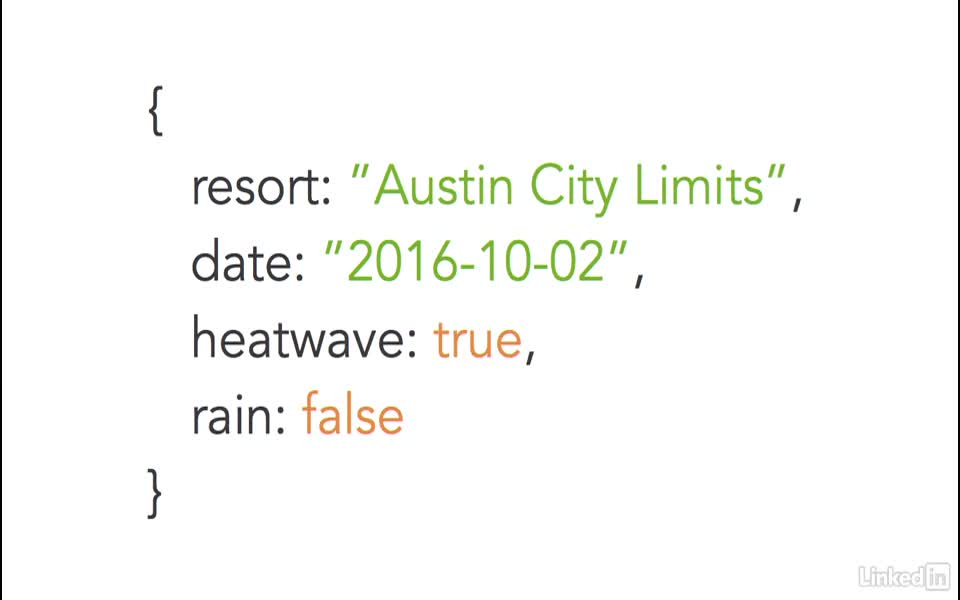
So, this is what my data would look like here.

and you'd have location, date,

I Am Title
our blog by setting up the site's configuration.

this is what's known as a YAML front matter.

Of course, that's not the only thing we can do with YAML.

to a W3C spec, although it's not.

different syntax examples.

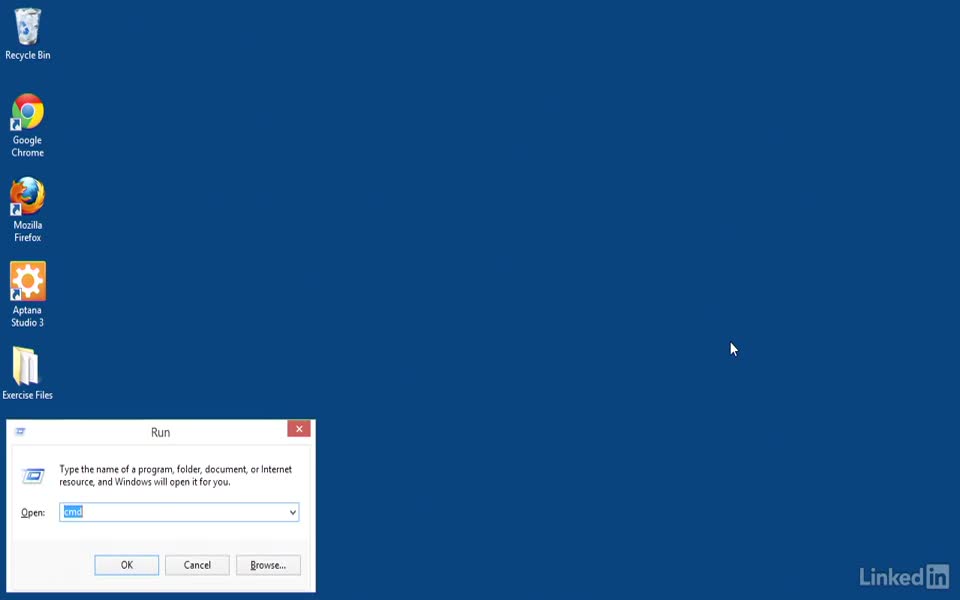
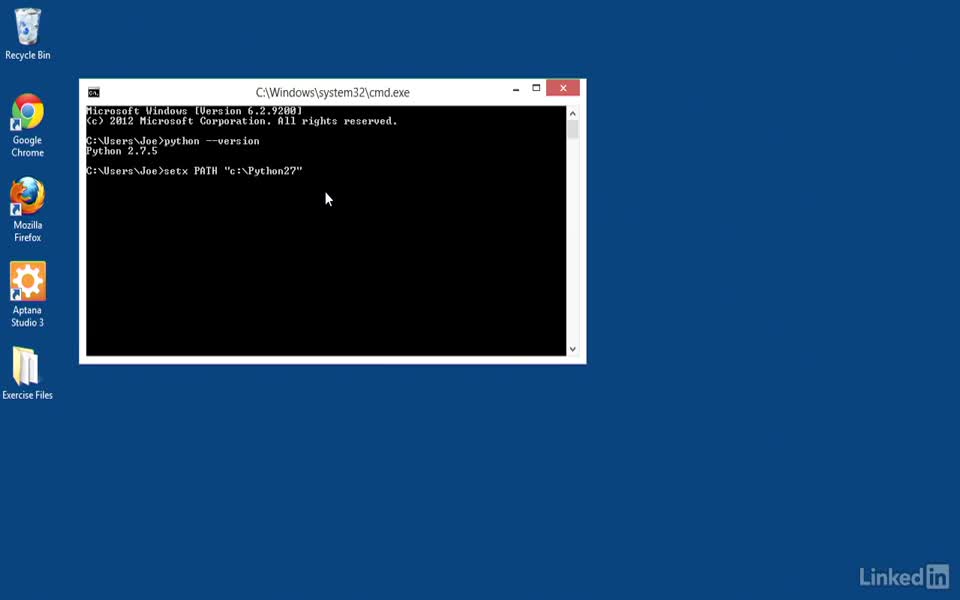
1.1_installing
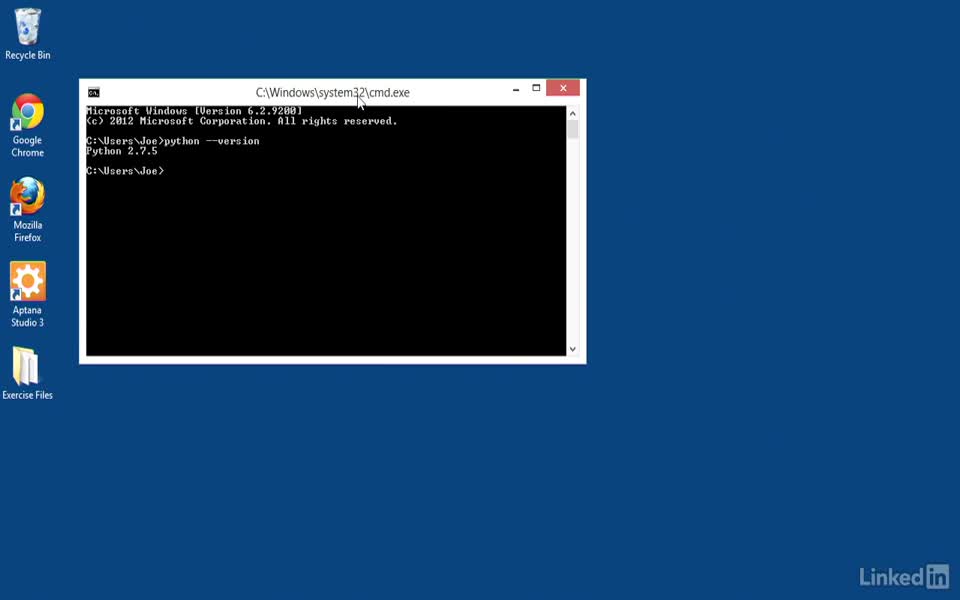
the Windows key and R to open a command prompt.

