05b_banner

建立banner,設計可隨內文增多而延展的背景。 Breadcrumbs(麵包屑的應用),以及用web developer工具修改細部css。
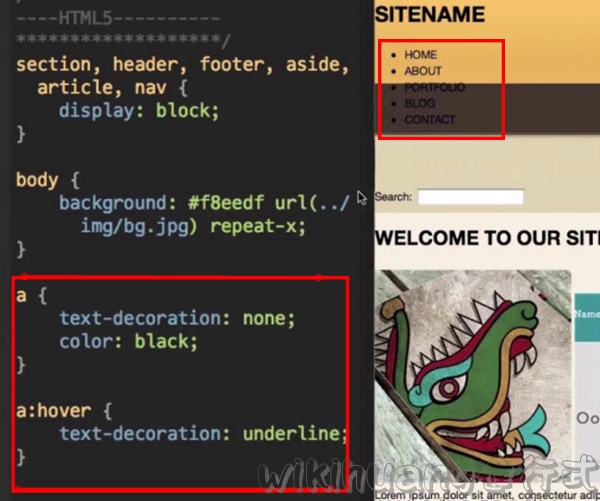
05a_建構header區塊的css

量測psd圖檔的header區塊的樣式,並逐步轉為css的樣式。並運用註解將各區塊的css分類,以便易於搜尋。
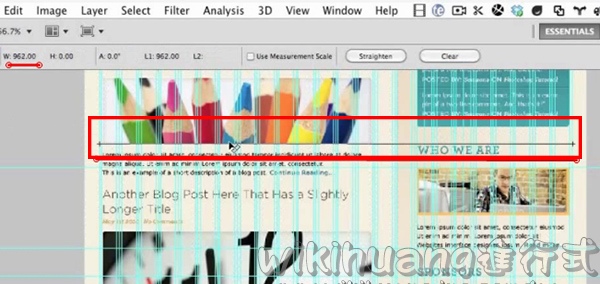
04_960gs

運用960gs的格線來劃分網頁的區塊,並了解如何運用clear:both來解決float所造成的浮動問題。
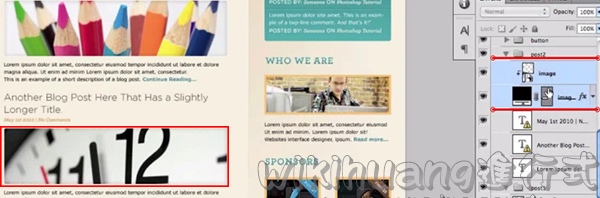
03_裁切psd圖檔

運用快速鍵,快速的指定圖層來裁切psd圖檔的各個區塊,並最佳化為網頁用圖檔。了解重覆性的背景圖如何取最適大小來裁切
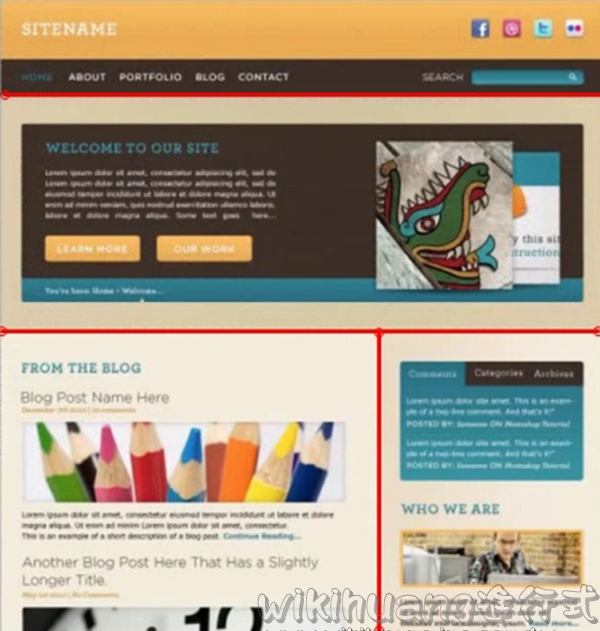
02_產生markup

了解如何分析psd圖檔,並運用960gs轉為html架構。並運用zen-coding快速完成html的架構