And you can see that I'm using Python 2.7.5 on my computer.

There's the 2.7 line, and then there's the 3 line.

download section, and if I click on Download there's releases

Now, it's a funny thing about Windows.

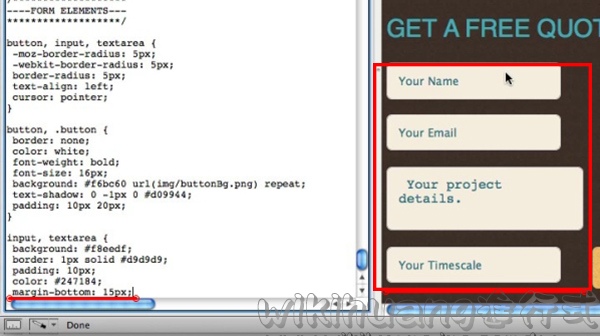
07_表單樣式

完成form區塊的輸入欄位、接鈕的樣式設定,及#mainhoo、Sidebar的外距修正。
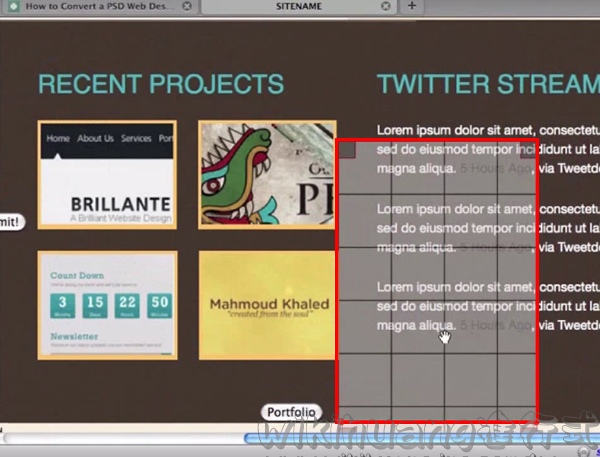
06_頁籤切換頁面

運用javascript,達成點選頁籤,來切換不同頁面的功能。並運用類別判斷是否有開啟js的功能,以便使用不需js的方式來顯示資料。
05d_footer

使用webDeveloper toolbar來完成footer和其子區塊,並運用miscellaneous量測網頁物件是否對齊。
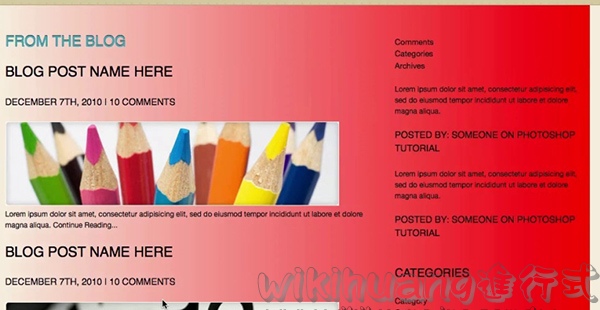
05c_main

逐一完成main區塊內的多個子區塊(#primary,#sidebar等等)。並了解如何量測psd來輸入多重漸層背景數值,並了解如何精簡css,css的優先權設定